Дизайнер контента — визуальный редактор, который позволяет создавать и настраивать шаблоны рассылок, которые привлекательно выглядят как на компьютере, так и на мобильных устройствах. Работа в дизайнере контента не требует глубокого знания HTML, система автоматически формирует код для созданных вами писем.
Чтобы перейти к работе над шаблоном в дизайнере контента, на странице невыполненной рассылки нажмите кнопку [Открыть дизайнер] (Рис. 1).
Рис. 1 — Кнопка [Открыть дизайнер]
В дизайнере контента предусмотрены несколько вкладок для настройки различных параметров шаблона:
-
Дизайн — для настройки внешнего вида и содержимого шаблона.
-
Заголовки — для настройки заголовка и предзаголовка писма.
-
Предпросмотр — для оценки отображения письма, отправленного по данному шаблону, в браузере или на мобильном устройстве получателя, а также отправки тестового письма и скачивания шаблона в виде HTML-файла.
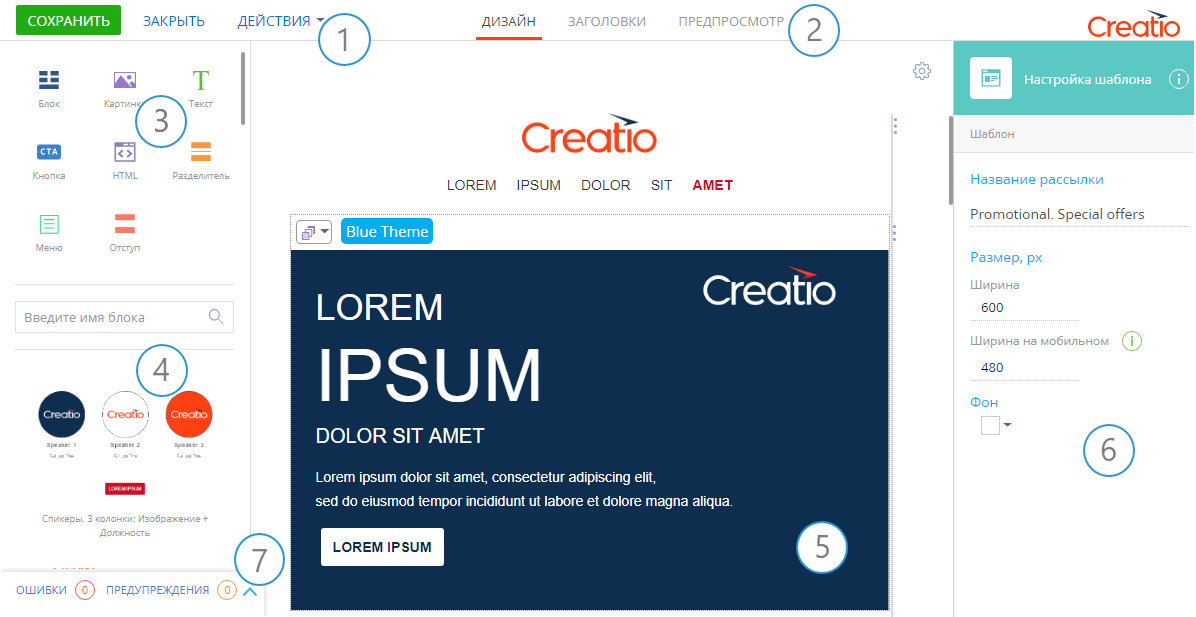
На вкладке [Дизайн] (Рис. 2) выполняется настройка структуры шаблона, блоков контента и содержимого письма.
Панель действий (1)
Панель инструментов содержит кнопки для выполнения действий с шаблоном. Например, в меню действий вы можете быстро отправить тестовое письмо или выбрать готовый шаблон из справочника [Шаблоны email сообщений] (Рис. 3).
Рис. 3 — Меню действий в дизайнере контента
Область вкладок (2)
Используйте область вкладок для переключения между настройками шаблона, заголовка и предзаголовка и предпросмотром.
Библиотека элементов контента (3)
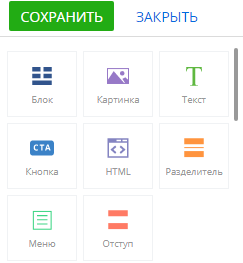
В блоке библиотеки (Рис. 4) содержатся элементы контента, которые вы можете использовать в шаблоне рассылки.
Рис. 4 — Библиотека элементов контента
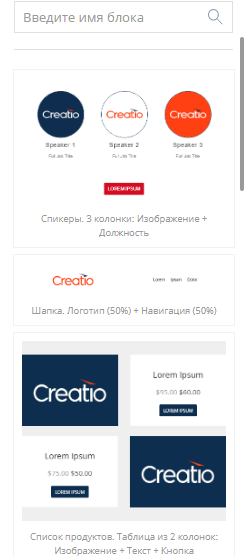
Библиотека блоков контента (4)
Библиотека отображает список преднастроенных блоков контента, из которых вы можете сформировать структуру письма. Блоки могут содержать различные элементы контента: изображения, текст, кнопки и разделители в разных комбинациях. Также можно добавить произвольный элемент с помощью HTML-кода.
На заметку
Именно к каждому отдельному блоку будут применяться правила динамического контента — он может скрываться или добавляться для разных сегментов получателей.
Рис. 5— Библиотека блоков контента
Все преднастроенные блоки хранятся в справочнике [Библиотека блоков контента]. Больше о работе с блоками контента читайте в статье “Добавление в библиотеку пользовательского блока контента”.
Рабочая область дизайнера (5)
Здесь непосредственно формируется контент письма. Чтобы создать шаблон, перетащите мышкой в рабочую область блоки и элементы контента и расположите их в нужном вам порядке.
Панель настройки (6)
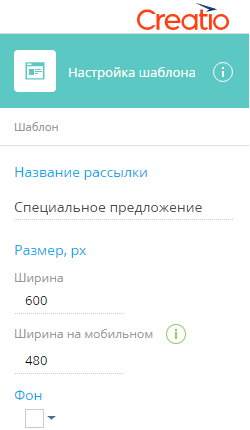
В этой области можно просмотреть и изменить настройки стиля шаблона (Рис. 6) или его частей, выделенных в рабочей области дизайнера: отдельных блоков или элементов контента, например, изображений, кнопок и т. д. Здесь вы можете настроить параметры шаблона и его содержимого, например, выстроить структуру, указать размеры колонок в блоках, цвет фона, добавить изображение или баннер и т. д. Для блоков контента в этой области доступны также настройка правил сегментации аудитории и динамического содержимого. Чтобы перейти к настройке, нужно в рабочей области кликнуть мышкой по фрагменту письма, который вы хотите изменить.
Рис. 6 — Панель настройки шаблона
Область уведомлений (7)
В данной области отображаются уведомления и предупреждения об ошибках, обнаруженных системой в настройках текущего шаблона. Область уведомлений отображается на всех вкладках дизайнера контента и состоит из двух частей: [Ошибки] и [Предупреждения].
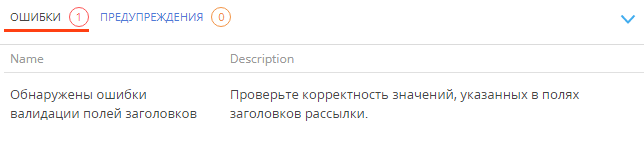
Блок [Ошибки] (Рис. 7) содержит сообщения о критичных ошибках, без исправления которых письма по шаблону не могут быть отправлены из системы. Однако вы можете сохранить шаблон с ошибками и доработать его позже. Такой шаблон будет сохранен в состоянии “Черновик”. Чтобы такой черновик стал доступным для отправки, вам необходимо будет исправить все ошибки.
Рис. 7 — Уведомление об ошибке
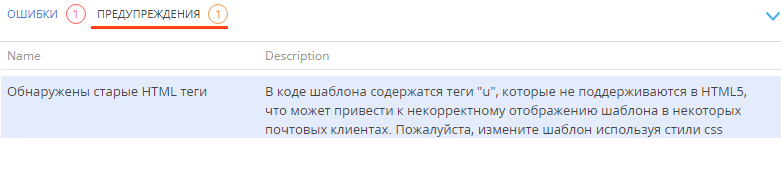
Блок [Предупреждения] (Рис. 8) содержит рекомендации по улучшению вашего шаблона. При сохранении шаблону, который содержит необработанные предупреждения, будет присвоено состояние “В планах”. Вы сможете отправить письма по этому шаблону сразу после сохранения или позже.
Рис. 8 — Предупреждение о неоптимальной настройке шаблона
Перечень ошибок и предупреждений в области уведомлений обновляется в следующих случаях:
-
при отправке тестового письма;
-
при сохранении шаблона.
На заметку
Панель действий (1), область вкладок (2) и область уведомлений (7) отображаются на всех вкладках дизайнера контента рассылок.
На вкладке [Заголовки] (Рис. 9) дизайнера контента выполняется настройка данных отправителя рассылки, тема письма и его предзаголовок. Отображение вкладки [Заголовки] и доступные на ней настройки отличаются для рассылок со статическим и с динамическим контентом.
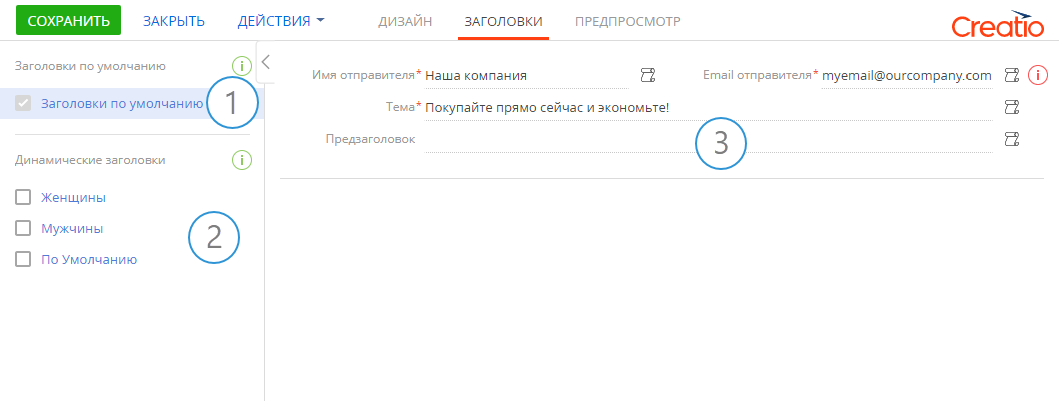
•Для рассылок с динамическим контентом на этой вкладке можно настроить разные параметры для каждого из сегментов аудитории (Рис. 10).
•Для рассылок со статическим контентом области [Заголовки по умолчанию] и [Динамические заголовки] не отобразятся (Рис. 11).
Выберите [Заголовки по умолчанию] (1) (Рис. 9), чтобы просмотреть и отредактировать параметры отправителя, тему и предзаголовок рассылки, которые будут отображаться для аудитории по умолчанию. Подробнее >>>
В области [Динамические заголовки] (2) (Рис. 9) приведен список правил динамического контента, настроенных для текущего шаблона. Вы можете настроить разные темы для писем каждому из сегментов аудитории. Установите признак напротив названия динамического правила, чтобы перейти к редактированию заголовков и данных отправителя (Рис. 10).
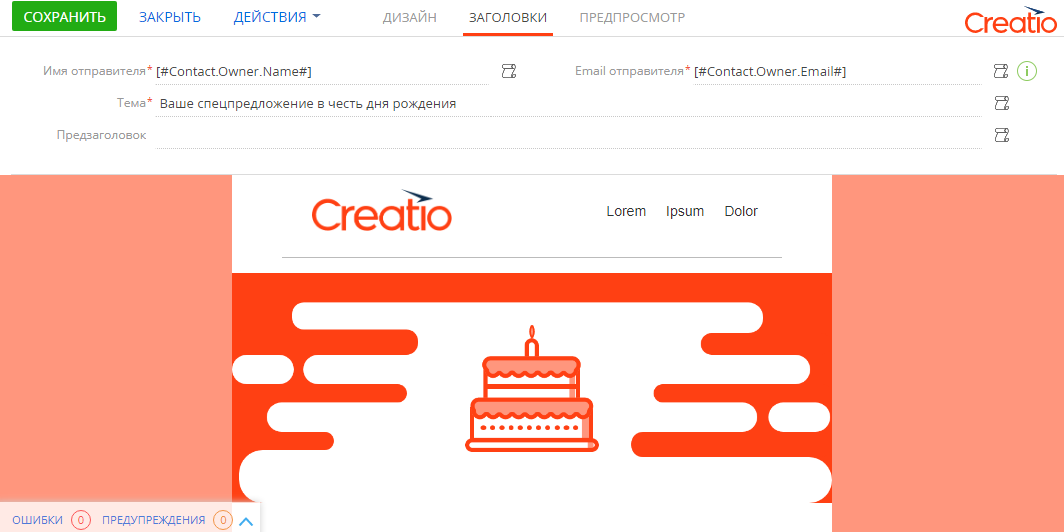
Рис. 10 — Настройка отдельных заголовков для разных сегментов аудитории рассылки
Рис. 11 — Вкладка [Заголовки] для рассылки со статическим контентом
Область настройки заголовков (3) (Рис. 9) предназначена для редактирования заголовка и данных отправителя рассылки.
Если ваша рассылка содержит динамический контент, то в области настройки заголовков отобразятся данные для того сегмента динамического контента, который выбран в области [Динамические заголовки] (Рис. 10).
Область настройки заголовков содержит следующие поля:
| Имя отправителя | Имя отправителя, которое отобразится получателю рассылки. Это может быть как ФИО менеджера, так и название вашей компании. Если email-адрес добавлен в адресную книгу получателя, то у него в почтовом клиенте будет отображаться имя из адресной книги. |
| Email отправителя | Email-адрес, с которого будут отправлены письма. |
| Тема | Тема письма, которую получатель увидит до того, как откроет его содержимое. |
| Предзаголовок письма | Текст для предварительного просмотра сообщения, задача которого — заинтересовать получателя и мотивировать его открыть письмо. Обычно предзаголовок в почтовом клиенте отображается после темы письма. Подробнее о настройке предзаголовков читайте в статье “Как настроить предзаголовок для рассылки”. |
На заметку
Поля [Имя отправителя], [Email отправителя] и [Тема] могут быть заполнены при помощи макросов. Больше о работе с макросами читайте в статьях “Добавление макроса в тему письма” и “Как добавить макросы в данные отправителя рассылки”.
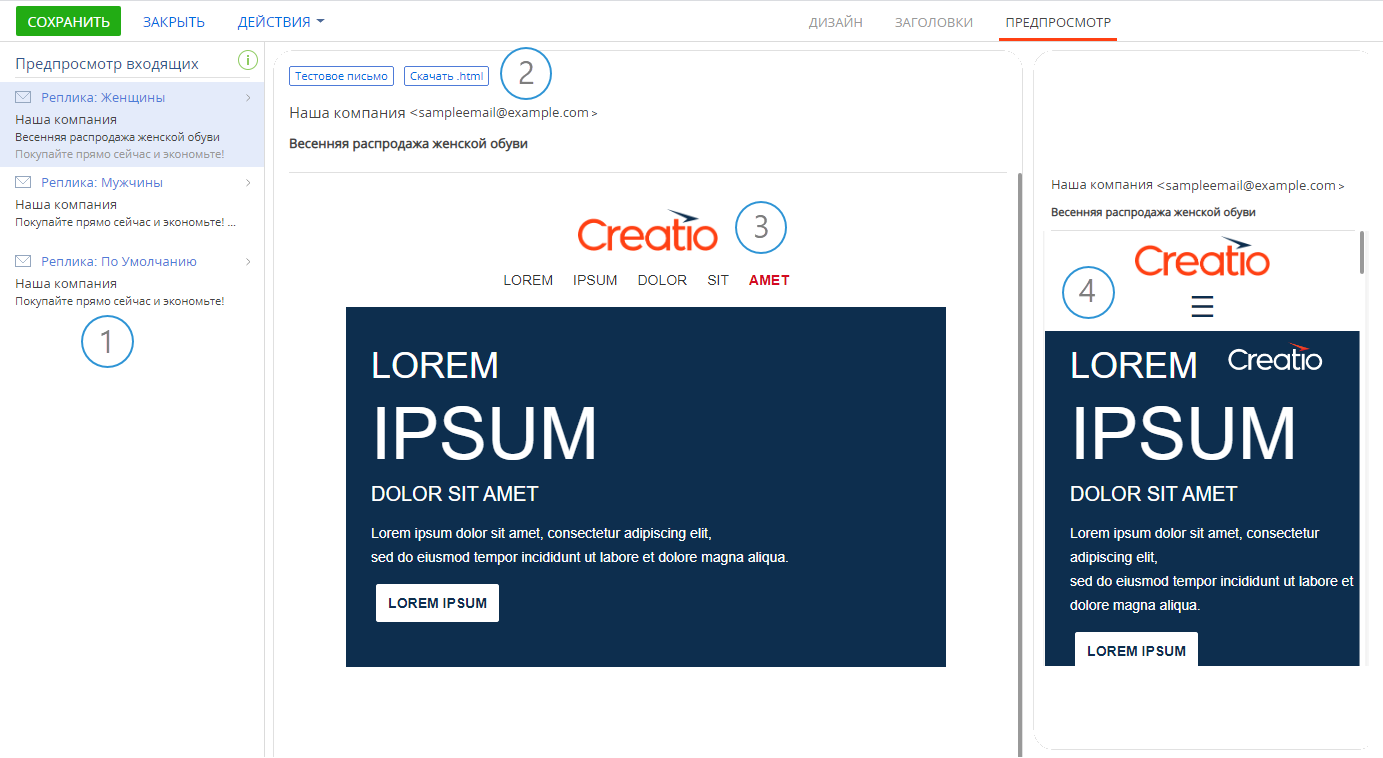
На вкладке [Предпросмотр] (Рис. 12) можно оценить, как настроенный шаблон отобразится получателю.
Рис. 12 — Вкладка [Предпросмотр] дизайнера контента
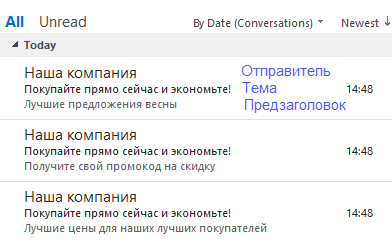
Область [Предпросмотр входящих] (1) позволяет увидеть пример отображения в папке “Входящие“ почтового клиента письма со всеми настроенными заголовками (Рис. 13).
Рис. 13 — Отображение заголовков в почтовом клиенте MS Outlook
В области [Предпросмотр входящих] для рассылок с динамическим контентом отображаются все доступные реплики, а для рассылок со статическим контентом — единственная [Реплика: Статический контент].
Дополнительные действия (2) позволяют:
-
[Отправить тестовое письмо]. По этому действию на указанный вами email-адрес будет отправлен один экземпляр письма по данному шаблону. Это позволяет убедиться, что заголовки, макросы и содержимое письма отображается корректно. В тестовом письме для подстановки макросов Creatio использует данные, указанные в системной настройке “Контакт получателя для тестовой отправки Email” (код TestSendingBulkEmailContact). Подробнее об отправке тестового письма читайте в статье “Как отправить тестовое письмо”.
-
[Скачать .html]. По этому действию на ваш компьютер будет сохранен текущий шаблон в формате .html. Это поможет проверить размер шаблона и убедиться, что он не превышает допустимые 5 Мб для каждой реплики или 30 Мб для писем с динамическим контентом.
Предпросмотр в браузере (3) позволяет увидеть, как будет выглядеть письмо в почтовом клиенте браузера на компьютере. Обратите внимание, что при низком разрешении экрана области предпросмотра в браузере и на мобильном устройстве могут накладываться. Кликните по необходимому отображению, чтобы вывести его на передний план (Рис. 14).
Предпросмотр на мобильном устройстве (4) позволяет оценить, каким увидят письмо пользователи на планшете или в телефоне.
Рис. 14 — Отображение вкладки [Предпросмотр] на экране с низким разрешением
Смотрите также
•Добавление в библиотеку пользовательского блока контента