После того как вы разместили посадочную страницу на вашем сайте, выполните следующие действия:
- Добавьте новую запись в разделе Лендинги и web-формы.
- Настройте страницу переадресации клиентов.
- Отредактируйте полученный уникальный HTML-код.
- Настройте передачу справочных и нестандартных полей.
- Разместите уникальный HTML-код в коде посадочной страницы.
- Настройте автоматическое заполнение полей лида (или другого объекта системы), которые не заполняются клиентом.
Добавить новую запись в разделе Лендинги и web-формы
-
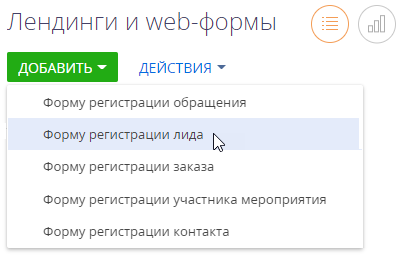
Перейдите в раздел Лендинги и web-формы, нажмите кнопку Добавить и выберите форму объекта, который хотите регистрировать в системе, например, форму регистрации лида (Рис. 1).
-
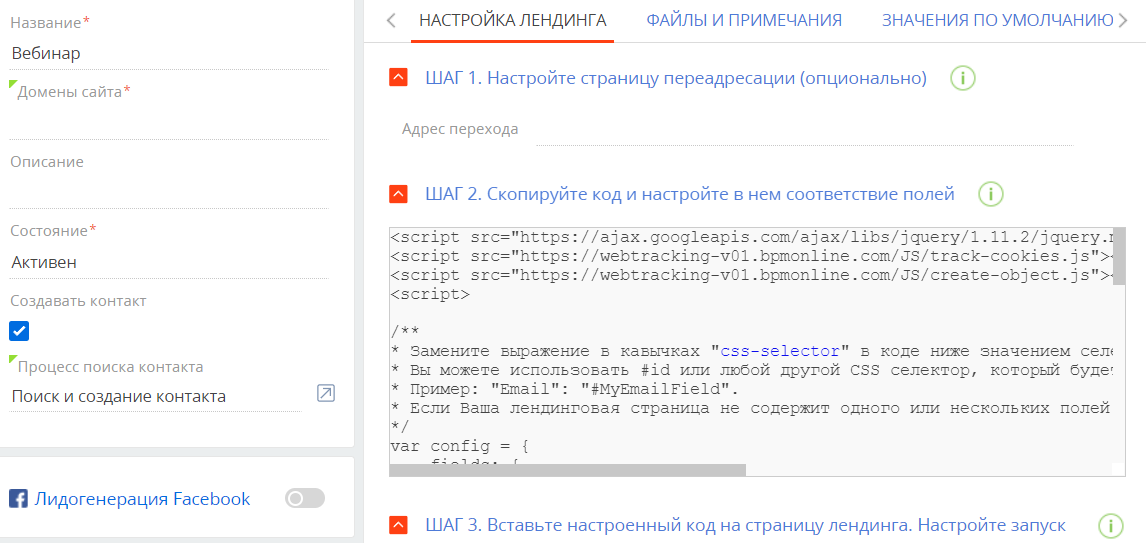
На открывшейся странице заполните поля:
-
Название — заголовок лендинга в Creatio.
-
Домены сайта — URL посадочной страницы. В поле можно указать один или несколько адресов через запятую. Если к URL-адресу в конце добавить "*", то в Creatio будут учитываться все контакты и лиды, зарегистрированные на данном домене, а не только на определенной странице.
- Описание — дополнительная информация о лендинге.
- Создавать контакт — установите этот признак, чтобы при заполнении клиентом формы на посадочной странице в Creatio автоматически создавался не только лид, но и контакт.
- Выберите бизнес-процесс для определения контакта в поле Процесс поиска контакта.
- Адрес перехода — URL страницы, на которую переходит клиент после регистрации на посадочной странице.
-
-
Нажмите кнопку Сохранить.
Настроить страницу для переадресации клиентов
Вы можете выполнить в Creatio настройку, чтобы посетитель вашего сайта после заполнения формы был автоматически перенаправлен на определенную страницу, например, на страницу благодарности. Для этого на вкладке Настройка лендинга в поле Адрес перехода введите ссылку страницы переадресации, например, http://mysite.com/submit/thank-you-page. В результате в HTML-коде, встраиваемом на вашу посадочную страницу, будет использоваться указанный адрес страницы перехода, например:
redirectUrl: “http://mysite.com/submit/thank-you-page”
Отредактировать уникальный HTML-код
Для корректного заполнения полей лида, созданного после регистрации на посадочной странице, необходимо отредактировать уникальный HTML-код, а затем — разместить его в коде посадочной страницы.
Перечень полей страницы лида, которые заполняются после регистрации клиента на посадочной странице, содержится в блоке “fields” HTML-кода. В этом блоке необходимо настроить соответствие полей веб-формы и страницы лида. Пример такого блока представлен ниже.
Для корректной регистрации лида, HTML-код на посадочной странице должен содержать хотя бы одно поле из блока “contactFields”. Пример такого блока представлен ниже.
Выбрать поля для передачи в лид
Вы можете настроить соответствие полей как для стандартных полей лида, так и для пользовательских. Настройка передачи на страницу лида справочных и нестандартных полей описана в отдельном блоке.
Ниже приведены значения стандартных полей из HTML-кода и соответствующие им поля на странице лида:
- “Name” —> ФИО контакта.
- “Email” —> Email, заполняется электронным адресом клиента.
- “Zip” —> Индекс.
- “MobilePhone” —> Мобильный телефон.
- “Company” —> Название контрагента.
- “Industry” —> Отрасль.
- “FullJobTitle” —> Должность.
-
“EventId” —> Мероприятие . Если уникальный идентификатор мероприятия указан в коде страницы, то он будет иметь приоритет перед настроенными в записи лендинга значениями по умолчанию.
-
“UseEmail” —> чек-бокс для подтверждения клиентом согласия на получение маркетинговых материалов.
Поля, которые не используются в веб-форме лендинга, можно удалить из HTML-кода при настройке соответствия полей веб-формы и страницы лида.
Настроить соответствие полей веб-формы и страницы лида
Для заполнения страницы лида замените выражение “css-selector” на id либо class соответствующего поля в форме лендинга:
- Скопируйте уникальный HTML-код в любой текстовый редактор.
- Замените выражение “css-selector” в полученном коде на название селектора, который содержится на посадочной странице. В разных браузерах процедура вызова исходного кода страницы различается. Рассмотрим пример настройки заполнения поля ФИО в браузере Chrome.
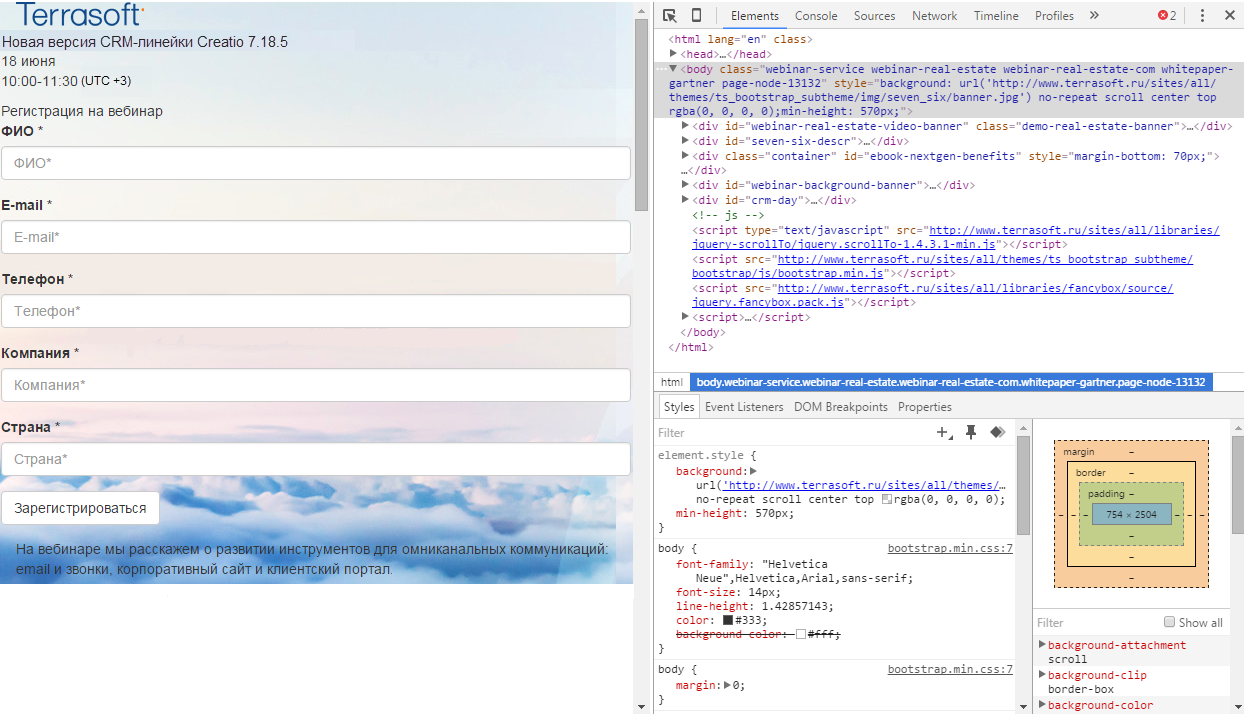
- Перейдите на посадочную страницу и отобразите исходный код страницы (Рис. 3).
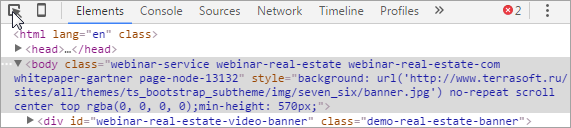
- В области исходного кода страницы нажмите на иконку
 (Рис. 4).
Рис. 4 — Выбор элемента кода на странице
(Рис. 4).
Рис. 4 — Выбор элемента кода на странице
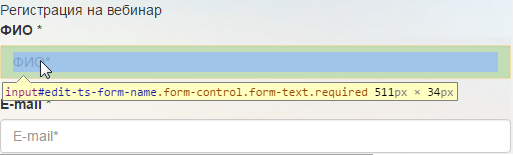
- Нажмите на поле ФИО посадочной страницы (Рис. 5).
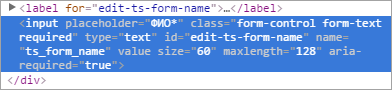
В области исходного кода страницы выделится часть кода, соответствующая выбранному полю (Рис. 6).
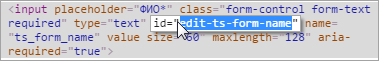
- Скопируйте значение, которое содержится в параметре “id” исходного кода посадочной страницы (Рис. 7).
- Замените “css-selector” значения Name в уникальном коде:
-
Аналогичным образом замените “css-selector” других полей, которые используются в форме.
Рекомендации по настройке соответствия полей
- С одним полем формы может быть сопоставлено несколько полей в Creatio. Например, значением, которое клиент укажет в поле “ФИО” вашей формы, могут быть заполнены поля ФИО (данные контакта) и Название (данные контрагента) на странице лида в Creatio.
- Для одного поля лида в Creatio можно настроить соответствие только одному полю вашей формы. Не следует настраивать заполнение поля лида одновременно из двух полей вашей формы, т.к. в этом случае на странице лида данные из одного поля будут перезаписаны данными другого поля.
- Рекомендуем, чтобы сопоставляемые поля формы и страницы лида имели один и тот же тип и формат. Но в случае, если в справочном поле будет найдено значение, введенное клиентом в поле другого формата, поле будет заполнено. Например, если в вашей форме поле “Страна” имеет текстовый формат и клиент ввел значение “Украина”, которое содержится в справочнике стран в Creatio, то справочное поле Страна на странице лида будет заполнено. Кроме того, для заполнения полей лида Страна, Область/штат и Город настроена дополнительная логика: если в Creatio не будут найдены введенные клиентом значения этих полей, то они сохранятся в дополнительных полях текстового формата в объекте лида.
- Рекомендуем при работе со справочными полями передавать в лид уникальный код, поскольку название не идентифицирует запись и может являться не уникальным в рамках системы. Если у пользователя установлен другой язык интерфейса (культура), то в случае передачи названия в системе будет создана новая запись, в большинстве случаев являющаяся дублем существующей.
- Вы можете использовать для справочных полей с локализируемыми названиями радиокнопки или выпадающие списки в качестве элемента взаимодействия пользователя с системой, сохраняя в значениях уникальные коды записей системы (Id). Подробнее: Настроить передачу справочных и нестандартных полей.
- Рекомендуем при работе с полями даты и времени (тип данных “DATETIME”) использовать формат передачи данных с указанием часового пояса. Например, чтобы передать значения в часовом поясе UTC-1, используйте формат 4/12/2008 9:30:00 AM -01:00, а в часовом поясе UTC — 4/12/2008 9:30:00 AM +00:00.
Далее разместите уникальный html-код в коде посадочной страницы.
Настроить передачу справочных и нестандартных полей
В веб-формах посадочных страниц могут использоваться нестандартные поля, например, радиокнопки либо выпадающие списки с данными из справочников.
Настроить передачу данных, выбранных с помощью радиокнопки
-
Добавьте в html-разметку посадочной страницы скрытое поле. Значение id данного поля может быть произвольным:
-
В коде лендинга в Creatio в блоке “fields” настройте соответствие полей между нужным полем лида и созданным скрытым полем:
-
Значение, выбранное с помощью радиокнопки, необходимо передать в ранее созданное скрытое поле. Добавьте полученное выражение, содержащее это значение, в код лендинга перед фрагментом, вызывающим функцию создания лида — createLead:
-
Сохраните изменения.
Настроить передачу значений, выбранных из выпадающего списка
-
Добавьте в html-разметку посадочной страницы скрытое поле. Значение id данного поля может быть произвольным:
-
В коде лендинга в блоке “fields” настройте соответствие между нужным полем лида и созданным скрытым полем:
-
Перед вызовом функции по созданию лида необходимо вычислить значение, которое было выбрано из выпадающего списка и передать это значение в ранее созданное скрытое поле. Затем разместите полученное выражение, содержащее это значение, в код лендинга перед фрагментом, вызывающим функцию createLead:
-
Сохраните изменения.
После выполнения приведенных настроек данные, выбранные пользователем с помощью радиокнопки либо из выпадающего списка веб-формы, будут передаваться на страницу лида в Creatio.
Добавить отредактированный HTML-код в код посадочной страницы
После того как в уникальный HTML-код были внесены все изменения для заполнения страницы лида, разместите его в коде посадочной страницы. Для этого:
- Полностью скопируйте HTML-код, который вы ранее отредактировали в текстовом редакторе.
- Разместите исходный код на посадочной странице:
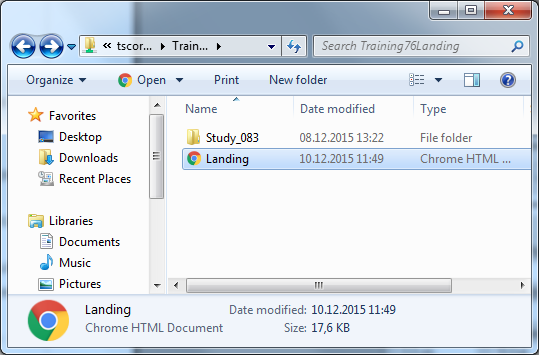
- Перейдите в папку на сервере, в которой расположена посадочная страница (Рис. 8).
Рис. 8 — Расположение посадочной страницы на сервере

-
Откройте лендинг в любом текстовом редакторе.
-
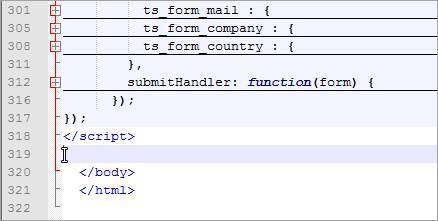
Вставьте уникальный HTML-код в исходный код посадочной страницы, например, перед закрывающим тегом </body> (Рис. 9).
-
Сохраните изменения.
- Перейдите в папку на сервере, в которой расположена посадочная страница (Рис. 8).
-
Добавьте событие, которое запускает функцию CreateLead(), в код посадочной страницы. Для этого используется код: onSubmit=”createLead(); return false”. Чтобы разместить событие в коде посадочной страницы:
-
В коде посадочной страницы перейдите в часть кода “form action”:
-
Добавьте в открывающий тег <form> код OnSubmit=”createLead(); return false”, например:
-
Сохраните изменения.
-
После настройки связи лендинга и Creatio перейдите к настройке автозаполнения полей для лидов, полученных с лендинга.