Элемент Картинка
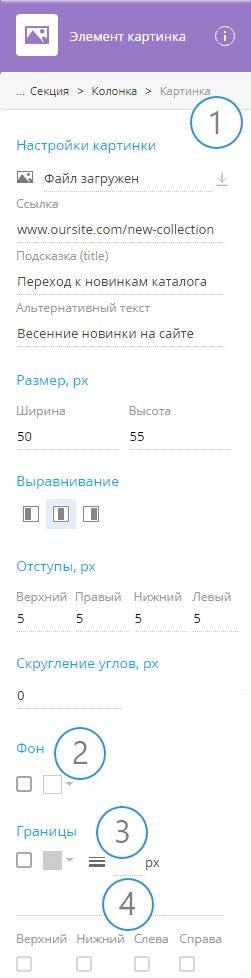
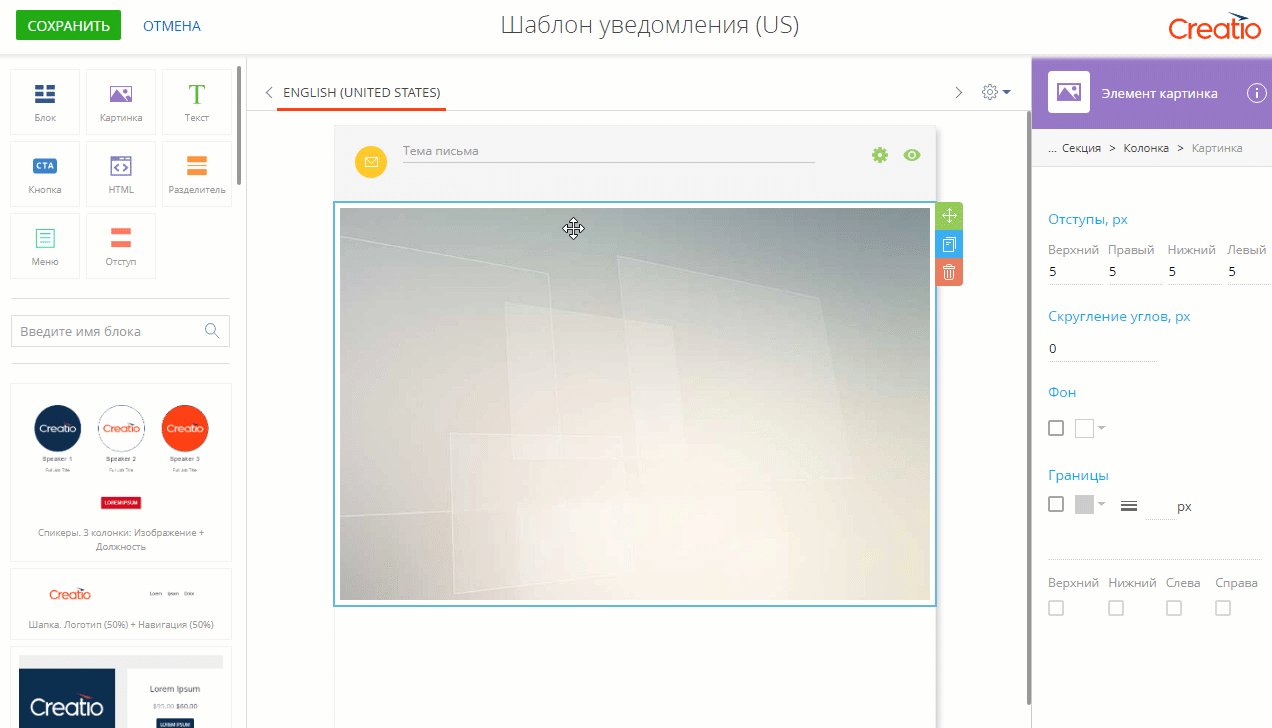
Элемент Картинка (Рис. 1) используется для добавления в шаблон произвольных изображений. Он состоит из двух частей: непосредственно изображения и графического контейнера.
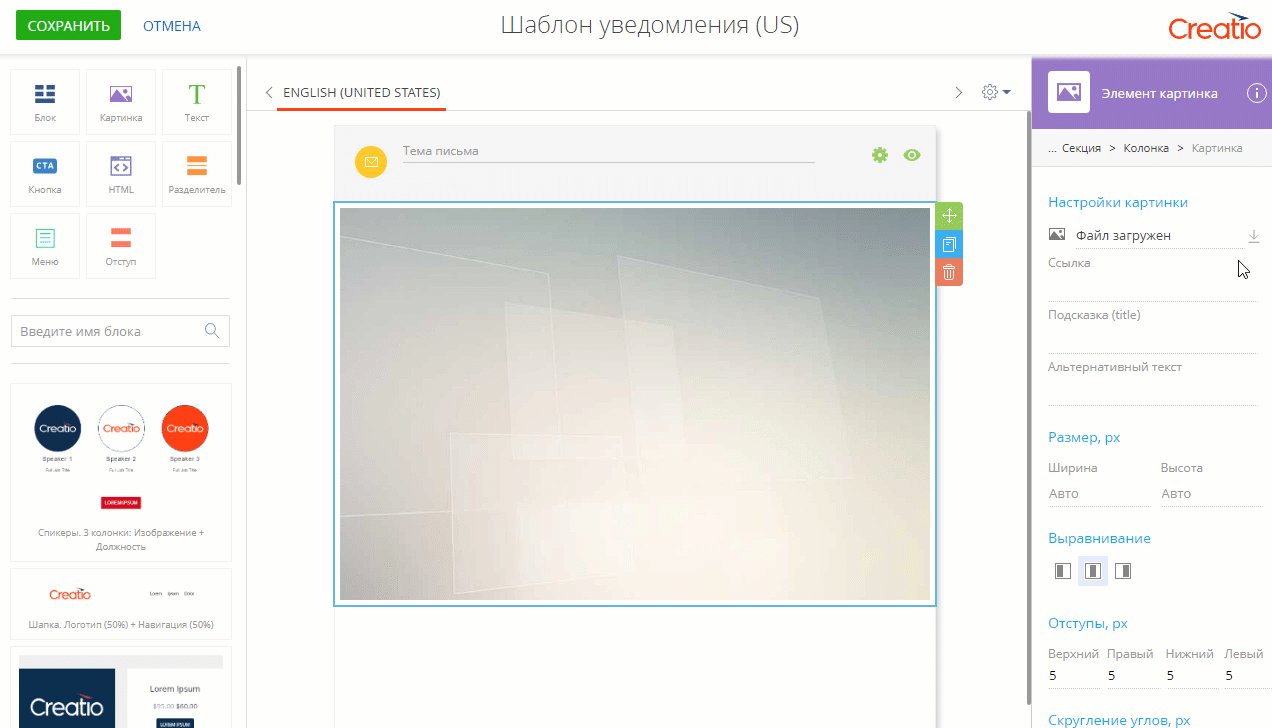
Панель настройки картинки
В этой области можно просмотреть и изменить настройки стиля изображения.

|
Параметр |
Описание |
|---|---|
|
Навигационная цепочка (1) |
Воспользуйтесь навигационной цепочкой для перемещения между настройками вложенных элементов шаблона. |
|
Настройки картинки |
Чтобы добавить картинку в шаблон, в поле Ссылка — если необходимо, чтобы по щелчку на изображение пользователь переходил на определенную страницу, укажите URL-адрес нужной страницы. Подсказка — краткая информация об изображении, которая будет отображаться при наведении курсора на картинку. Альтернативный текст — послание, которое мотивирует получателя загрузить графические элементы в письмо. В некоторых почтовых клиентах может быть применена настройка, которая по умолчанию отключает изображения во входящих письмах. Заполните поле Альтернативный текст описанием изображения, чтобы получатели увидели его вместо пиктограммы, заменяющей отсутствующее изображение. |
|
Размер, px |
Укажите ширину и высоту картинки. Загруженная картинка масштабируется автоматически, поля Ширина и Высота заполняются значением “Авто”. Автоматическое масштабирование картинки выполняется по размеру графического контейнера, а не по исходному размеру изображения, поэтому картинка может отображаться деформированной. Укажите хотя бы один из параметров, чтобы при масштабировании соблюдалось соотношение сторон, как в исходном изображении. Укажите оба параметра, чтобы принудительно изменить размер изображения до указанной высоты и ширины без учета соотношения. |
|
Выравнивание |
Настройте горизонтальное выравнивание для картинки (по левому краю |
|
Отступы, px |
Укажите расстояние (в пикселях) между картинкой и ее границами. Отступы указываются отдельно для каждой из границ. |
|
Скругление углов |
Укажите радиус скругления углов картинки. Если вы хотите сохранить острые углы, оставьте этот параметр незаполненным. Эта настройка определяет радиус скругления для всех четырех углов картинки. |
|
Фон |
Укажите цвет фона графического контейнера. По умолчанию использование фона для новых элементов неактивно. Чтобы активировать настройку фона, установите признак (2). Чтобы отключить использование фона для текущей картинки, этот признак необходимо снять. Чтобы настроить однотонный фон, нажмите |
|
Границы |
Здесь выполняется настройка границ картинки. По умолчанию использование визуальных границ для новых изображений неактивно. Чтобы активировать настройку границ, установите признак (3). Чтобы указать цвет границ, нажмите В поле В меню (4) выберите стиль границ. По умолчанию при активации использования границ устанавливается стиль “Solid”. Для выбора в списке доступны следующие стили:
Определите, какие границы использовать, при помощи признаков Верхний, Нижний, Слева и Справа. |
Элемент Кнопка
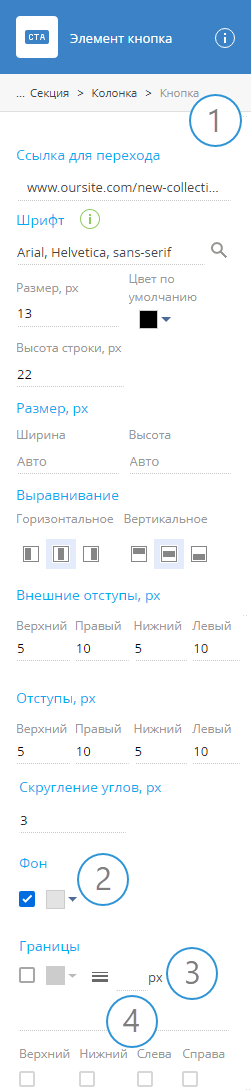
Элемент Кнопка (Рис. 3) предназначен для визуализации ссылок призыва к действию. Также элементы Кнопка называются “призыв к действию” и по сути являются ссылками, представленными в виде кнопок.
Элемент контента Кнопка не тождественен HTML-элементу <button>.
Для добавления в шаблон HTML-элемента <button> воспользуйтесь блоком контента HTML.
Панель настройки кнопки
В этой области можно просмотреть и изменить настройки стиля кнопки.

|
Параметр |
Описание |
|---|---|
|
Навигационная цепочка (1) |
Воспользуйтесь навигационной цепочкой для перемещения между настройками вложенных элементов шаблона. |
|
Ссылка для перехода |
По URL-адресу, указанному в этом поле, будет выполнен переход при клике на кнопку. |
|
Шрифт |
В этой группе настроек определяются свойства шрифта текста на кнопке. Набор шрифтов дизайнера шаблонов — укажите шрифт кнопки. Перечень шрифтов, доступных к использованию в письмах, настраивается в справочнике Набор шрифтов дизайнера шаблонов. Размер, px — укажите высоту шрифта в пикселях. Чтобы изменить цвет шрифта, нажмите Высота строки, px — укажите расстояние между строками текста и границами элемента. Максимально допустимая высота строки составляет 250 пикселей, а минимальная не может быть меньше высоты шрифта. Расстояние между символами, px — укажите расстояние между символами в надписи. |
|
Размер, px |
Укажите ширину и высоту кнопки в пикселях. |
|
Выравнивание |
Настройте для кнопки горизонтальное (по левому краю |
|
Внешние отступы, px |
Укажите расстояние, которое должно отделять кнопку от границ секции и/или соседних элементов контента. Это расстояние указываются отдельно для каждой из сторон кнопки. |
|
Отступы, px |
Укажите расстояние (в пикселях) между текстом кнопки и ее границами. Отступы указываются отдельно для каждой из границ. |
|
Скругление углов |
Укажите радиус скругления углов кнопки. Если вы хотите сохранить острые углы, оставьте этот параметр незаполненным. Эта настройка определяет радиус скругления для всех четырех углов кнопки. |
|
Фон |
Укажите цвет фона кнопки. По умолчанию для кнопок активно использование фона. Чтобы отключить фон, снимите признак (2). Установите признак, чтобы применить все настройки фона кнопки. Чтобы настроить однотонный фон, нажмите |
|
Границы |
Здесь выполняется настройка границ кнопки. По умолчанию использование визуальных границ для новых кнопок неактивно. Чтобы активировать настройку границ, установите признак (3). Чтобы указать цвет границ, нажмите В поле В меню (4) выберите стиль границ. По умолчанию при активации использования границ устанавливается стиль “Solid”. Для выбора в списке доступны следующие стили:
Определите, какие границы использовать, при помощи признаков Верхний, Нижний, Слева и Справа. |
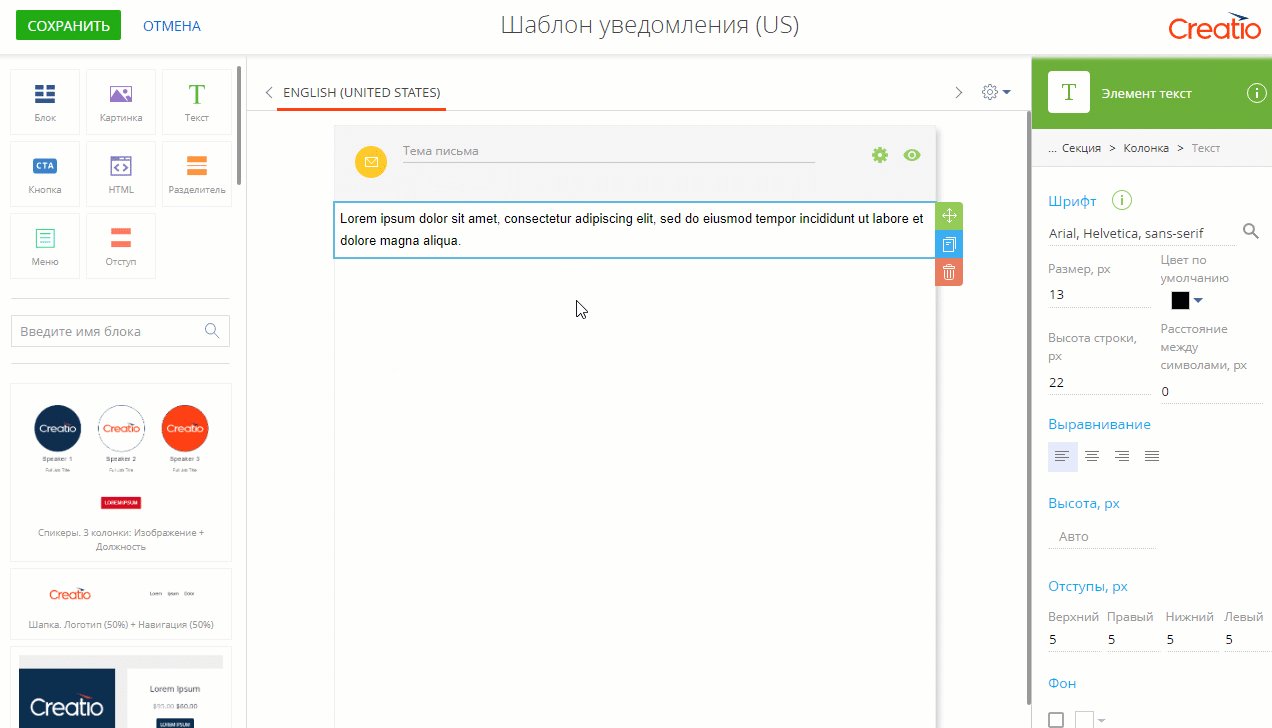
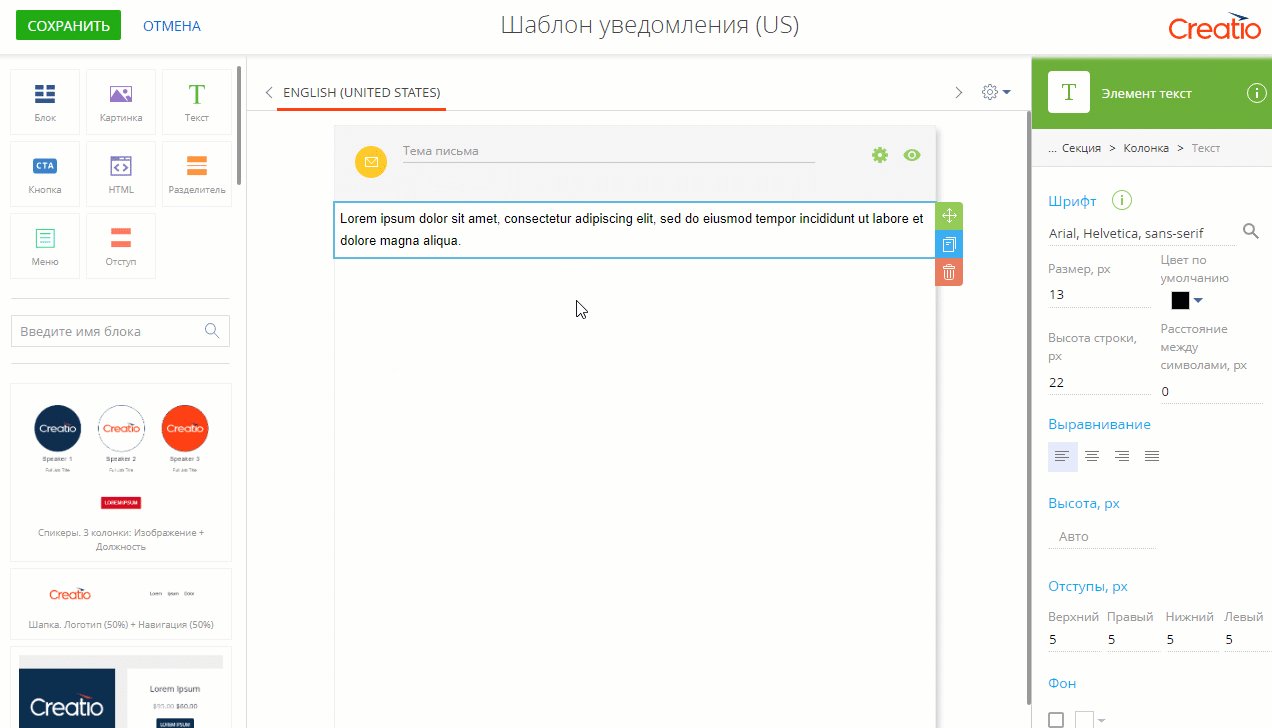
Элемент Текст
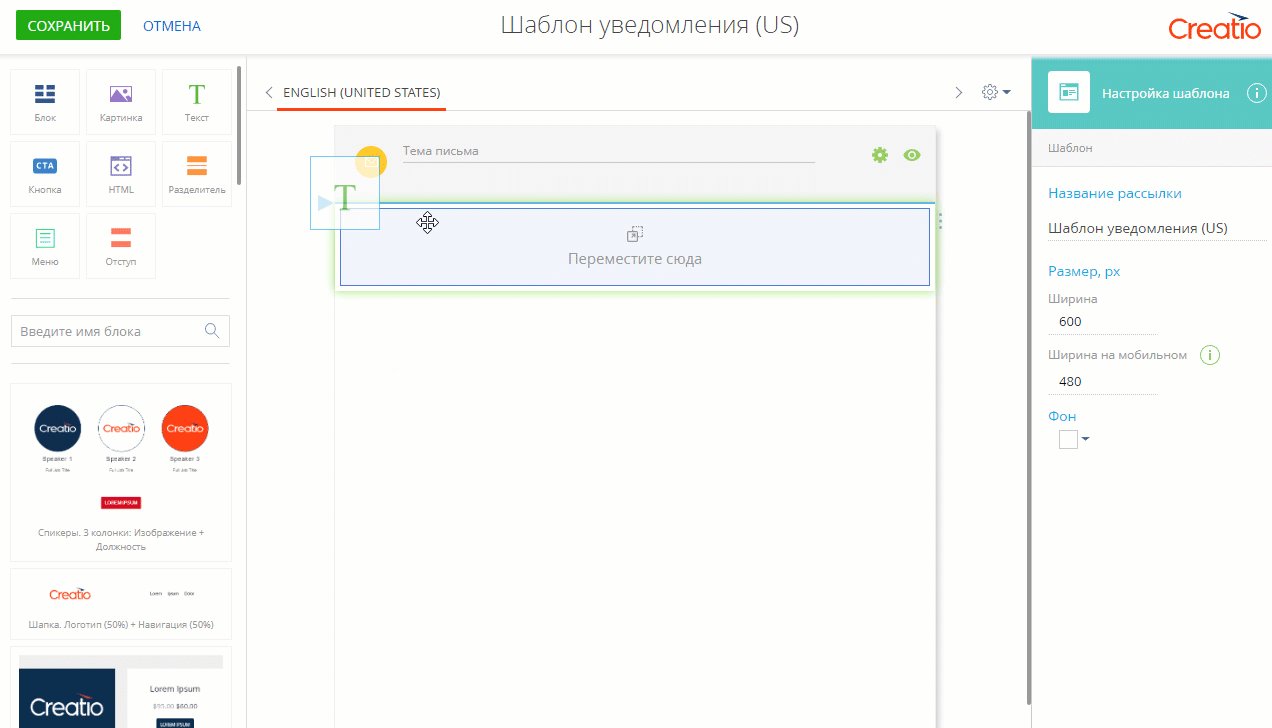
Элемент Текст (Рис. 5) используется для добавления текста сообщения в шаблон письма. У этого элемента, кроме панели настройки в правой части окна, есть также панель инструментов, которая открывается в рабочей области дизайнера при выделении элемента.

Панель настройки текста
Здесь выполняется настройка базового шрифта и стилей текста.

|
Параметр |
Описание |
|---|---|
|
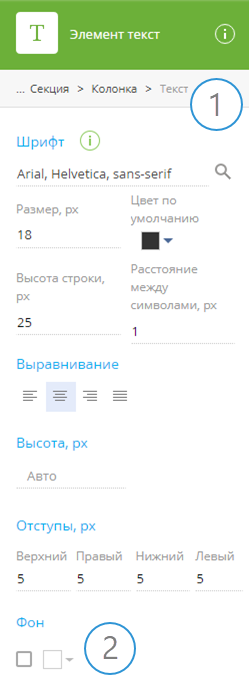
Навигационная цепочка (1) |
Воспользуйтесь навигационной цепочкой для перемещения между настройками вложенных элементов шаблона. |
|
Шрифт |
В этой группе настроек определяются характеристики шрифта, которым будет написан ваш текст в письме. Набор шрифтов дизайнера шаблонов — укажите шрифт текста. Перечень шрифтов, доступных к использованию в письмах, настраивается в справочнике Набор шрифтов дизайнера шаблонов. Размер, px — укажите высоту шрифта в пикселях. Чтобы изменить цвет шрифта, нажмите и в открывшемся окне выберите необходимый цвет. Высота строки, px — укажите расстояние между строками текста и границами элемента. Максимально допустимая высота строки составляет 250 пикселей, а минимальная не может быть меньше высоты шрифта. Расстояние между символами, px — укажите расстояние между символами в надписи. |
|
Размер, px |
Размер, px — укажите высоту шрифта в пикселях. |
|
Выравнивание |
Настройте для текста горизонтальное выравнивание (по левой границе |
|
Высота, px |
Укажите высоту текстового контейнера (в пикселях). В этом поле указывается фиксированная высота текстового контейнера. Такой контейнер не будет адаптироваться под размер и количество текста. |
|
Отступы, px |
Укажите расстояние (в пикселях) между текстом и границами контейнера. Отступы указываются отдельно для каждой из границ. |
|
Фон |
Укажите цвет фона текстового контейнера. По умолчанию использование фона для новых элементов неактивно. Чтобы активировать настройку фона, установите признак (2). Чтобы отключить использование фона для текущего элемента, этот признак необходимо снять. Чтобы настроить однотонный фон, нажмите |
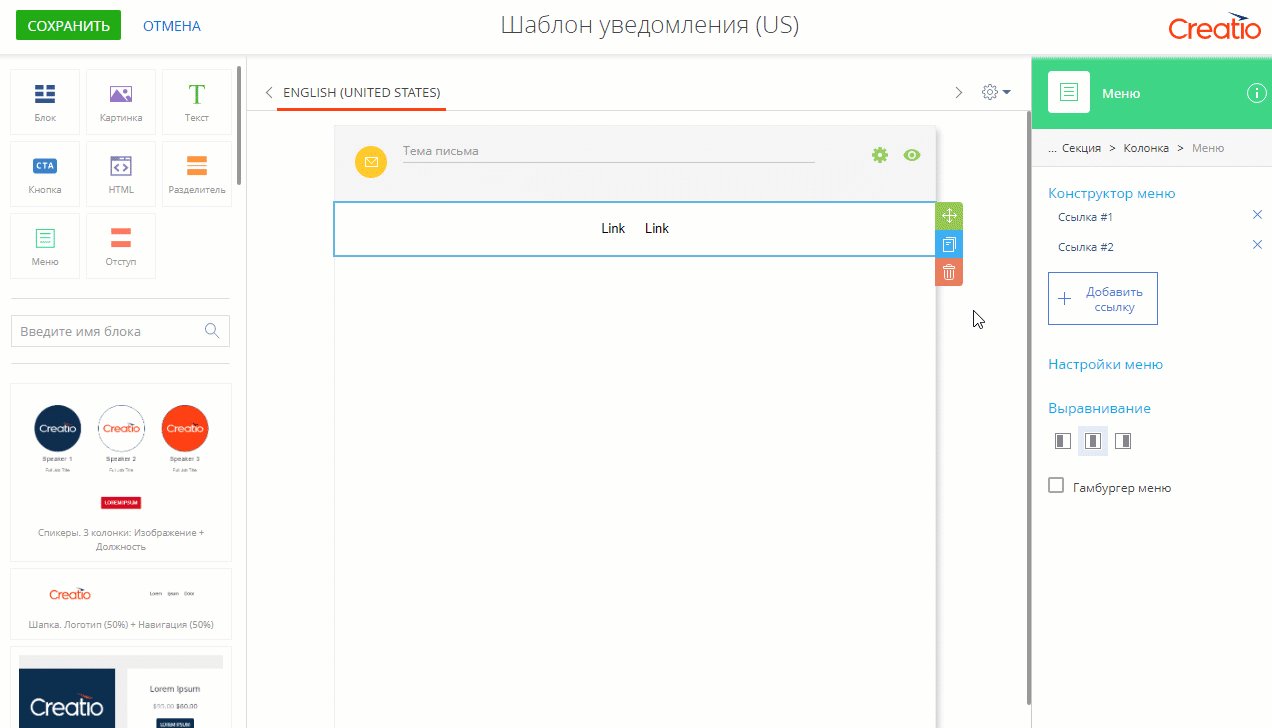
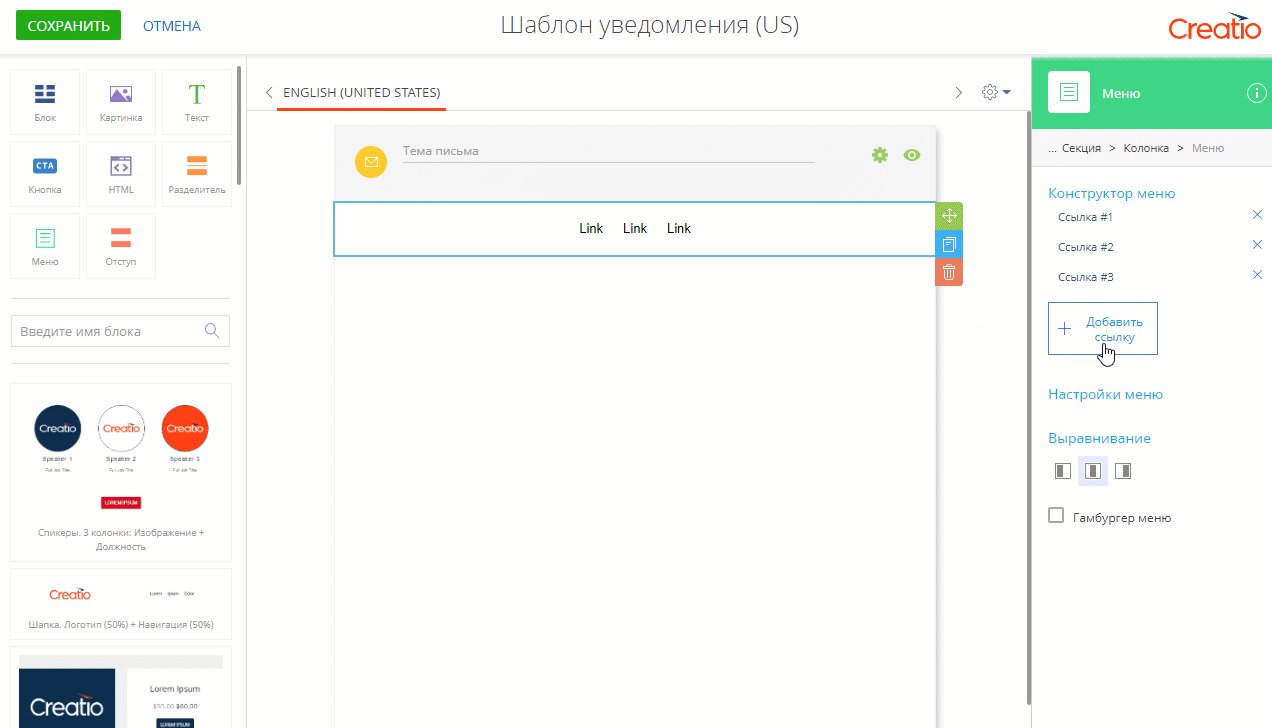
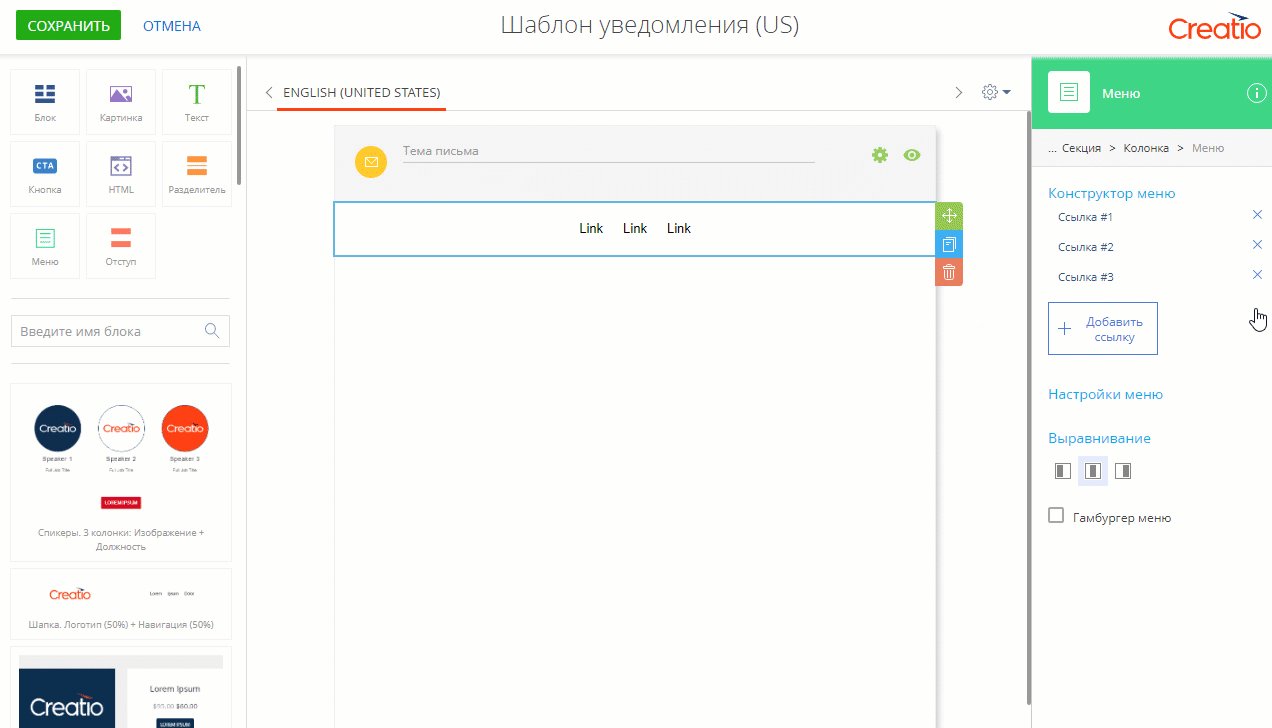
Элемент Меню
Элемент Меню представляет собой навигационную панель, которая состоит из перечня ссылок (Рис. 7). Для этого элемента можно настроить разное отображение для компьютеров и мобильных устройств.


|
Параметр |
Описание |
|---|---|
|
Навигационная цепочка (1) |
Воспользуйтесь навигационной цепочкой для перемещения между настройками вложенных элементов шаблона. |
|
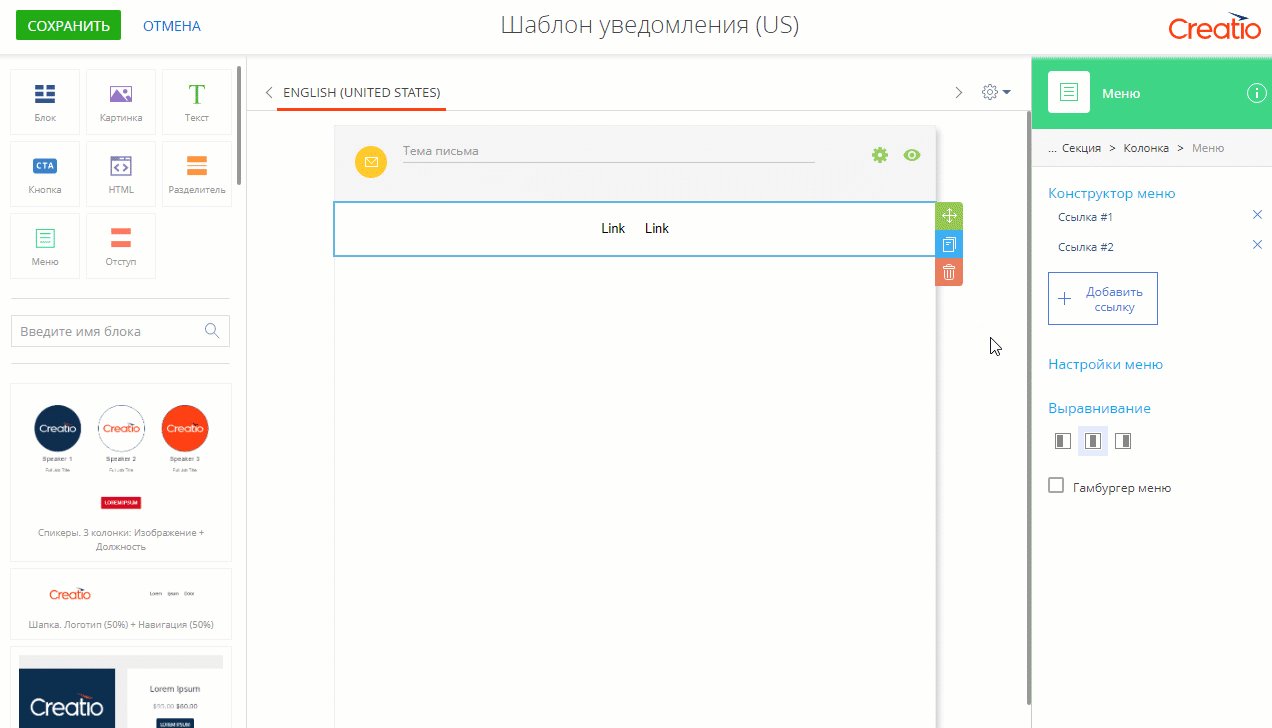
Конструктор меню |
Добавляйте, удаляйте или перемещайте ссылки навигации. Для перехода к настройке пункта меню кликните по его названию в конструкторе. Для добавления нового пункта меню нажмите Добавить ссылку. Чтобы удалить ссылку, нажмите кнопку |
|
Выравнивание |
Настройте выравнивание для ссылок в меню. |
|
Гамбургер меню |
Установите признак, чтобы на мобильных устройствах меню трансформировалось в “гамбургер” — ссылки можно было отобразить или скрыть под иконкой-“гамбургером”. |
|
Выравнивание иконки |
Настройте выравнивание для иконки-“гамбургера” (по левой границе Это поле отображается только в том случае, если установлен признак Гамбургер меню. |
|
Цвет иконки |
Нажмите , чтобы изменить цвет иконки-“гамбургера”. Это поле отображается только в том случае, если установлен признак Гамбургер меню. |
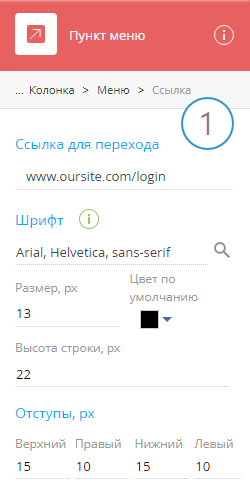
Элемент Пункт меню
Элемент Пункт меню (Рис. 9) представляет собой ссылку, которая входит в родительскую навигационную панель, состоящую из навигационных ссылок.


|
Параметр |
Описание |
|---|---|
|
Навигационная цепочка (1) |
Воспользуйтесь навигационной цепочкой для перемещения между настройками вложенных элементов шаблона. |
|
Ссылка для перехода |
Укажите URL-адрес для перехода. |
|
Шрифт |
В этой группе настроек определяются характеристики шрифта, который будет использоваться для пункта меню. Набор шрифтов дизайнера шаблонов — укажите шрифт для пункта меню. Перечень шрифтов, доступных к использованию в письмах, настраивается в справочнике Набор шрифтов дизайнера шаблонов. Подробнее: Настроить шрифты в дизайнере контента. Размер, px — укажите высоту шрифта в пикселях. Чтобы изменить цвет шрифта, нажмите и в открывшемся окне выберите необходимый цвет. Высота строки, px — укажите расстояние между строками текста и границами элемента. Максимально допустимая высота строки составляет 250 пикселей, а минимальная не может быть меньше высоты шрифта. |
|
Отступы, px |
Укажите расстояние (в пикселях) между текстом и границами контейнера. Отступы указываются отдельно для каждой из границ. |
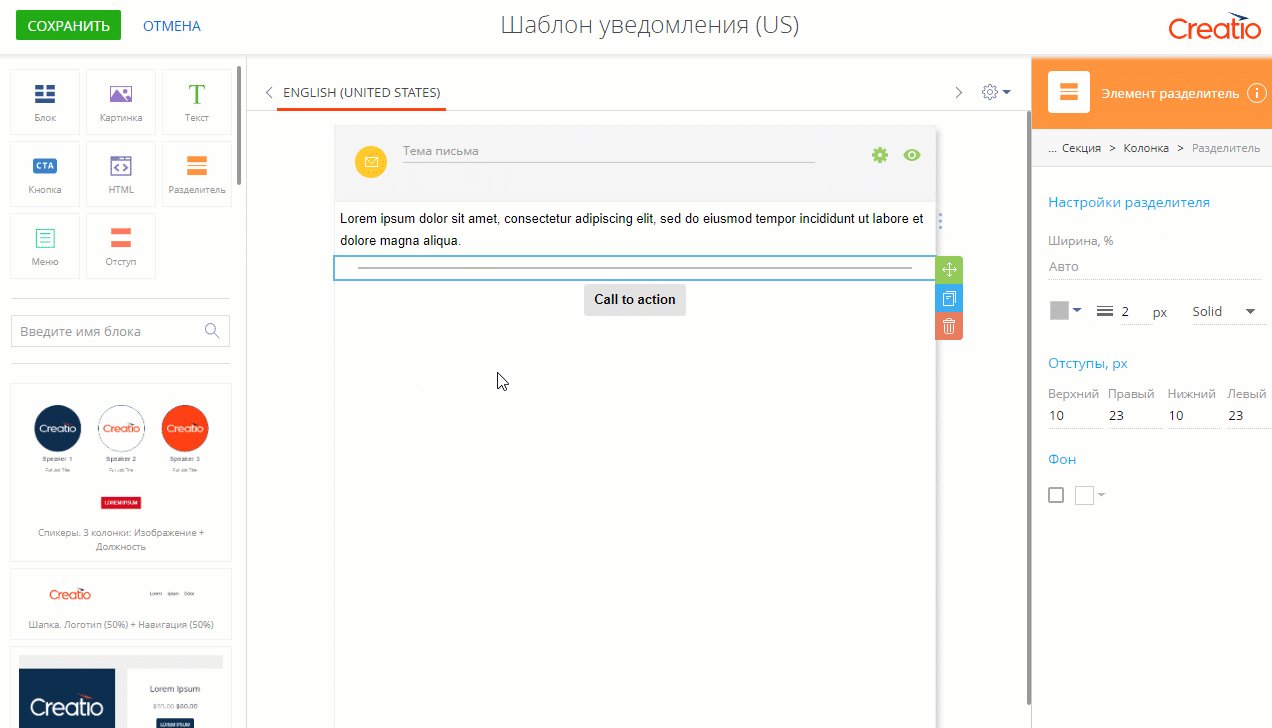
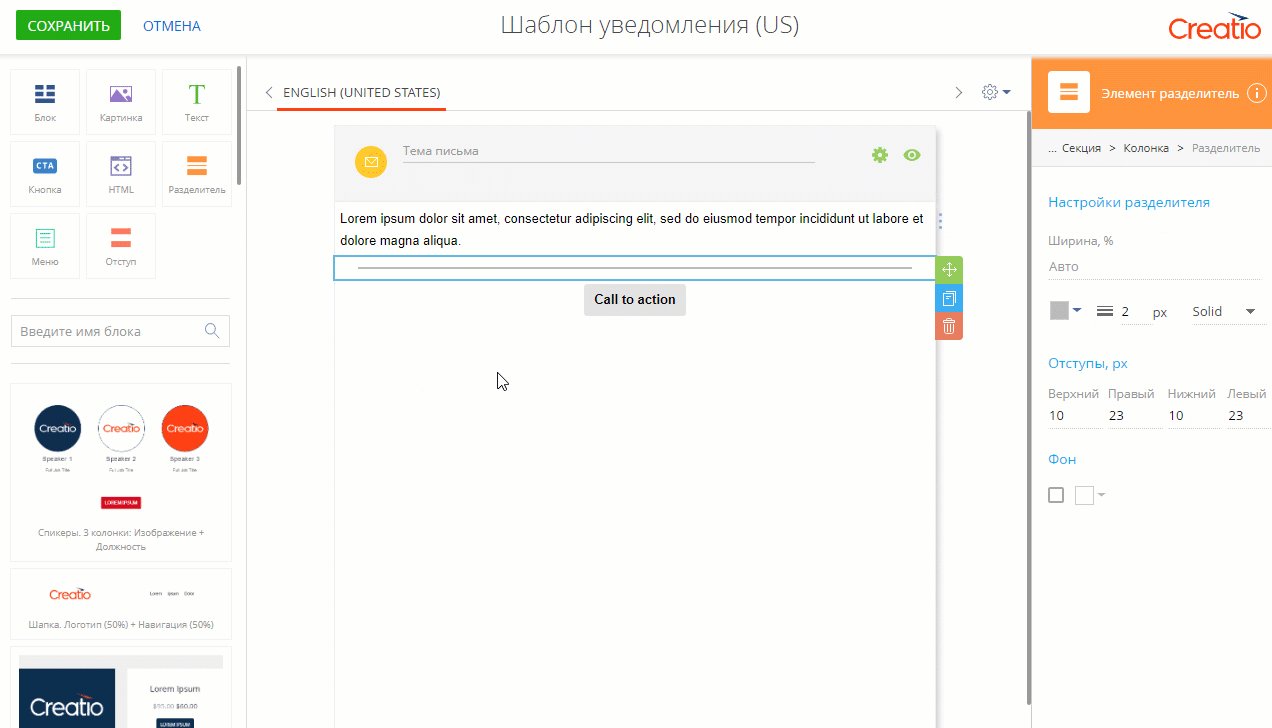
Элемент [Разделитель]
Элемент Разделитель (Рис. 11) используется для размежевания соседних элементов горизонтальными линиями или полями.

На панели настройки вы можете задать высоту разделителя, а также указать цвет и толщину горизонтальной линии.

|
Параметр |
Описание |
|---|---|
|
Навигационная цепочка (1) |
Воспользуйтесь навигационной цепочкой для перемещения между настройками вложенных элементов шаблона. |
|
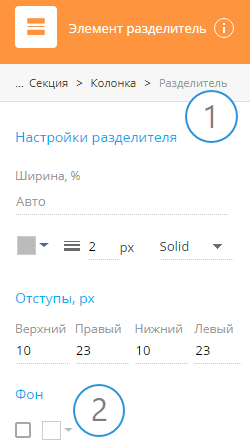
Настройки разделителя |
В этой группе настроек вы можете задать стиль, цвет и толщину горизонтальной линии разделителя. |
|
Отступы, px |
Укажите расстояние (в пикселях) между линией разделителя и границами элемента. Отступы указываются отдельно для каждой из границ. |
|
Фон |
Используйте эту группу настроек для того, чтобы настроить или удалить фон разделителя. |
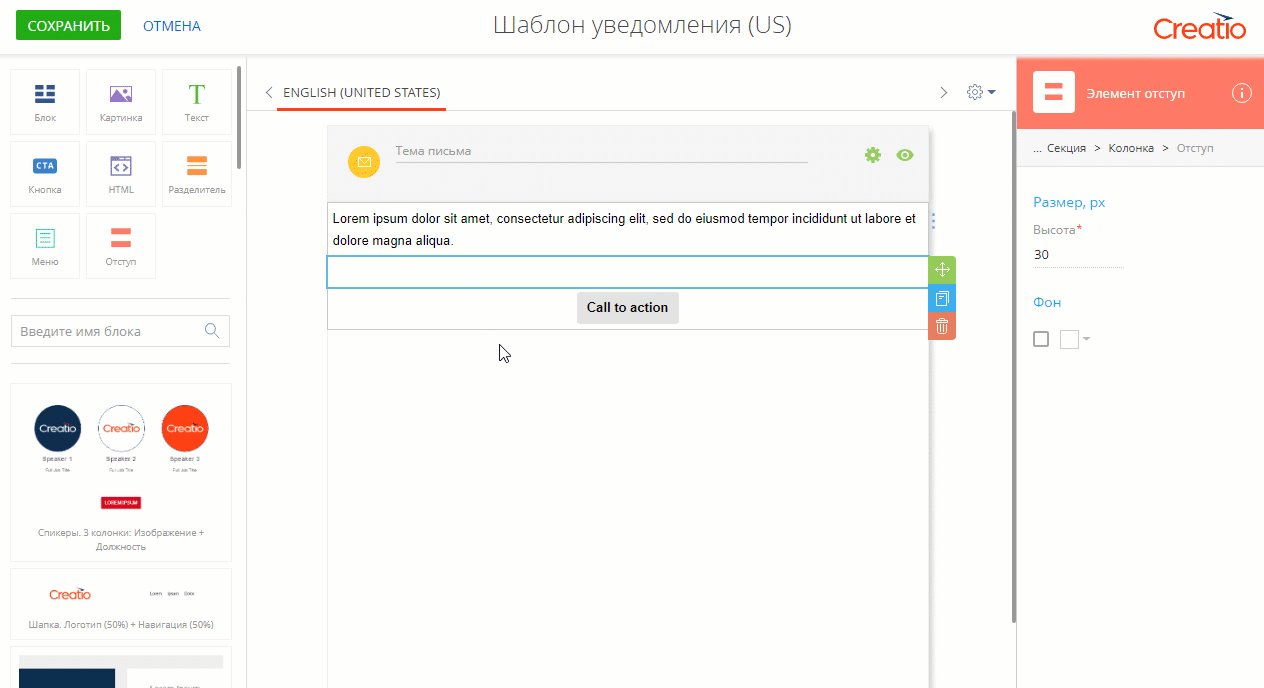
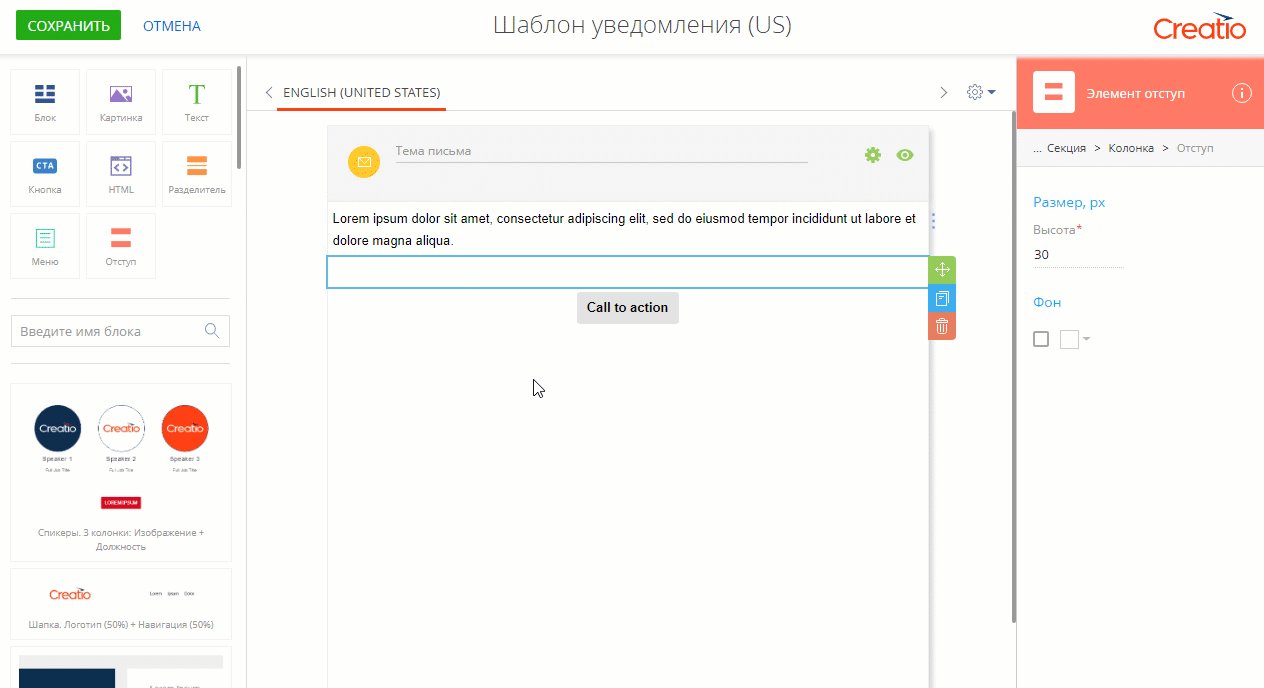
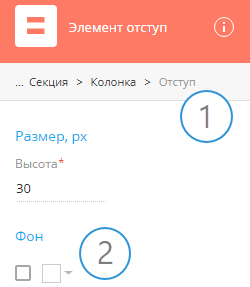
Элемент [Отступ]
Элемент Отступ (Рис. 12) используется для разделения смежных элементов пустым пространством, по аналогии с прозрачной горизонтальной линией.


|
Параметр |
Описание |
|---|---|
|
Навигационная цепочка (1) |
Воспользуйтесь навигационной цепочкой для перемещения между настройками вложенных элементов шаблона. |
|
Размер, px |
Заполните поле Высота, чтобы определить размер отступа. |
|
Фон |
Укажите цвет фона отступа. По умолчанию использование фона для новых элементов неактивно. Чтобы активировать настройку фона, установите признак (2). Чтобы отключить использование фона для текущего элемента, этот признак необходимо снять. Чтобы настроить однотонный фон, нажмите |




































 , по центру
, по центру  или по правой границе
или по правой границе  ).
).