Web-to-Object — это механизм реализации простых односторонних интеграций с Creatio. С его помощью можно создавать записи в разделах Creatio (лиды, обращения, заказы и т. д.), просто отправив необходимые данные сервису Web-to-Object.
Наиболее распространенные случаи использования сервиса Web-to-Object:
- Интеграция Creatio с пользовательскими лендингами и веб-формами. Вызов сервиса выполняется из лендинга (особым образом настроенная пользовательская страница со специальной web-формой), после отправки заполненной web-формы посетителем.
- Интеграция с внешними системами, в результате работы которых должны создаваться объекты Creatio.
С помощью функциональности Web-to-Object можно настроить регистрацию в Creatio практически любых объектов. Например, в Creatio может быть зарегистрирован лид, контакт, заказ, обращение.
Для работы с лендингами в Creatio предусмотрен раздел Лендинги и web-формы. Этот раздел входит во все продукты Creatio, однако он может быть не включен по умолчанию в рабочие места некоторых продуктов (например, данный раздел не включен в рабочие места линейки продуктов Sales Creatio). Каждая запись раздела Лендинги и web-формы соответствует определенному лендингу. На странице записи предусмотрена вкладка Настройка лендинга.
Реализация сервиса Web-to-Object
Основная функциональность механизма Web-To-Object содержится в пакете WebForm и является общей для всех продуктов. В зависимости от продукта Creatio эта функциональность расширена механизмами Web-to-Lead (пакет WebLeadForm), Web-to-Order (пакет WebOrderForm) и Web-to-Case (пакет WebCaseForm).
Для обработки данных, отправленных web-формой лендинга, в пакете WebForm реализован конфигурационный сервис GeneratedObjectWebFormService (класс Terrasoft.Configuration.GeneratedWebFormService). Данные веб-формы лендинга принимаются в качестве аргумента метода public string SaveWebFormObjectData(FormData formData). Затем они передаются в метод public void HandleForm(FormData formData) класса Terrasoft.Configuration.WebFormHandler, в котором и выполняется создание соответствующего объекта системы.
Внешний API сервиса Web-to-Object
Тип содержимого запроса — application/json. Кроме необходимых cookies, в содержимое запроса нужно добавить JSON-объект, содержащий данные веб-формы. Пример JSON-объекта:
Интеграция с внешними системами
Для интеграции с внешними системами необходимо:
1. Добавить запись в разделе Лендинги и web-формы.
2. Получить из конфигурационного объекта созданной записи адрес к сервису (свойство serviceUrl ) и идентификатор (свойство landingId).
3. Реализовать во внешней системе отправку POST-запроса к сервису Web-to-Object по полученному адресу. В запрос добавить необходимые данные в виде JSON-объекта. Свойству formId отправляемого JSON-объекта установить значение полученного идентификатора.
Используя web-форму посадочной страницы (лендинга) стороннего сайта можно создать пользовательский объект в приложении Creatio. Подробнее о лендингах можно узнать из блока статей "Раздел Лендинги и web-формы".
Общий порядок действий при создании пользовательского объекта через web-форму:
- Зарегистрировать новый тип лендинга.
- Добавить страницу записи web-формы.
- Связать новый тип лендинга с созданной страницей записи.
- Актуализировать наполнение скриптами для страницы web-формы.
- Создать и настроить лендинг раздела [Лендинги и web-формы] ([Landing pages and web forms]).
- Развернуть и настроить посадочную страницу, содержащую web-форму.
- Зарегистрировать пользовательский объект в справочнике [Настройки объекта для элемента кампании "Лендинг" ([Entity settings for campaign landing element]).
1. Зарегистрируйте новый тип лендинга
Для регистрации нового типа лендинга выполните следующие действия:
- Перейдите в дизайнер системы по кнопке
 . В блоке [Настройка системы] ([System setup]) перейдите по ссылке [Справочники] ([Lookups]).
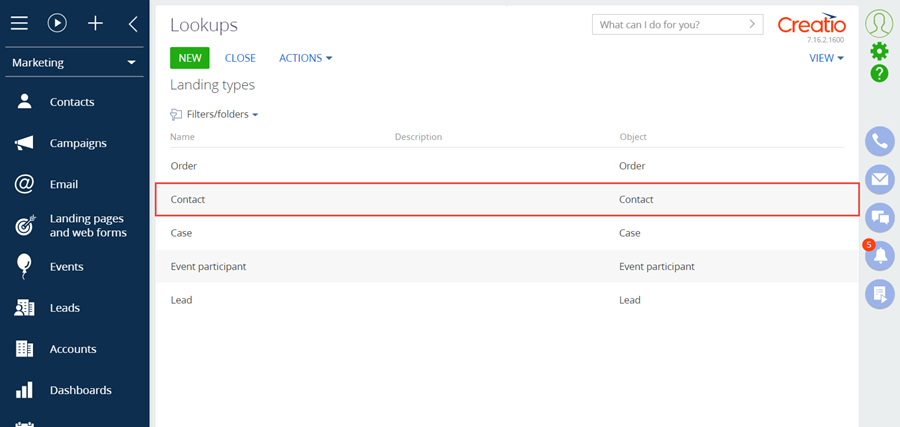
. В блоке [Настройка системы] ([System setup]) перейдите по ссылке [Справочники] ([Lookups]). - Выберите справочник [Типы лендингов] ([Landing types]).
- Создайте новую запись.
Для создаваемой записи установите:
- [Название] ([Name]) — "Contact";
- [Объект] ([Object]) — "Contact".

2. Добавьте страницу web-формы
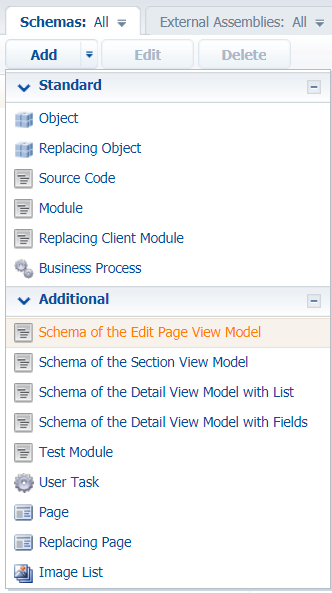
В разделе Конфигурация (Configuration) пользовательского пакета на вкладке Схемы (Schemas) выполните действие Добавить —> Схема модели представления карточки (Add —> Schema of the Edit Page View Module). Процесс создания схемы модели представления карточки описан в статье "Cоздать клиентскую схему".

Для создаваемой схемы модели представления карточки установите:
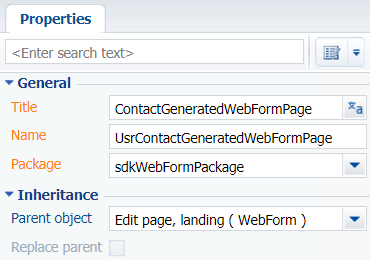
- [Заголовок] ([Title]) — "ContactGeneratedWebFormPage";
- [Название] ([Name]) — "UsrContactGeneratedWebFormPage";
- [Родительский объект] ([Parent object]) — "Edit page, landing".

После внесения изменений сохраните схему.
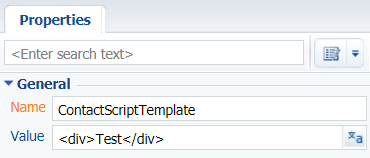
Добавьте локализируемую строку ContactScriptTemplate. В значение строки добавьте <div>Test</div> . Больше информации о работе с локализуемыми строками содержится в статье "Работа с локализуемыми ресурсами".

После внесения изменений сохраните схему.
3. Свяжите новый тип лендинга с созданной страницей записи
Чтобы связать новый тип лендинга с созданной страницей записи, добавьте запись в таблицу dbo.SysModuleEdit базы данных. Для этого выполните следующий SQL-запрос:
После выполнения скрипта очистите кэш браузера. В результате в разделе Лендинги и web-формы (Landing pages and web forms) появится возможность добавить новый тип лендинга Contact form. Но при открытии страницы лендинга будет отсутствовать скрипт, который необходимо добавить в код посадочной страницы.


4. Актуализируйте наполнение скриптами для страницы web-формы
Значение переменной содержит экранированный html с тегами <script> и другую информацию по настройке связи полей web-формы — колонок создаваемой сущности. Это значение должно быть локализируемым. Для этого выполните следующий SQL-запрос:
В блоке Adding entity columns добавьте названия колонок сущности, которые будут заполняться значениями из web-формы.
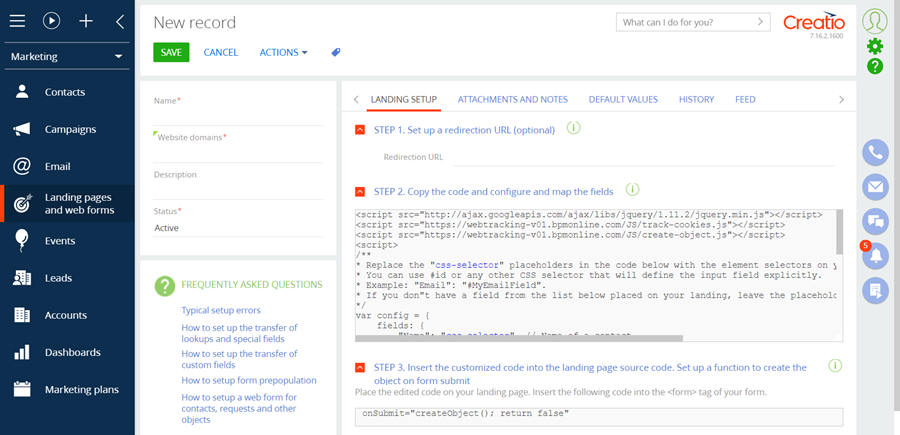
После выполнения скрипта необходимо открыть созданную в конфигурации схему и пересохранить ее, чтобы пересохранились ресурсы. В результате в разделе Лендинги и web-формы (Landing pages and web forms) при выборе Contact form будет отображена страница лендинга со скриптом, который необходимо разместить в коде посадочной страницы.

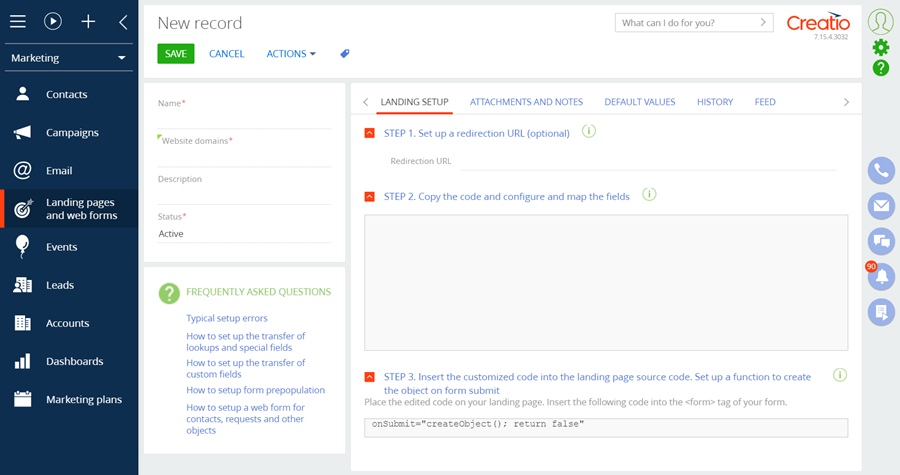
Скрипт содержит конфигурационный объект config, в котором определены следующие свойства:
- fields — содержит объект со свойствами Name и Email, значения которых должны совпадать с селекторами атрибутов id соответствующих полей web-формы.
- landingId — содержит идентификатор лендинга в базе данных.
- serviceUrl — содержит URL службы, по которому будут отправляться данные web-формы.
- onSuccess — содержит функцию-обработчик успешного создания контакта. Необязательное свойство.
- onError — содержит функцию-обработчик ошибки создания контакта. Необязательное свойство.
Конфиг, который будет формироваться, представлен ниже.
5. Создайте и настройте лендинг раздела [Лендинги и web-формы] ([Landing pages and web forms])
Чтобы создать новую запись лендинга необходимо в разделе Лендинги и web-формы (Landing pages and web forms) выбрать Contact form. Добавление записи в раздел Лендинги и web-формы (Landing pages and web forms) описано в статье "Как добавить новую запись в разделе Лендинги и web-формы".
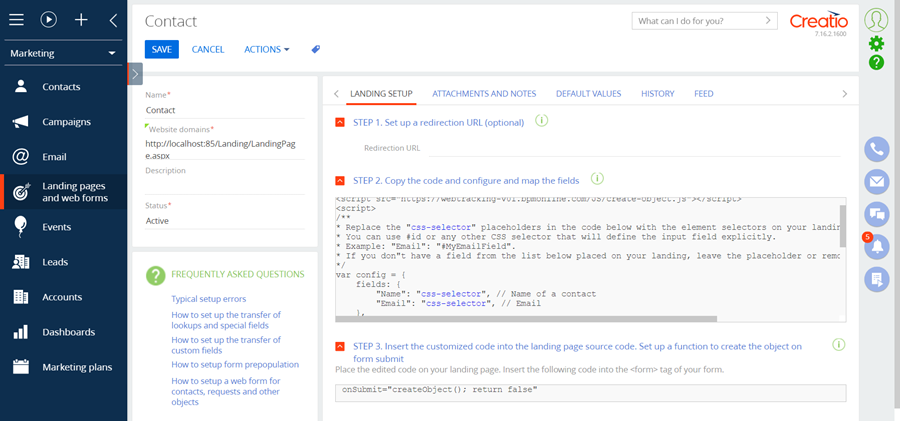
Для создаваемой записи установите:
- [Название] ([Name]) — "Contact";
- [Домены сайта] ([Website domains]) — "http://localhost:85/Landing/LandingPage.aspx";
- [Состояние] ([Status]) — "Active".

Для применения изменений сохраните страницу.
6. Разверните и настройте посадочную страницу, содержащую web-форму
Чтобы создать посадочную страницу для лендинга необходимо в любом текстовом редакторе при помощи html-разметки создать обычную посадочную страницу, содержащую web-форму. Создание посадочной страницы и добавление скрипта созданного лендинга в код посадочной страницы описаны в статье "Как связать лендинг на сайте с Creatio".
Для регистрации в Creatio данных контакта, отправляемых через web-форму, в код посадочной страницы необходимо добавить следующие поля (html-элемент <input>):
- Имя контакта.
- Email контакта.
Для каждого поля необходимо указать атрибуты name и id.
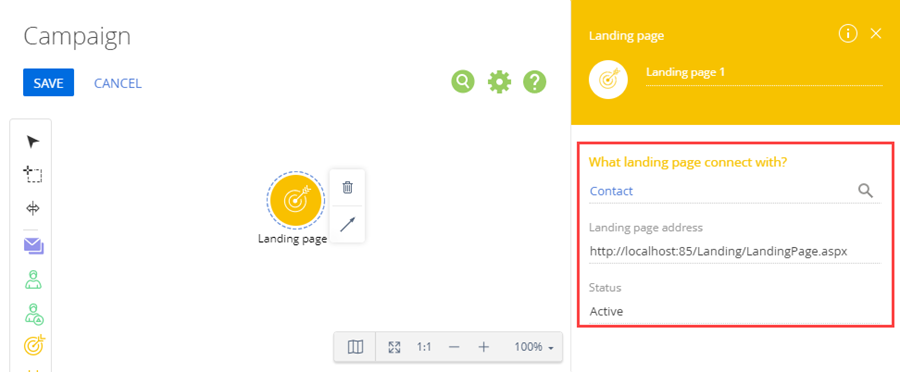
Чтобы при отправке данных web-формы в Creatio создавался новый объект Контакт (Contact), в посадочную страницу добавьте скрипт на языке JavaScript. Исходный код скрипта скопируйте из поля ШАГ 2. Скопируйте код и настройте в нем соответствие полей (STEP 2. Copy the code and configure and map the fields) страницы лендинга (рис. 8).
Конфигурационный объект config передается в качестве аргумента функции createObject(), которая должна выполняться при отправке web-формы.
Чтобы функция createObject() была вызвана при отправке web-формы, в тег <form> web-формы посадочной страницы добавьте атрибут onSubmit="createObject(); return false" из поля ШАГ 3. Вставьте настроенный код на страницу лендинга. Настройте запуск функции создания объекта по submit формы (STEP 3. Insert the customized code into the landing page source code. Set up a function to create the object on form submit) страницы лендинга.
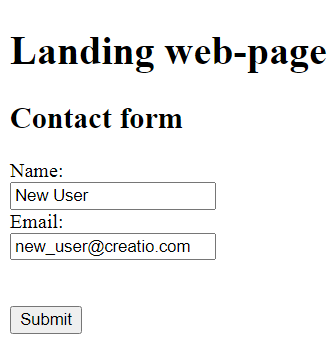
Откройте посадочную страницу. Для создаваемого контакта установите:
- [Name] — "New User";
- [Email] — "new_user@creatio.com".

Для создания контакта нажмите Submit.
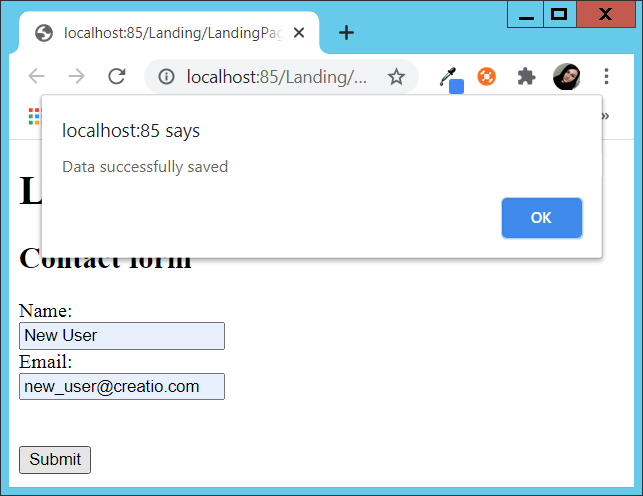
Если разместить страницу на локальном сервере компьютера, обслуживающего зарезервированное доменное имя localhost (как указано в настройке лендинга), то скрипт для создания контакта с посадочной страницы лендинга отработает корректно.

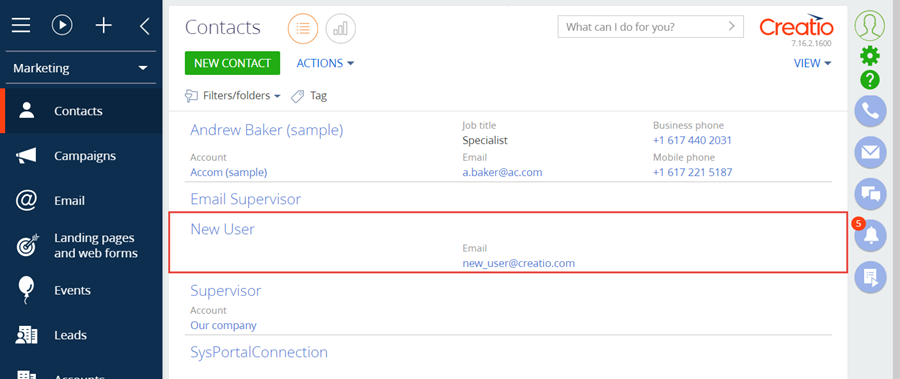
В результате в системе будет автоматически создан контакт с указанными параметрами.

7. Зарегистрируйте пользовательский объект в справочнике
Для использования пользовательского лендинга в маркетинговых кампаниях (элемент [Добавить из лендинга] ([Landing page])), нужно зарегистрировать его в справочнике.
Регистрация объекта в справочнике [Настройки объекта для элемента кампании "Лендинг"] ([Entity settings for campaign landing element]):
- Перейдите в дизайнер системы по кнопке
 .
. - В блоке [Настройка системы] перейдите по ссылке [Справочники] ([Lookups]).
- Откройте справочник [Настройки объекта для элемента кампании "Лендинг"] ([Entity settings for campaign landing element]).
- Нажмите [Добавить] ([Add]). Для создаваемого объекта заполните поля:
- [Название] ([Caption]) — пользовательское название объекта.
- [Объект] ([Entity object]) — создаваемый посадочной страницей объект системы.
- [Путь к Контакту] ([Path to Contact]) — путь к колонке, которая связывает запись с контактом.
- [Путь к идентификатору веб-формы] ([Path to WebForm]) — путь к колонке, которая связывает запись с посадочной страницей.
- Сохраните объект.
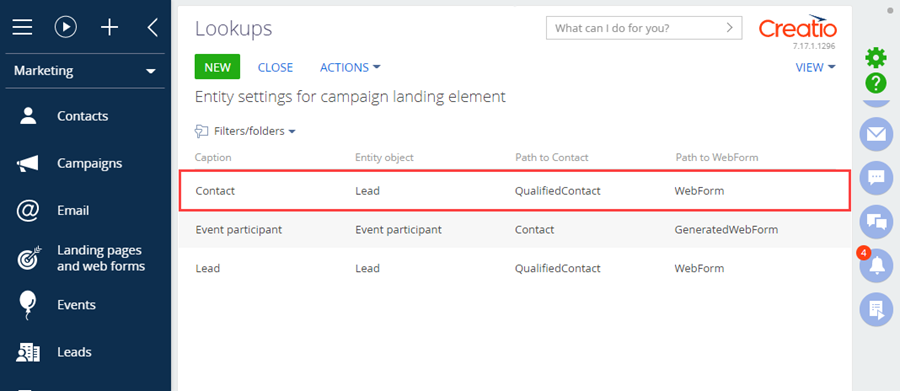
Пример заполнения полей для объектов [Лид] ([Lead]) и [Участник мероприятия] ([Event participant]) представлен в таблице.
| Имя поля | Значение поля объекта | |
|---|---|---|
| [Лид] ([Lead]) | [Участник мероприятия] ([Event participant]) | |
| [Название] ([Caption]) | Lead | Event participant |
| [Объект] ([Entity object]) | Lead | Event participant |
| [Путь к Контакту] ([Path to Contact]) | QualifiedContact | Contact |
| [Путь к идентификатору веб-формы] ([Path to WebForm]) | WebForm | GeneratedWebForm |
Для создаваемой записи установите:
- [Название] (Caption) — "Contact";
- [Объект] ([Entity object]) — "Lead";
- [Путь к Контакту] ([Path to Contact]) — "QualifiedContact";
- [Путь к идентификатору веб-формы] ([Path to WebForm]) — "WebForm".

Пользовательский лендинг "Contact" доступен к выбору в элементе [Добавить из лендинга] ([Landing page]) маркетинговых кампаний.

В сущности Contact присутствует обязательная текстовая колонка CustomRequiredTextColumn. При создании участника мероприятия (EventTarget) при помощи web-формы в приложении выполняется поиск соответствующего контакта. Если контакт не найден, то по умолчанию создается новый контакт. При сохранении контакта возникает ошибка, поскольку не заполнено обязательное поле CustomRequiredTextColumn. Чтобы успешно сохранить контакт, необходимо реализовать пользовательский обработчик перед созданием участника мероприятия.
Перед выполнением примера настройте web-форму для создания пользовательского объекта. В web-форму добавьте обязательное пользовательское поле CustomRequiredTextColumn. Для этого воспользуйтесь инструкцией, которая приведена в статье Настроить web-форму для создания пользовательского объекта.
1. Реализовать пользовательский обработчик
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
На панели инструментов реестра раздела нажмите Добавить —> Исходный код (Add —> Source code).
/scr_add_schema.png)
-
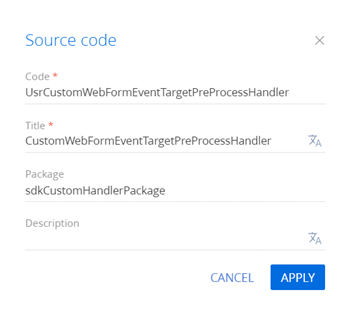
В дизайнере схем заполните свойства схемы:
- Код (Code) — "UsrCustomWebFormEventTargetPreProcessHandler".
- Заголовок (Title) — "CustomWebFormEventTargetPreProcessHandler".

Для применения заданных свойств нажмите Применить (Apply).
-
Реализуйте пользовательский обработчик перед созданием участника мероприятия.
- В дизайнере схем добавьте пространство имен Terrasoft.Configuration.
- C помощью директивы using добавьте пространства имен, типы данных которых будут задействованы в классе.
- Добавьте название класса, которое соответствует названию схемы (свойство Код (Code)).
- В качестве родительского класса укажите класс WebFormEventTargetPreProcessHandler.
Исходный код схемы UsrCustomWebFormEventTargetPreProcessHandler типа Исходный код (Source code) представлен ниже.
- На панели инструментов дизайнера нажмите Сохранить (Save), а затем Опубликовать (Publish).
2. Зарегистрировать пользовательский обработчик в базе данных
Реализация пользовательского обработчика предполагает его обязательную регистрацию в таблице [WebFormProcessHandlers] базы данных.
Способы регистрации пользовательского обработчика в базе данных:
-
С помощью справочника.
Чтобы зарегистрировать пользовательский обработчик в базе данных с помощью справочника:
- Перейдите в дизайнер системы по кнопке
 .
. - В блоке Настройка системы (System setup) перейдите по ссылке Справочники (Lookups).
- Добавьте новую запись для обработчика в справочник для сущности Обработчики веб-форм (Web form process handlers). По умолчанию этот справочник не добавлен в перечень справочников приложения. Чтобы добавить справочник Обработчики веб-форм (Web form process handlers) в приложение, создайте справочник и в качестве объекта выберите объект Обработчики веб-форм (Web form process handlers).
-
Заполните поля справочника:
- Имя объекта — "EventTarget".
- FullClassName — "Terrasoft.Configuration.CustomWebFormEventTargetPreProcessHandler, Terrasoft.Configuration".
- Установите признак Активный (isActive).
- Перейдите в дизайнер системы по кнопке
-
С помощью SQL-запроса.
Чтобы зарегистрировать пользовательский обработчик в базе данных с помощью SQL-запроса, выполните следующий SQL-запрос.
Поскольку схема наследуется от коробочного обработчика и базовая логика вызывается в пользовательской схеме, то необходимо отключить коробочный обработчик.
Способы отключения коробочного обработчика:
-
С помощью справочника.
Чтобы отключить коробочный обработчик с помощью справочника:
- Перейдите в дизайнер системы по кнопке
 .
. - В блоке Настройка системы (System setup) перейдите по ссылке Справочники (Lookups).
- Откройте справочник и для сущности Участник мероприятия (EventTarget), у которого в поле FullClassName установлено значение "Terrasoft.Configuration.CustomWebFormEventTargetPreProcessHandler, Terrasoft.Configuration", отключите признак Активный (isActive).
- Перейдите в дизайнер системы по кнопке
-
С помощью SQL-запроса.
Чтобы отключить коробочный обработчик с помощью SQL-запроса, выполните следующий SQL-запрос.
Результат выполнения примера
Чтобы посмотреть результат выполнения примера, перезапустите пул приложения.
В результате новый контакт создается при отправке формы с заполненными обязательными полями, среди которых присутствует поле CustomRequiredTextColumn.

