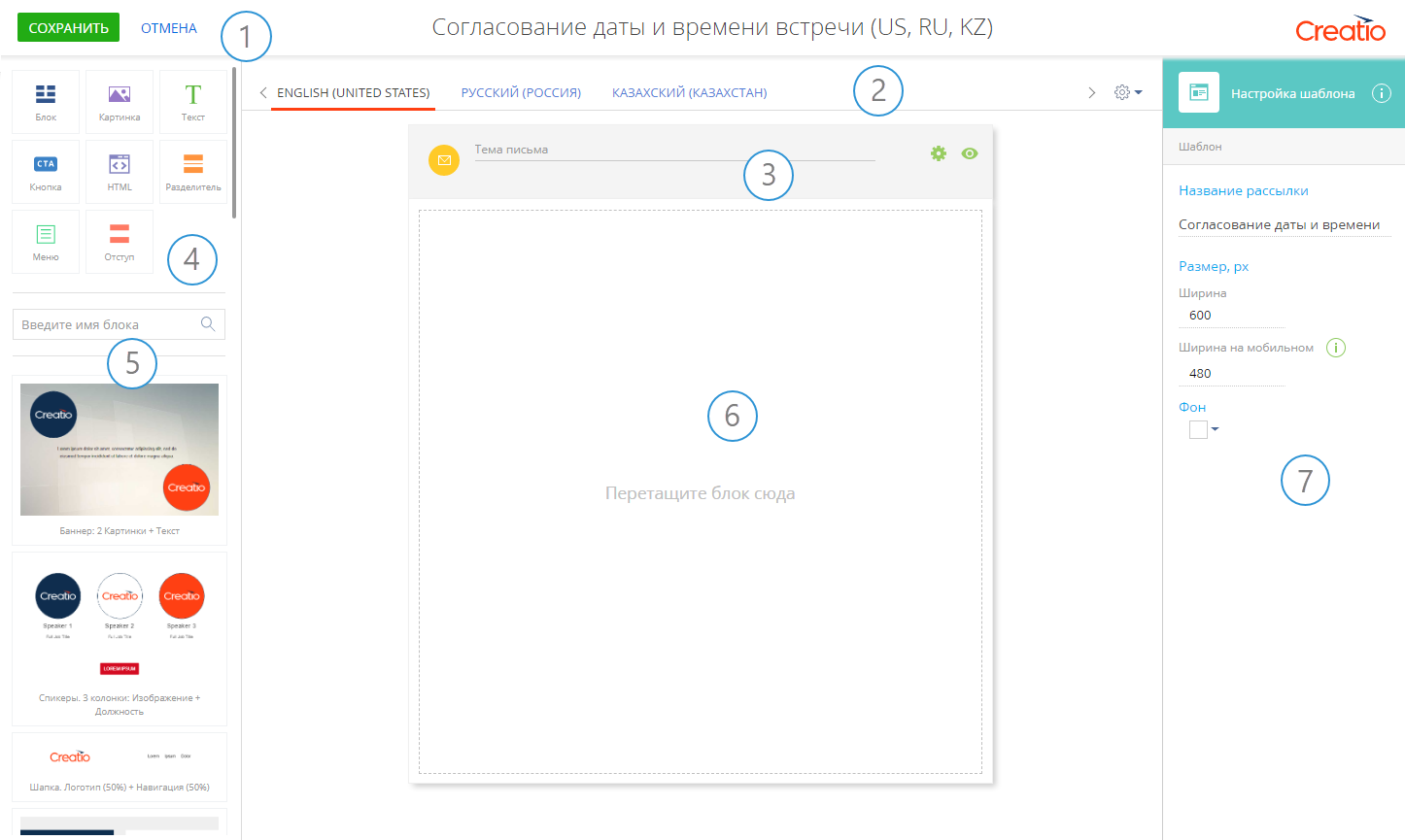
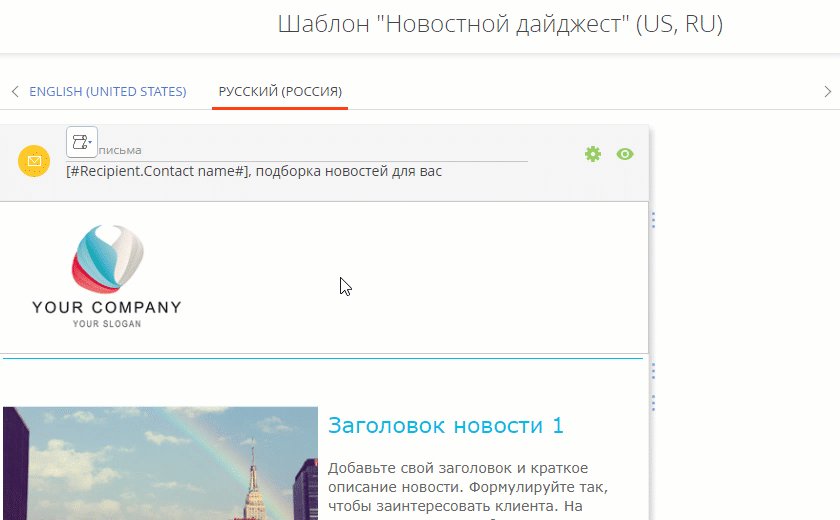
Дизайнер контента (Рис. 1) — визуальный редактор, который позволяет создавать и настраивать шаблоны рассылок, которые привлекательно выглядят как на компьютере, так и на мобильных устройствах.

Панель действий (1)
[Сохранить] — сохранение шаблона.
[Отмена] — выход из дизайнера контента. По нажатию этой кнопки будет закрыта вкладка с дизайнером контента.
Вкладки с локализациями шаблона (2)
В этой области содержатся переводы шаблона на различные языки, каждый из которых представлен отдельной вкладкой. По умолчанию шаблоны email-сообщений создаются на основном языке системы (английском). Подробнее >>>
Область настройки темы и предпросмотра шаблона (3)
В этой области указывается тема письма. Это значение будет использовано для заполнения поля [Тема] при отправке письма по шаблону.
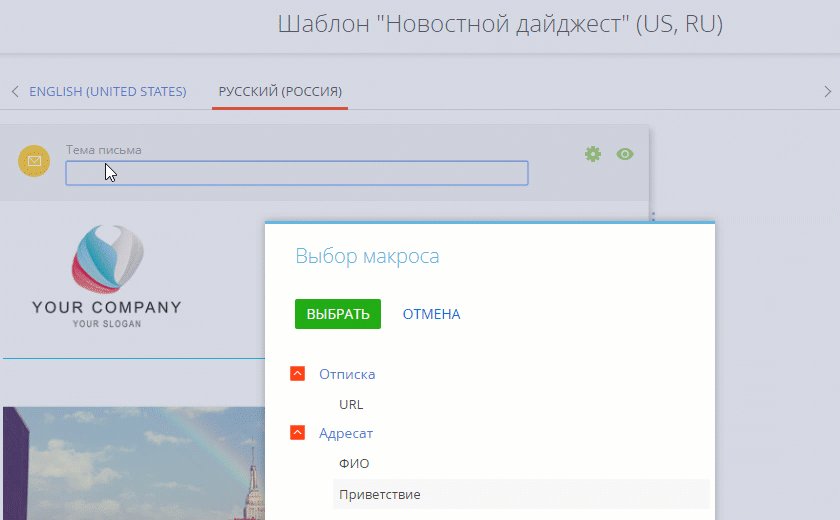
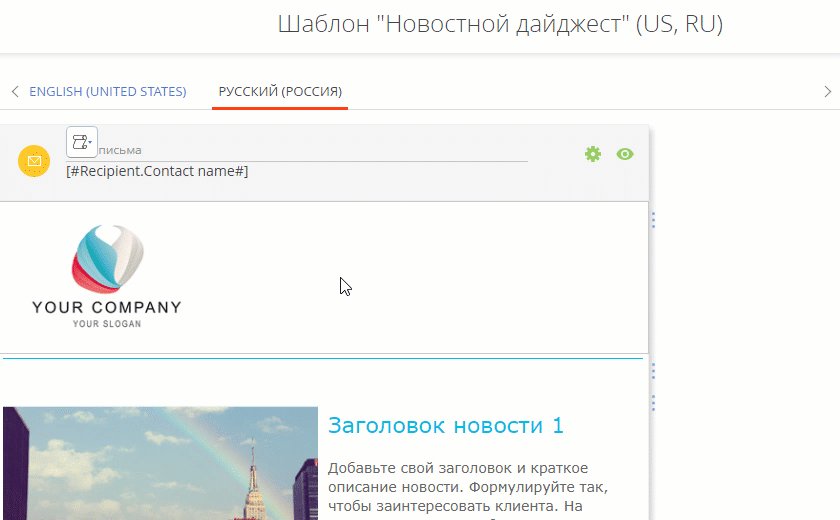
Для добавления макроса в тему письма необходимо установить курсор в поле [Тема письма], чтобы появилось меню  , и указать макрос (Рис. 2).
, и указать макрос (Рис. 2).
Рис. 2 — Добавление макроса в тему письма

На заметку
Работа с макросами рассмотрена в отдельной статье “Персонализация email-сообщений при помощи макросов”.
По кнопке  вы можете отобразить панель настройки шаблона в правой части окна. Подробнее >>>
вы можете отобразить панель настройки шаблона в правой части окна. Подробнее >>>
По нажатию кнопки  выполняется переход к предпросмотру созданного шаблона. В этом режиме вы можете оценить, как у получателя на компьютере или мобильном устройстве отобразится письмо, отправленное по вашему шаблону.
выполняется переход к предпросмотру созданного шаблона. В этом режиме вы можете оценить, как у получателя на компьютере или мобильном устройстве отобразится письмо, отправленное по вашему шаблону.
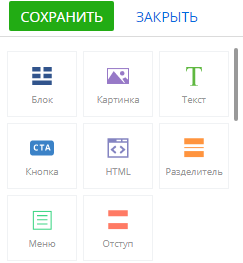
Библиотека элементов контента (4)
В блоке библиотеки (Рис. 3) содержатся элементы контента, которые вы можете использовать в шаблоне рассылки.
Рис. 3 — Библиотека элементов контента

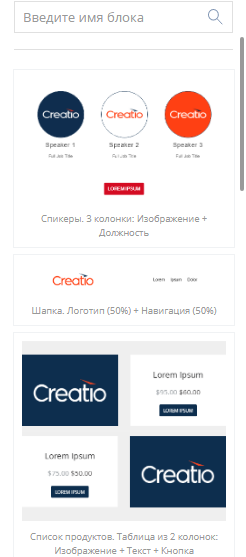
Библиотека блоков контента (5)
Библиотека отображает список преднастроенных блоков контента, из которых вы можете сформировать структуру письма. Блоки могут содержать различные элементы контента: изображения, текст, кнопки и разделители в разных комбинациях. Также можно добавить произвольный элемент с помощью HTML-кода.
Рис. 4 — Библиотека блоков контента

Все преднастроенные блоки хранятся в справочнике [Библиотека блоков контента]. Больше о работе с блоками контента читайте в статье “Добавление пользовательского блока контента в библиотеку”.
Рабочая область дизайнера (6)
Рабочая область — область, в которой непосредственно формируется контент письма. Чтобы создать шаблон, перетащите мышкой в рабочую область блоки и элементы контента и расположите их в нужном вам порядке. Подробнее >>>
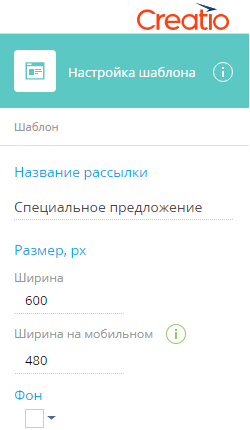
В этой области можно просмотреть и изменить настройки стиля шаблона (Рис. 5) или его частей, выделенных в рабочей области дизайнера: отдельных блоков или элементов контента, например, изображений, кнопок и т. д.
Рис. 5 — Панель настройки шаблона

Здесь вы можете настроить параметры шаблона и его содержимого, например, выстроить структуру, указать размеры колонок в блоках, цвет фона, добавить изображение и т. д. Чтобы открыть панель настройки определенного элемента, выделите его в рабочей области шаблона.
Настройки шаблона
В каждом шаблоне есть несколько общих настроек. Нажмите  в области настройки темы и предпросмотра, чтобы перейти к настройкам.
в области настройки темы и предпросмотра, чтобы перейти к настройкам.
| Название рассылки | Название шаблона, которое отобразится в реестре справочника [Шаблоны email сообщений]. |
| Ширина | Максимальная ширина шаблона в пикселях. |
| Ширина на мобильном | Ширина отображения шаблона на мобильных устройствах. |
| Фон | Цвет фона, который будет применен для всего шаблона. |
Смотрите также






