На предыдущем шаге мы реализовали автоматическое заполнение расписания групповых занятий.
Теперь реализуем пользовательский веб-сервис, который будет предоставлять информацию о количестве занятий в расписании. Для вызова веб-сервиса добавим кнопку Web service на страницу записи.
Создать пользовательский веб-сервис
- Перейдите в раздел Конфигурация (Configuration).
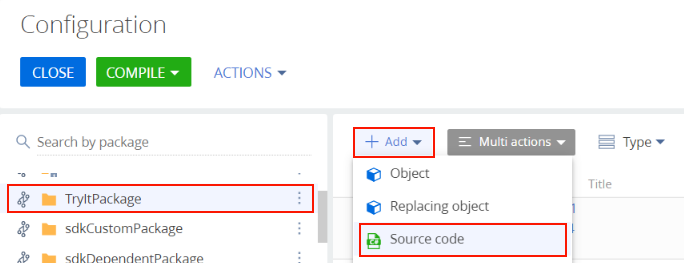
- В списке пакетов выберите пакет "TryItPackage".
-
На панели инструментов рабочей области нажмите кнопку Добавить (Add) и выберите в списке тип конфигурационного элемента Исходный код (Source code).

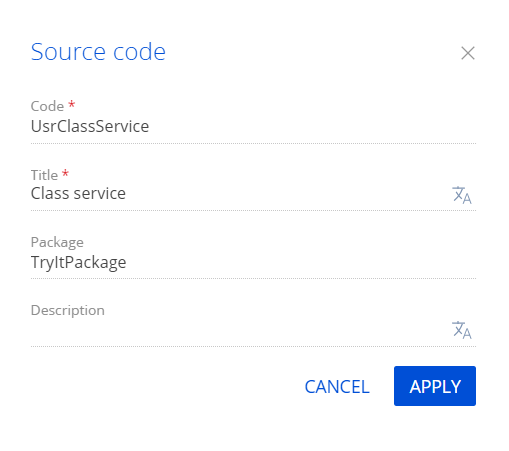
- Заполните поля свойств схемы значениями:
- Код (Code) — "UsrGroupSectionService".
- Заголовок (Title) — "Group section service".

-
В дизайнере схем добавьте исходный код.
UsrGroupSectionService.cs - Сохраните схему, нажав на кнопку Опубликовать (Publish).
Отредактировать исходный код страницы
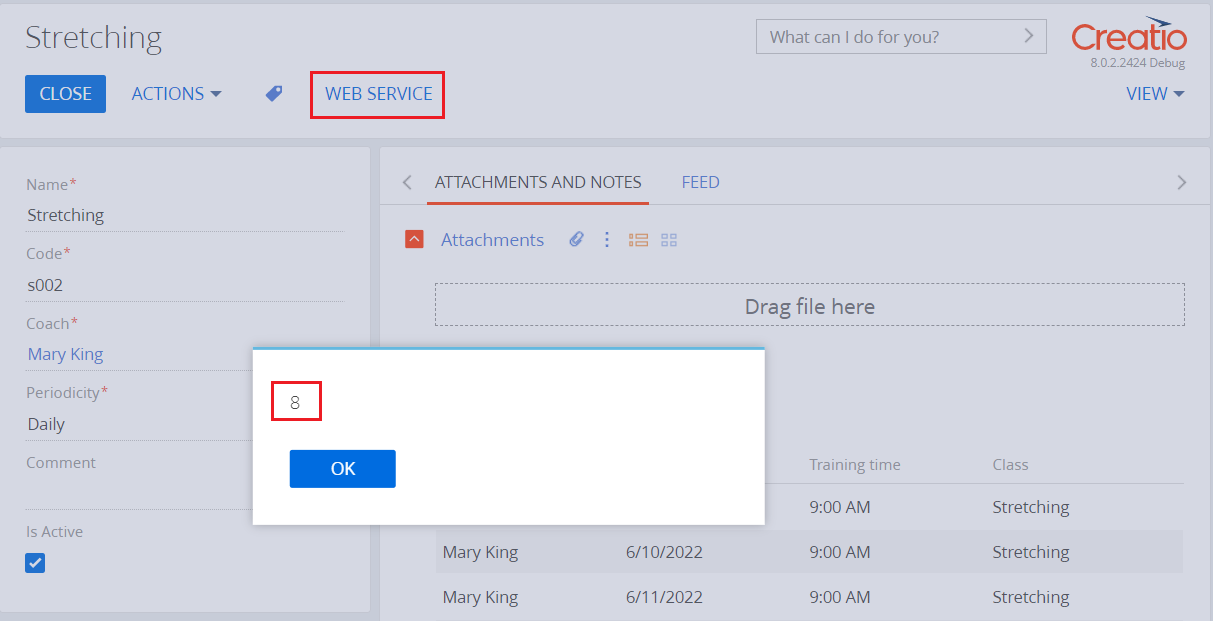
На страницу групповой секции добавьте кнопку, которая будет вызывать веб-сервис и выводить количество занятий в расписании во всплывающем окне.
- Перейдите в раздел Конфигурация (Configuration).
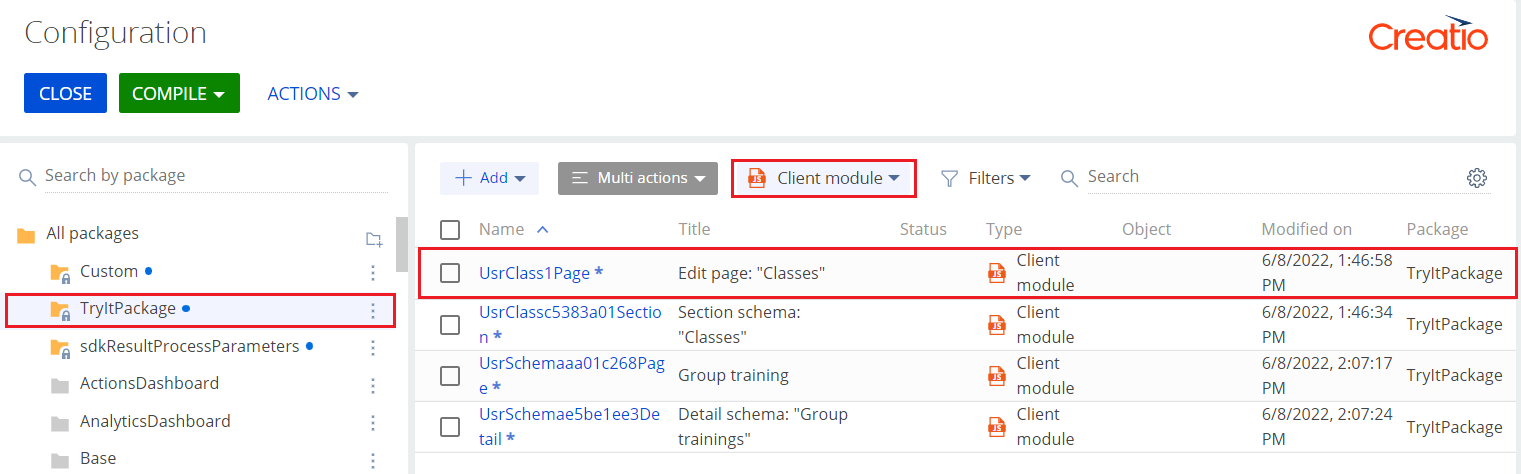
- В списке пакетов выберите пакет "TryItPackage".
-
В результате работы мастеров в пакете уже содержатся схемы разных типов. С помощью сортировки по типу схем выберите для отображения только схемы с типом Клиентский модуль (Client module).

- Двойным нажатием мыши откройте схему UsrGroupSections1Page.
-
Добавьте в схему новую локализуемую строку, которая будет использоваться для названия кнопки.
В блоке Локализуемые строки (Localizable strings) панели свойств нажмите кнопку
/scr_add_button.png) и заполните свойства локализуемой строки:
и заполните свойства локализуемой строки:- Код (Code) — "GetServiceInfoButtonCaption".
- Значение (Value) — "WebService".

-
Отредактируйте исходный код:
UsrGroupSections1Page.js - Сохраните схему, нажав на кнопку Сохранить (Save).
В результате мы реализовали веб-сервис, который возвращает количество занятий групповой секции.