Дизайнер контента — визуальный редактор, который позволяет создавать и настраивать шаблоны рассылок, которые будут привлекательно выглядеть как на компьютере, так и на мобильных устройствах.
Вы можете использовать дизайнер контента для создания шаблонов со сложной структурой, таких как маркетинговые рассылки, новостные дайджесты, поздравительные открытки и т. п. Работа в дизайнере контента не требует глубокого знания HTML. система автоматически формирует код для созданных вами писем.
Пример
Создать оптимизированный для отображения на мобильных устройствах шаблон новостной рассылки компании. В шаблоне должны быть: шапка с навигационным меню, баннер, топ 3 особенностей или продуктов и кнопка призыва к действию.
I. Создайте новый шаблон в справочнике [Шаблоны email-сообщений]
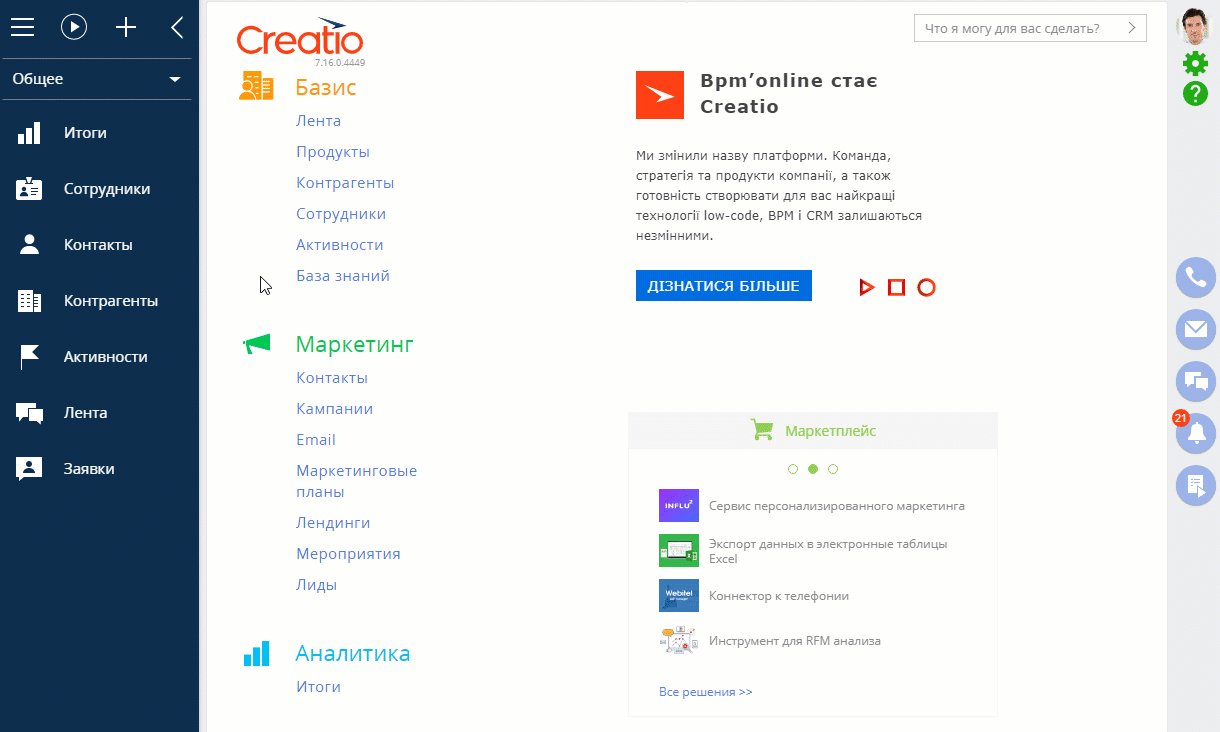
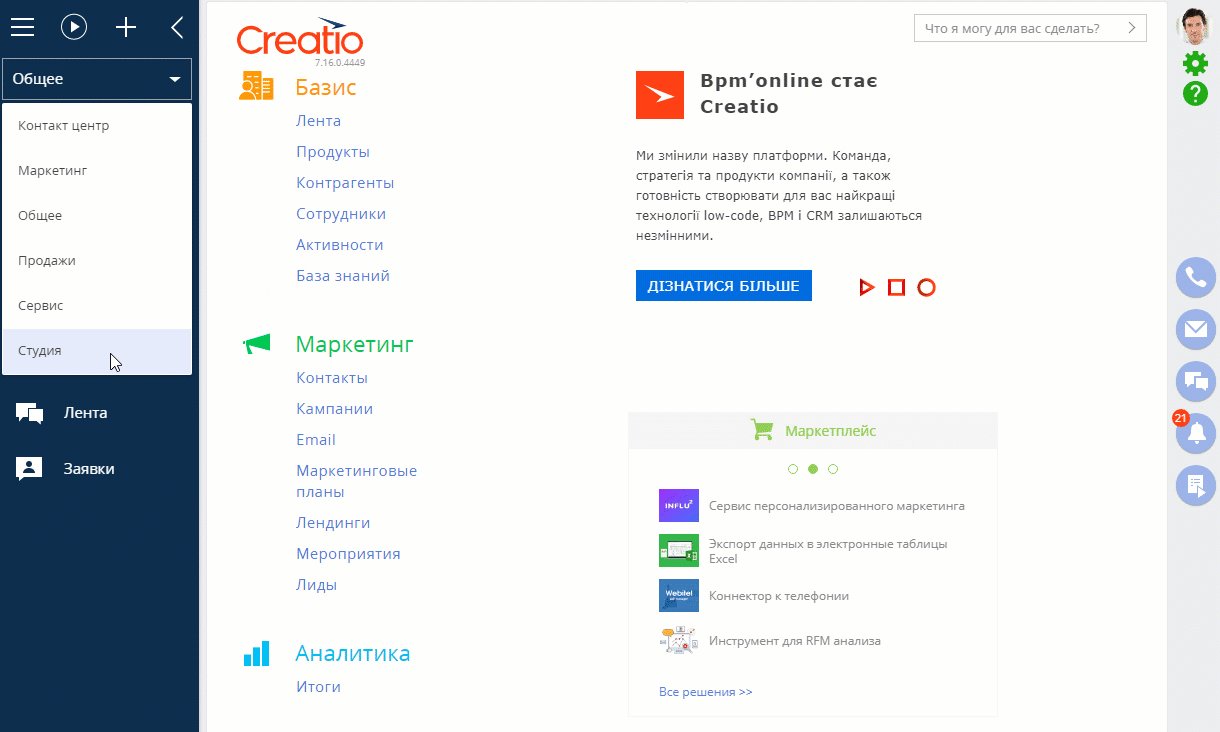
1.Перейдите в рабочее место [Студия] и откройте [Шаблоны email-сообщений] (Рис. 1).
Рис. 1 — Добавление нового шаблона

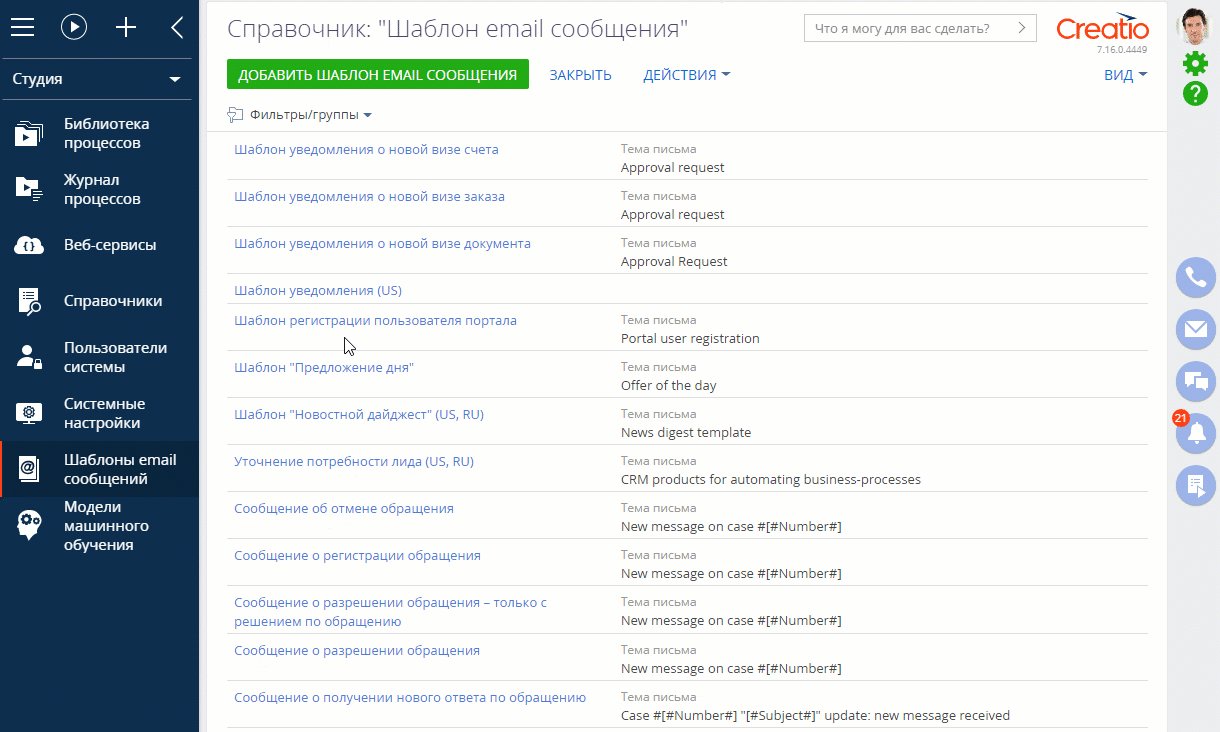
2.Нажмите кнопку [Добавить шаблон email сообщения].
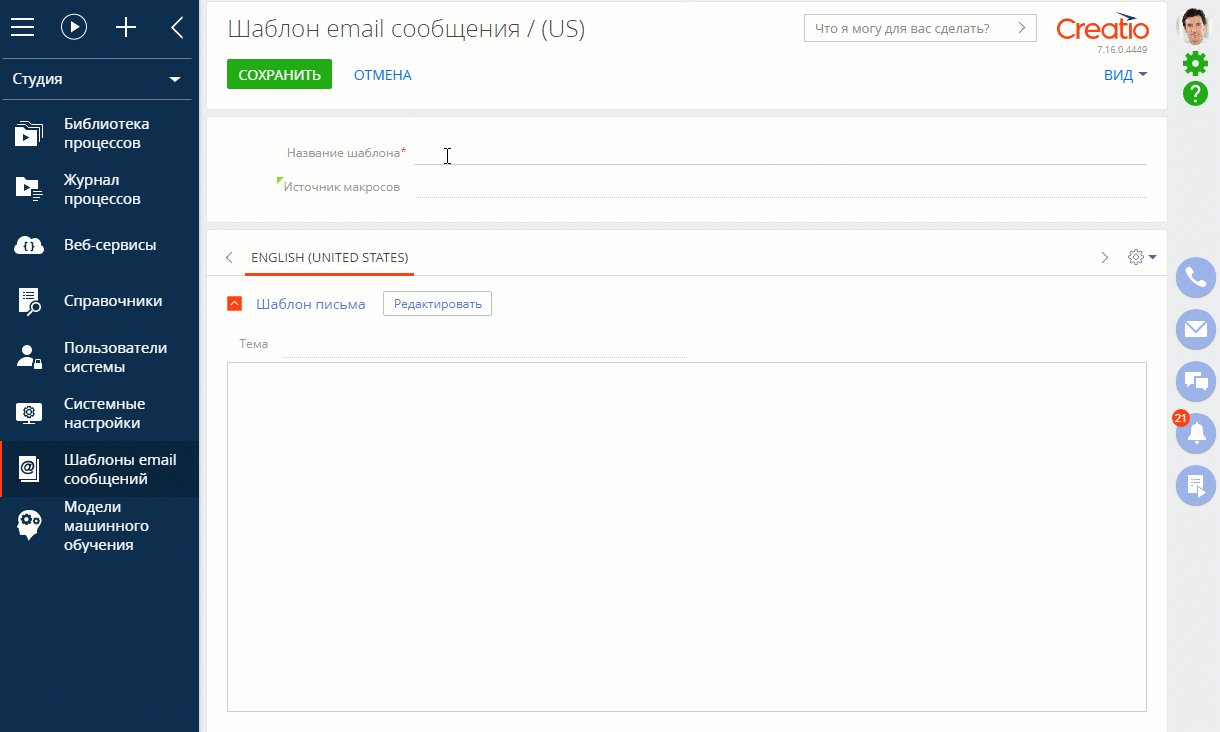
3.На открывшейся странице укажите название шаблона “Согласование даты и времени встречи”.
4.На детали [Шаблон письма] нажмите кнопку [Редактировать]. Откроется дизайнер контента.
II. Настройте шаблон в дизайнере контента
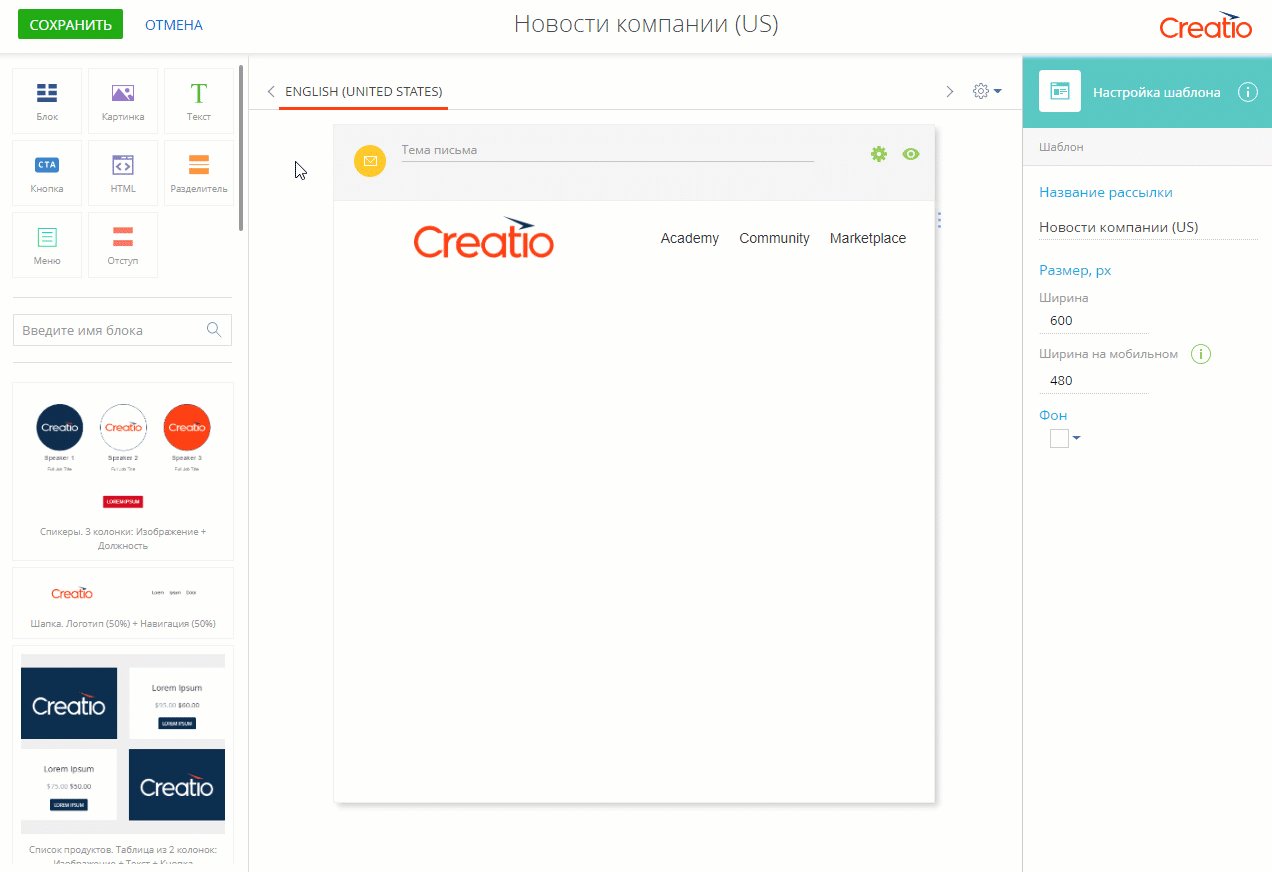
1.Настройте шапку письма (Рис. 2):
Рис. 2 — Добавление шапки в шаблон

a.Перетащите из библиотеки блоков в рабочую область блок “Шапка. Логотип (50%) + Навигация (50%)“.
b.Кликните по пункту меню для перехода к его настройке.
c.Для каждого из пунктов меню на панели настройки укажите ссылки для перехода. Чтобы использовать в ссылках url-адреса, удалите префикс “#”. Оставьте префикс для обработки значения как локального якоря.
d.Чтобы удалить лишние пункты меню, нажмите [Меню] –> ![]() . Чтобы добавить пункты меню, нажмите [Добавить ссылку].
. Чтобы добавить пункты меню, нажмите [Добавить ссылку].
e.Установите признак [Гамбургер меню], чтобы на мобильных устройствах отобразить меню навигации в виде составного “гамбургера“.
f.Нажмите  , чтобы установить для меню выравнивание по правому краю.
, чтобы установить для меню выравнивание по правому краю.
g.Нажмите [Секция] и установите признак [Обратный порядок колонок для мобильных], чтобы при отображении на мобильных устройствах сместить логотип под меню.
На заметку
Если признак [Обратный порядок колонок для мобильных] не заполнен, то на мобильных устройствах изображение в левой колонке отобразится над меню.
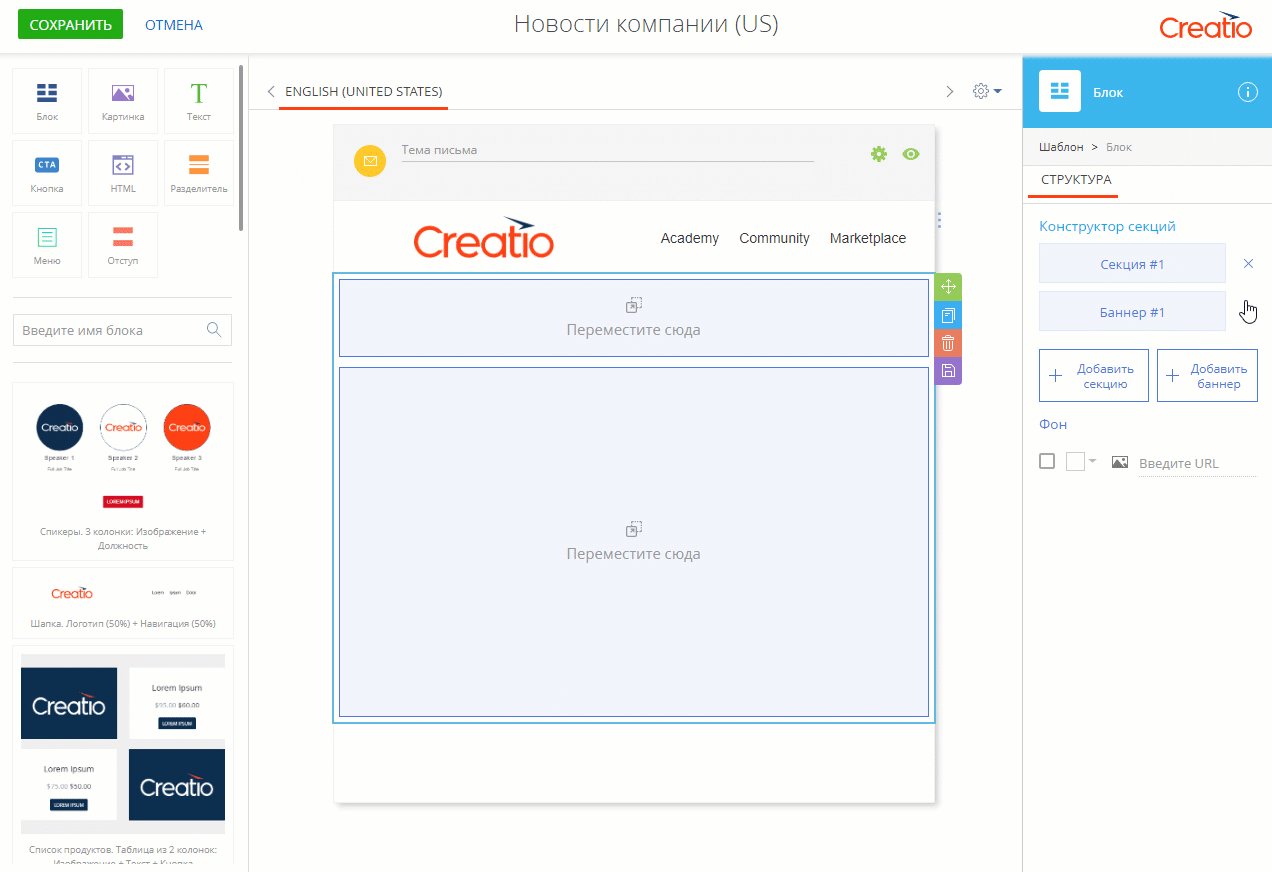
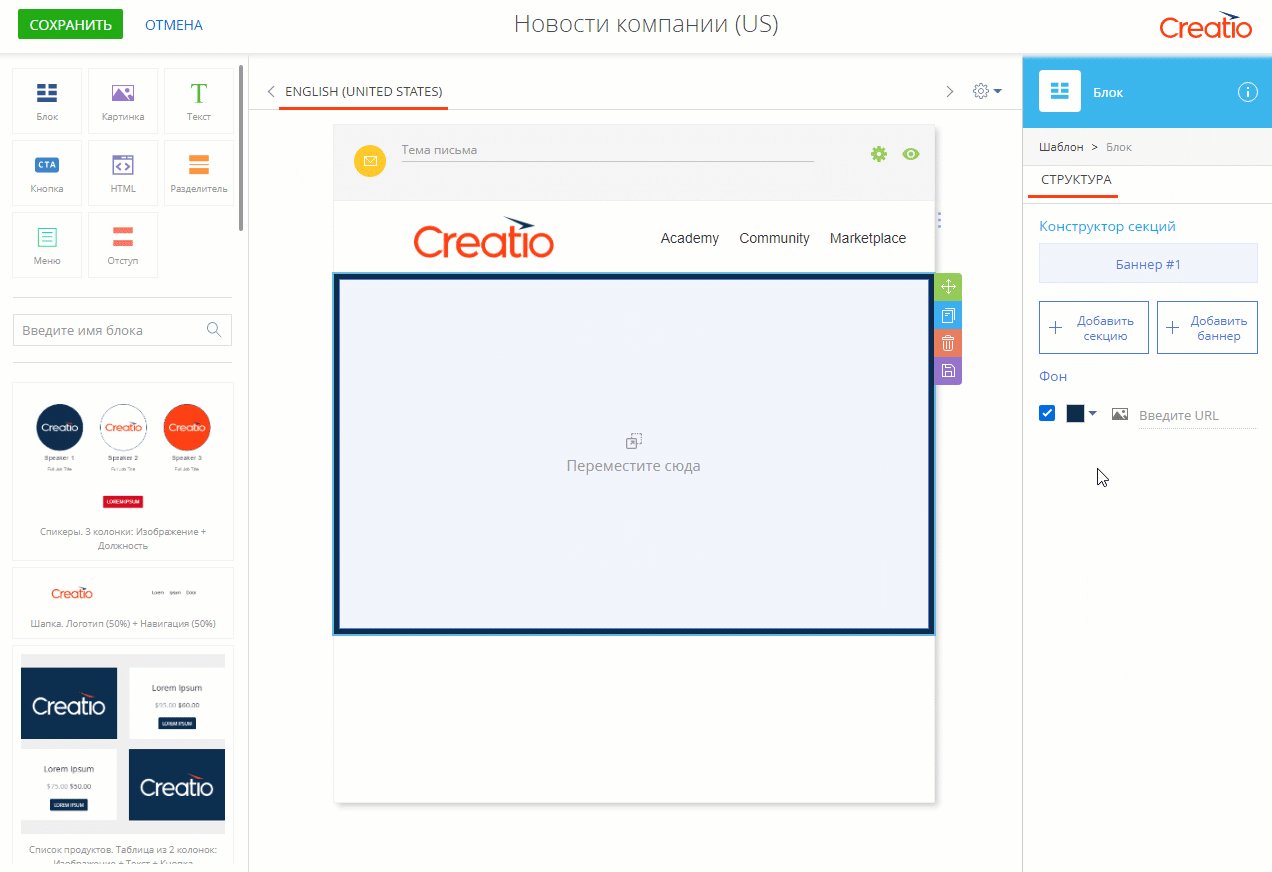
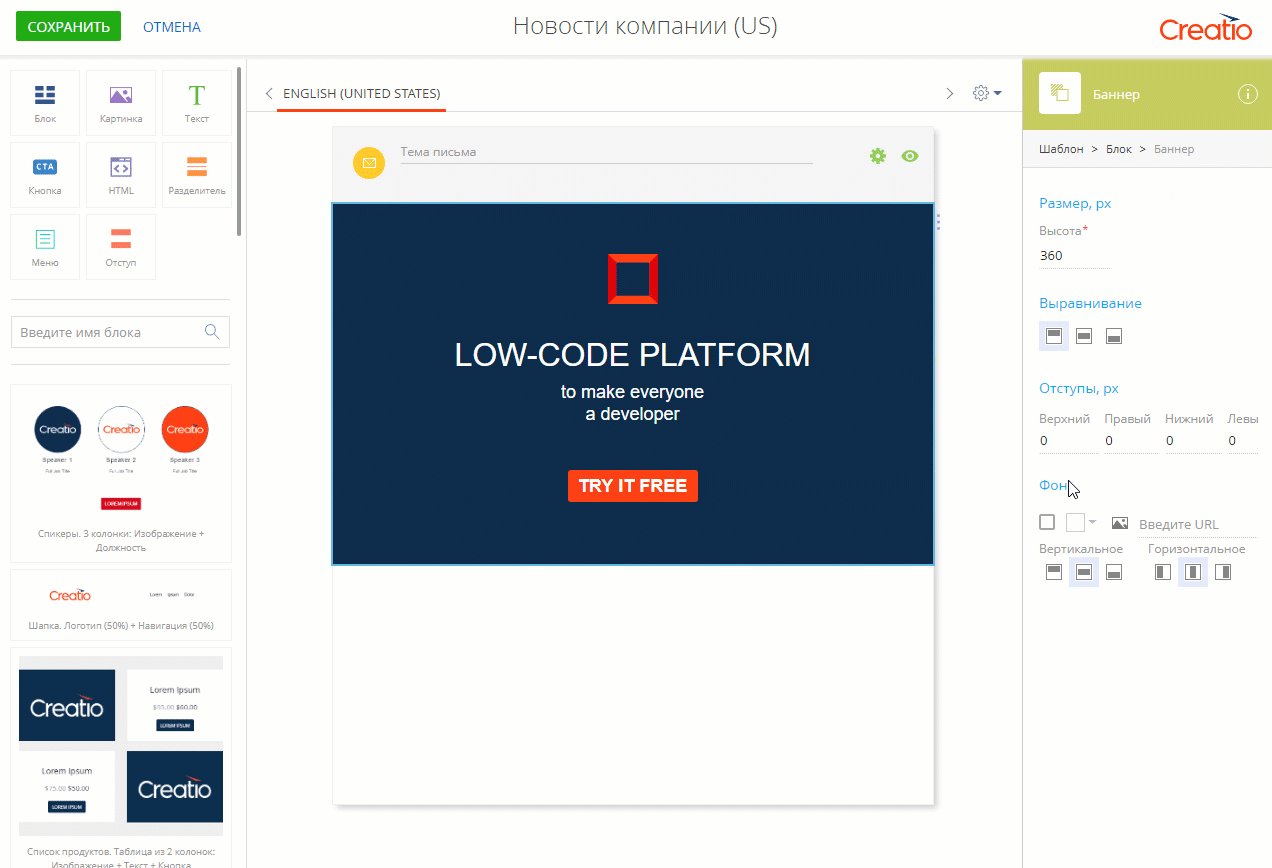
2.Настройте баннер (Рис. 3):

a.Перетащите из библиотеки элементов в рабочую область элемент [Блок].
b.Нажмите [Добавить баннер] на панели настройки в правой части окна.
c.Чтобы удалить секцию, на панели настройки блока нажмите ![]() справа от [Секция #1].
справа от [Секция #1].
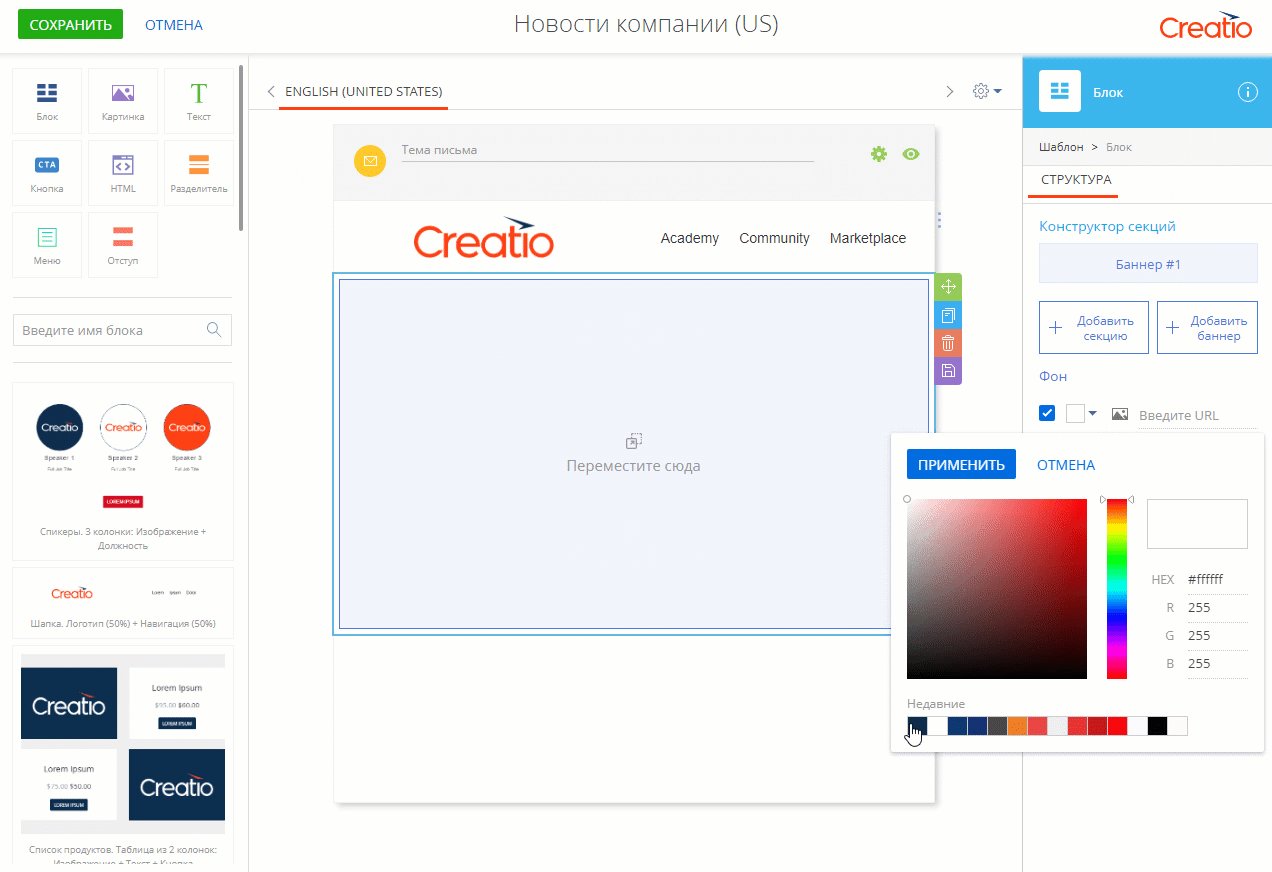
d.Установите признак в области настройки фона.
e.Нажмите  , выберите цвет фона и нажмите [Применить].
, выберите цвет фона и нажмите [Применить].
На заметку
Рекомендуем устанавливать фоновое изображение баннера после того, как все его элементы будут добавлены и настроены. Для этого существуют следующие причины: во первых, фоновое изображение не видно, если в баннер не добавлено ни одного элемента; во-вторых, содержимое баннера может повлиять на его высоту и, следовательно, отображение фоновой картинки.
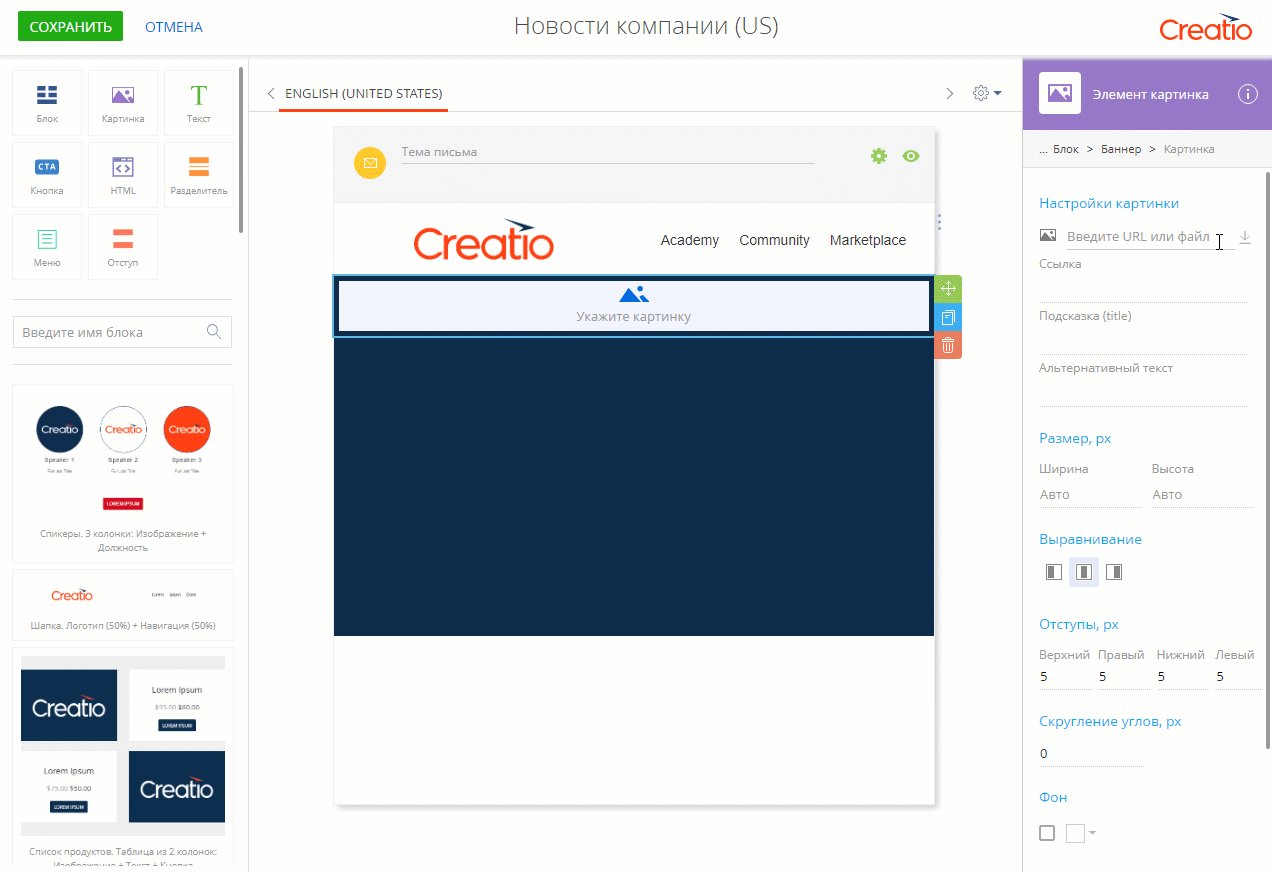
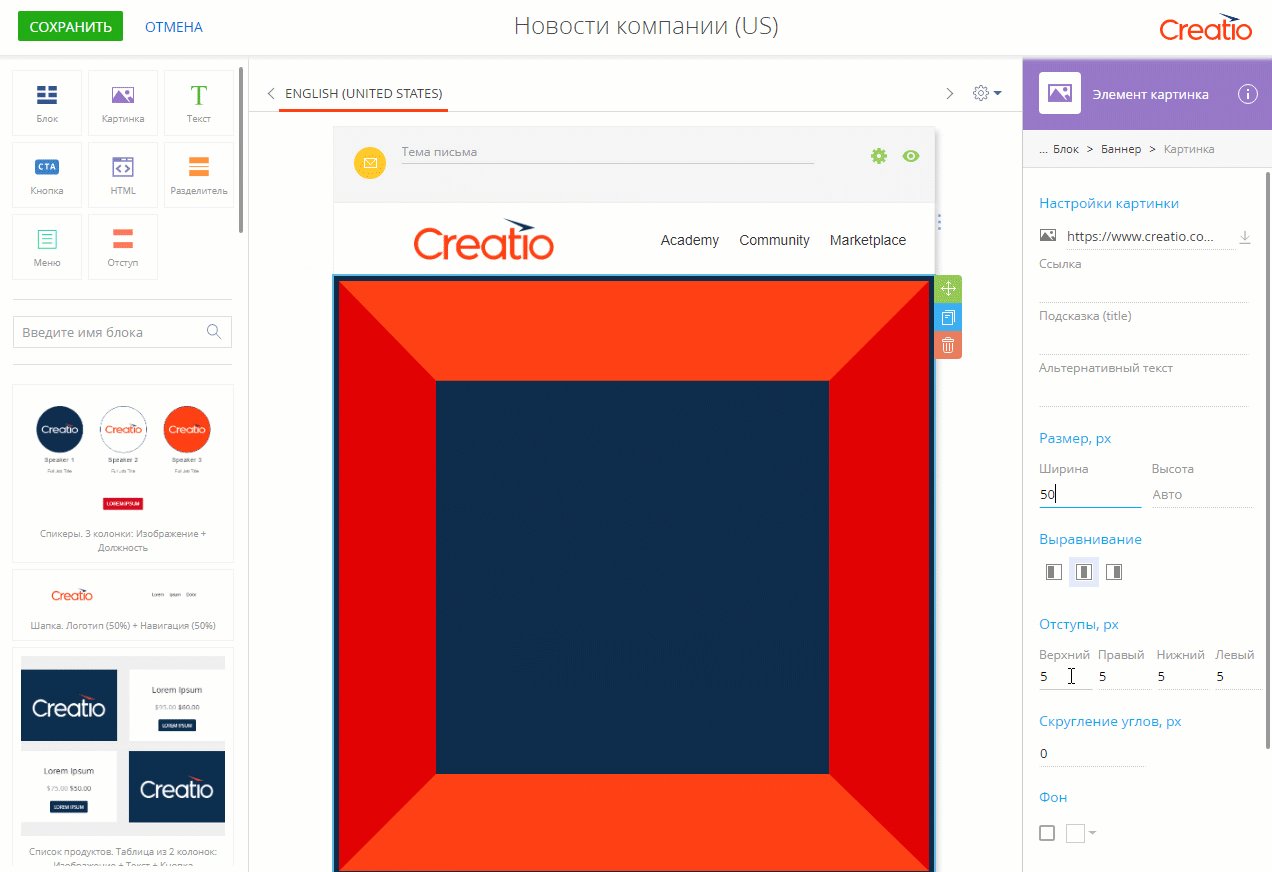
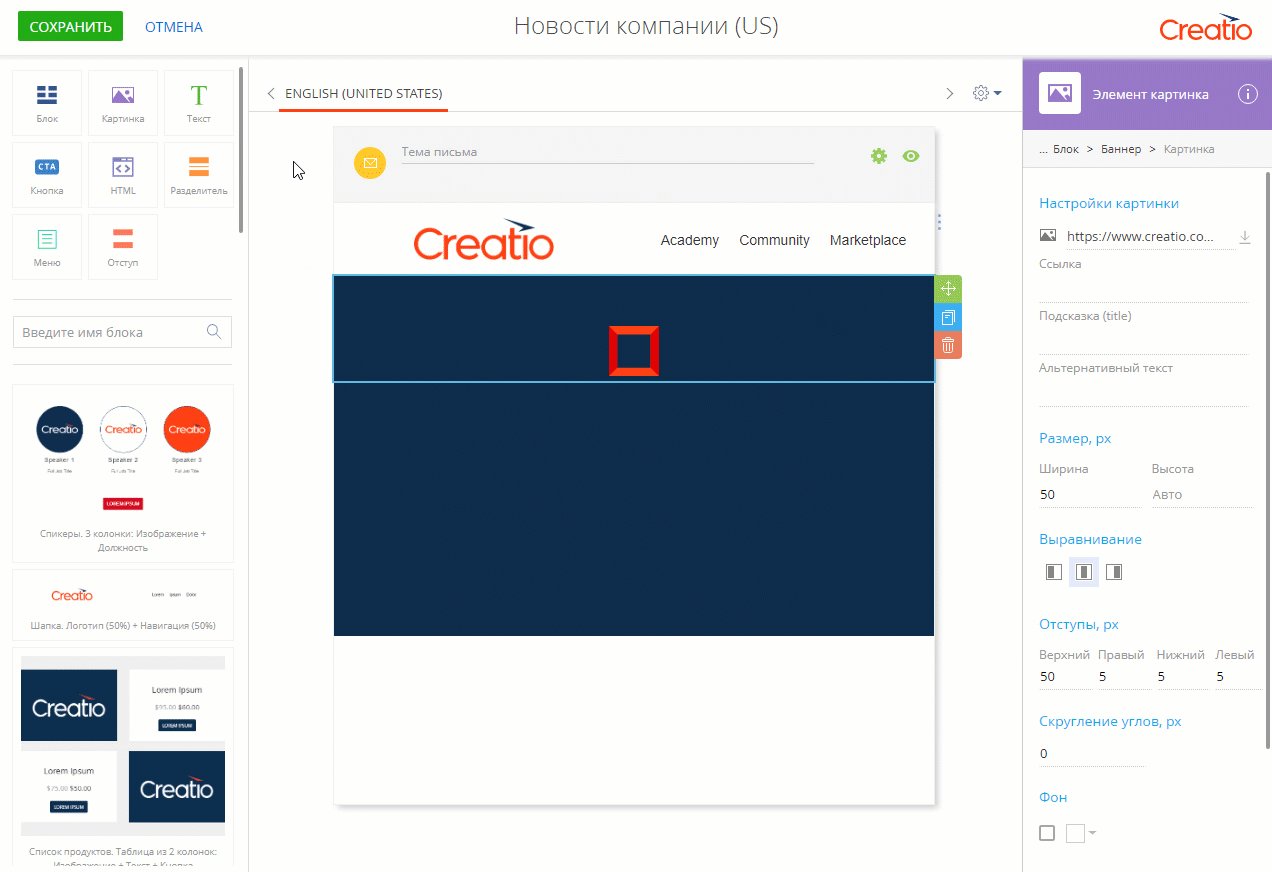
3.Добавьте изображение в верхнюю часть баннера (Рис. 4):
Рис. 4 — Добавление изображения

a.Перетащите элемент [Картинка] из библиотеки в рабочую область шаблона.
b.Нажмите ![]() , чтобы очистить поле
, чтобы очистить поле  на панели настройки элемента.
на панели настройки элемента.
c.Загрузите изображение со своего компьютера или укажите URL-адрес изображения или URI данных, содержащий изображение.
d.В области [Размер, px] укажите желаемые ширину и высоту изображения.
e.Настройте отступы.
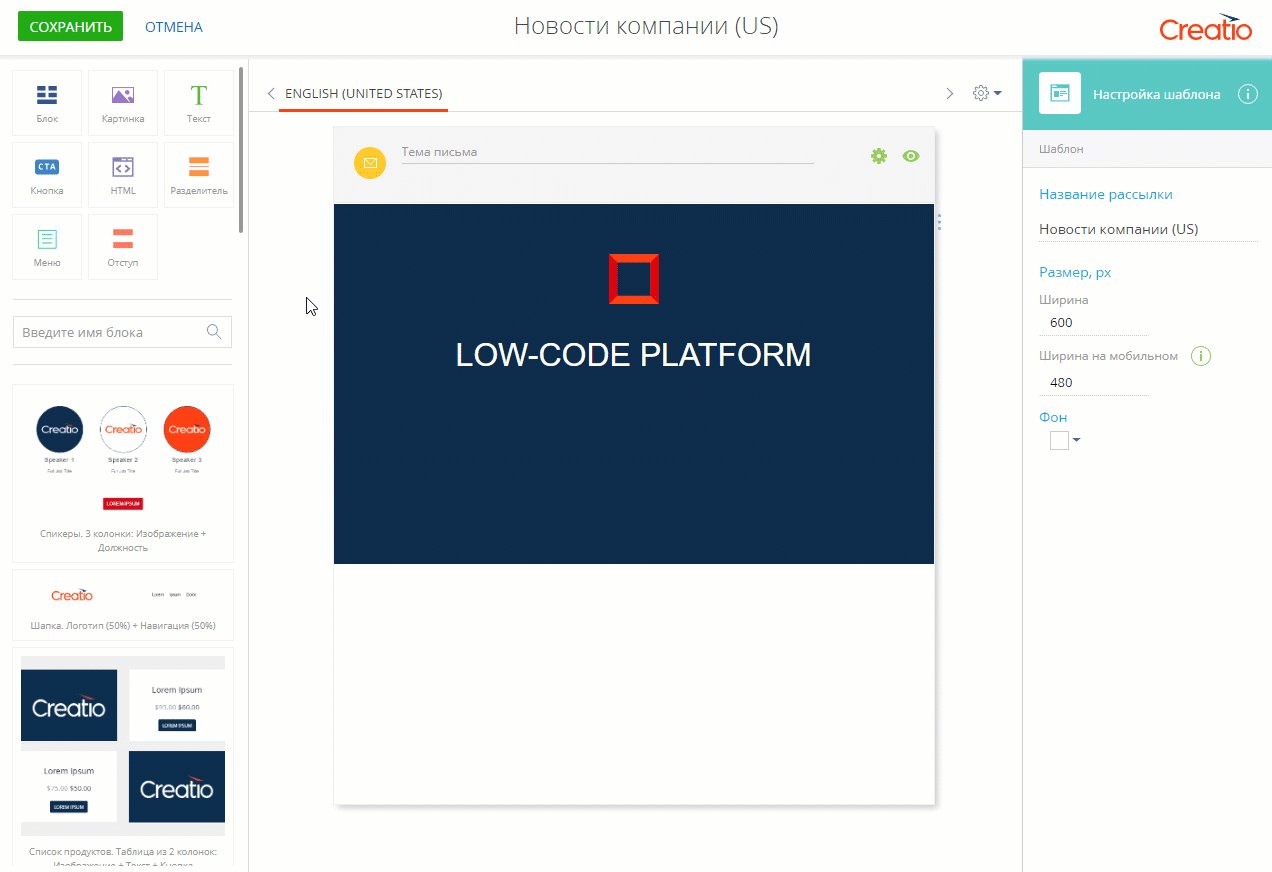
4.Добавьте заголовок в баннер (Рис. 5):

a.Перетащите элемент [Текст] из библиотеки в рабочую область шаблона.
b.На панели настройки элемента в области [Шрифт] нажмите  . В открывшемся окне выберите цвет шрифта и нажмите кнопку [Применить].
. В открывшемся окне выберите цвет шрифта и нажмите кнопку [Применить].
c.Замените стандартный текст вашим заголовком.
d.В поле [Размер, px] укажите размер шрифта заголовка.
e.Нажмите ![]() , чтобы настроить выравнивание текста.
, чтобы настроить выравнивание текста.
f.Настройте отступы.
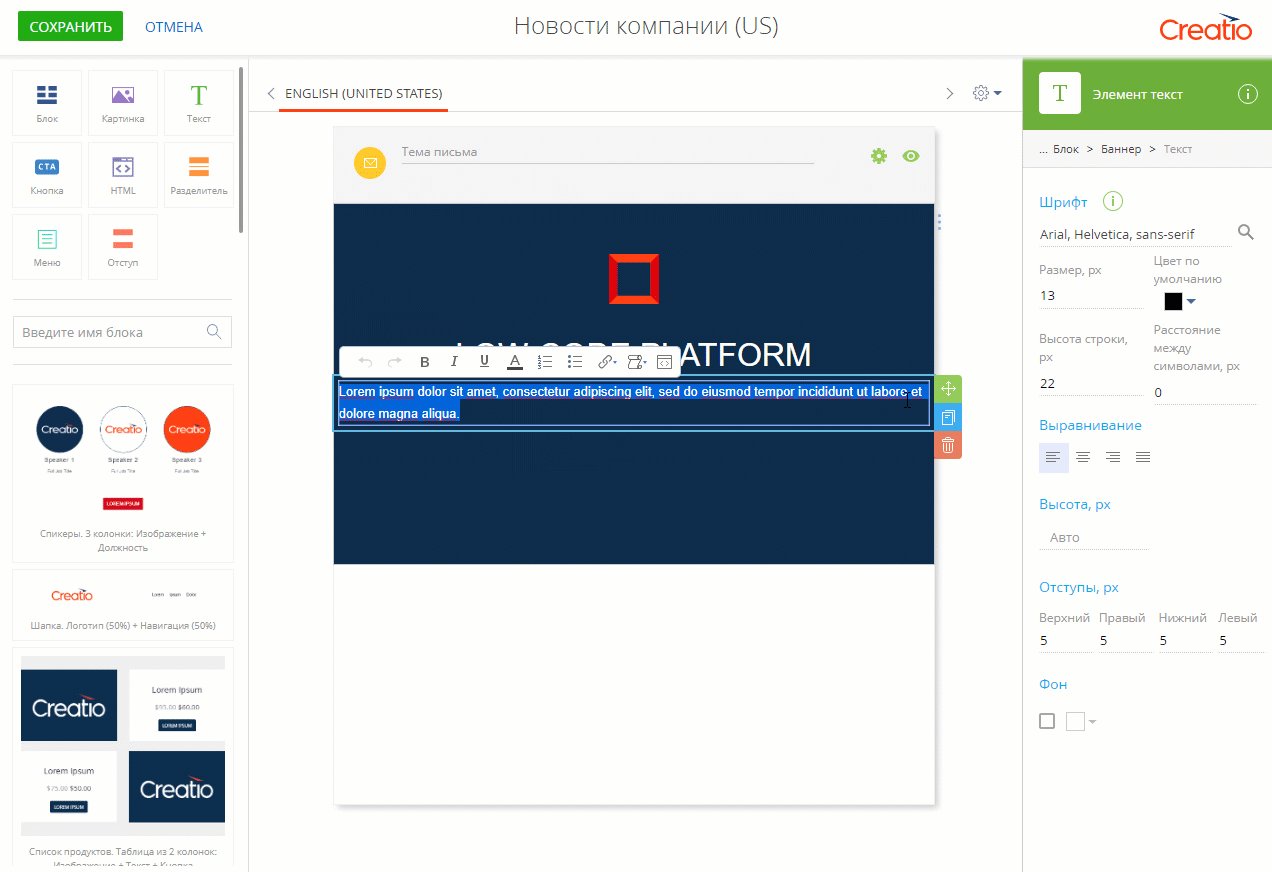
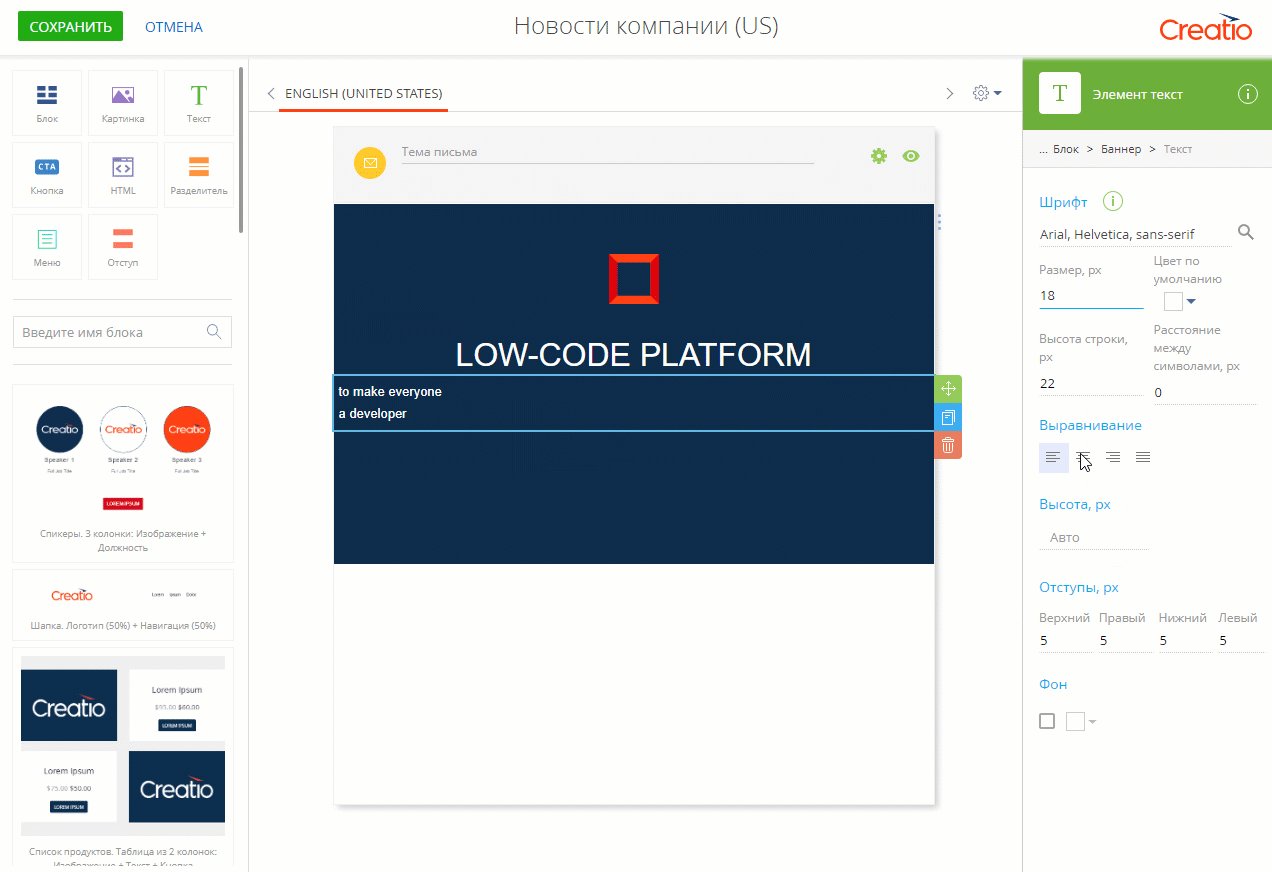
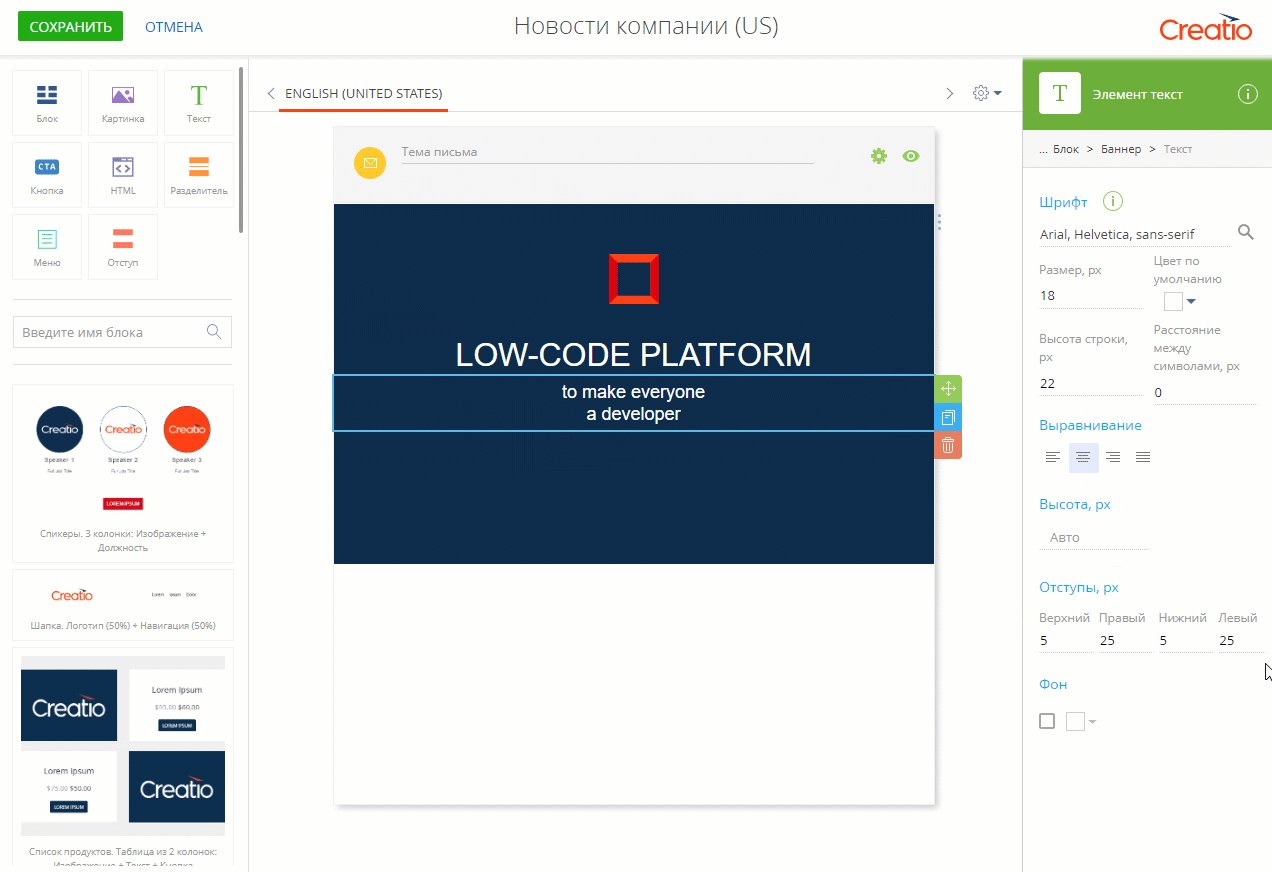
5.Добавьте подзаголовок в баннер (Рис. 6):
Рис. 6 — Добавление подзаголовка

a.Перетащите элемент [Текст] из библиотеки в рабочую область шаблона.
b.Повторите шаги b – f инструкции по настройке заголовка, но задайте меньший размер шрифта.
6.Добавьте кнопку в баннер (Рис. 7):
Рис. 7 — Добавление кнопки в баннер

a.Перетащите элемент [Кнопка] из библиотеки в рабочую область шаблона.
b.Замените стандартный текст вашим призывом к действию.
c.В поле [Ссылка для перехода] укажите URL-адрес, по которому должен выполняться переход.
d.На панели настройки элемента в области [Шрифт] нажмите  . В открывшемся окне выберите цвет шрифта и нажмите кнопку [Применить].
. В открывшемся окне выберите цвет шрифта и нажмите кнопку [Применить].
e.Настройте отступы кнопки.
f.В области [Фон] нажмите  . Укажите фон кнопки и нажмите кнопку [Применить].
. Укажите фон кнопки и нажмите кнопку [Применить].
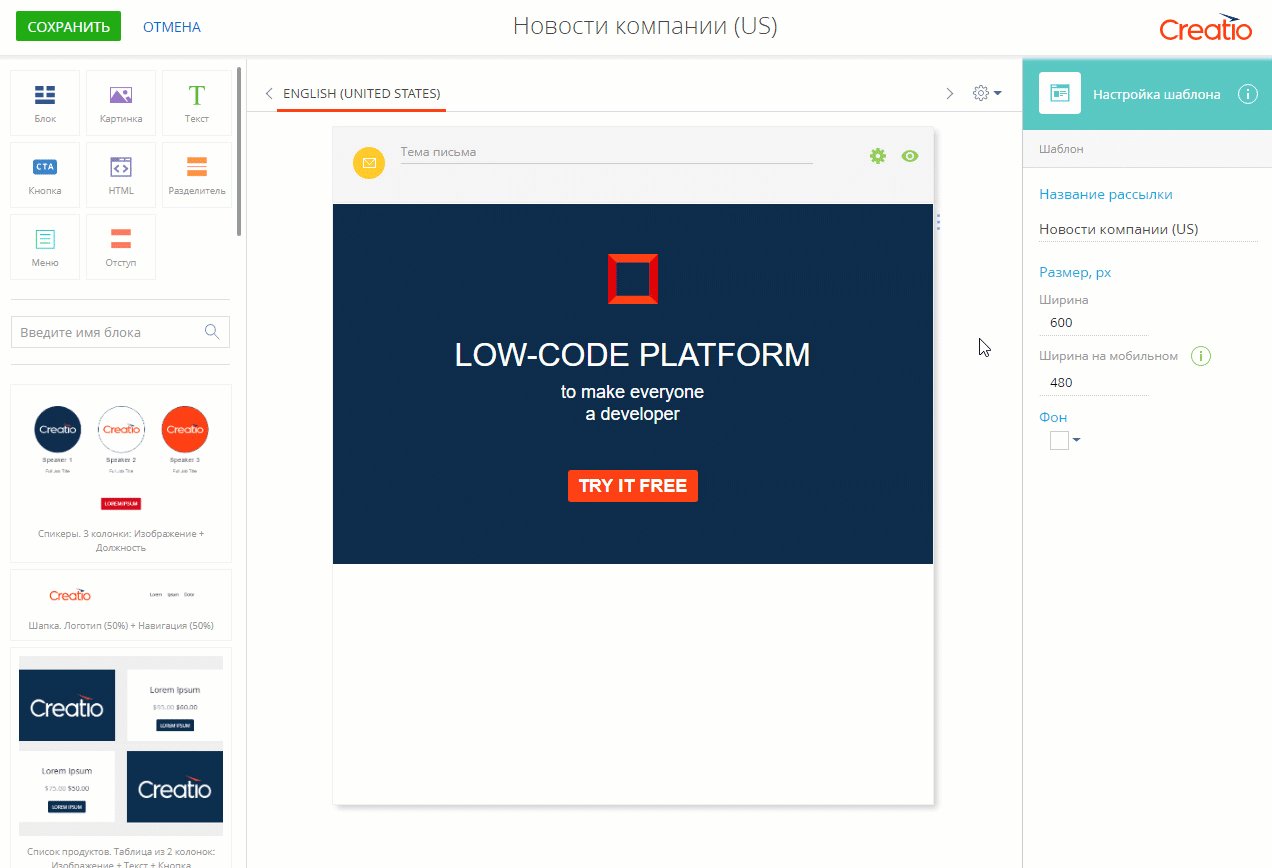
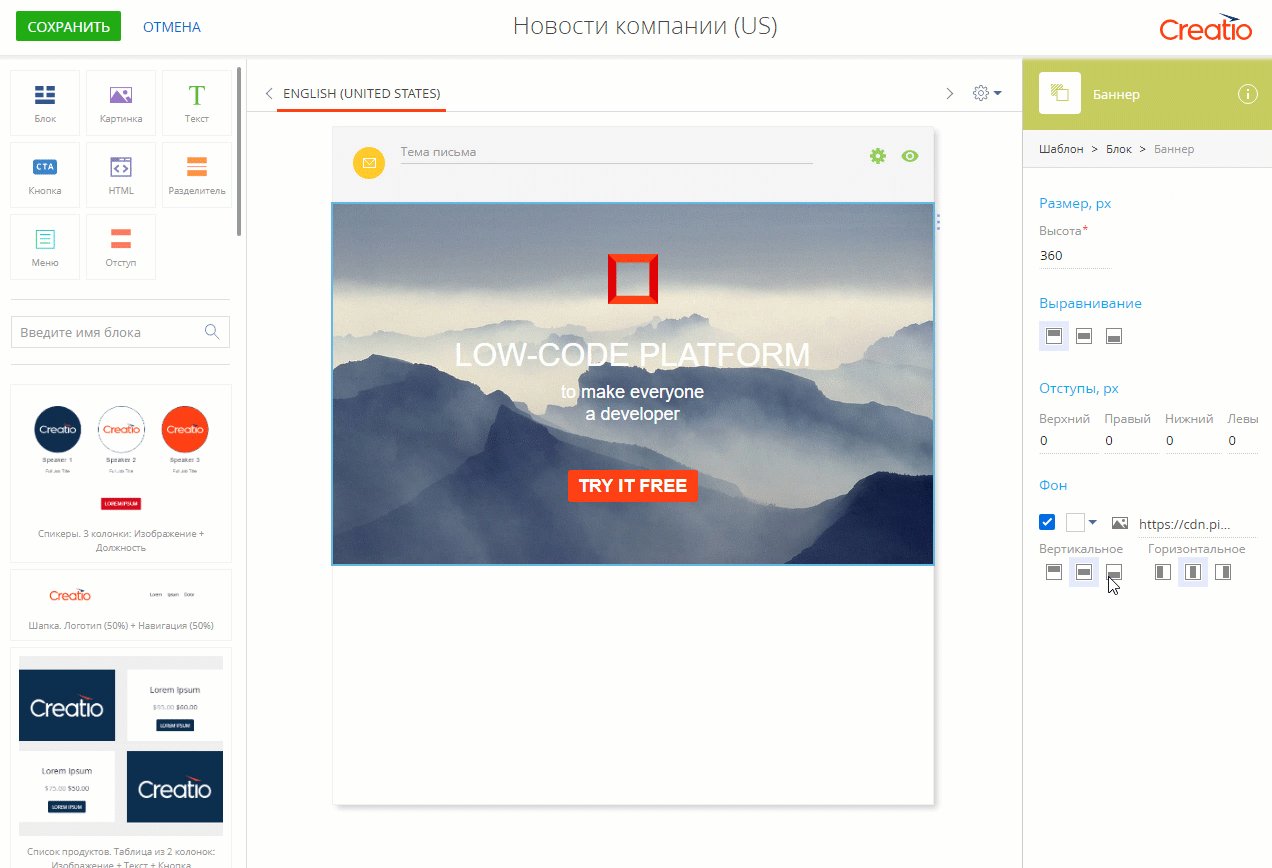
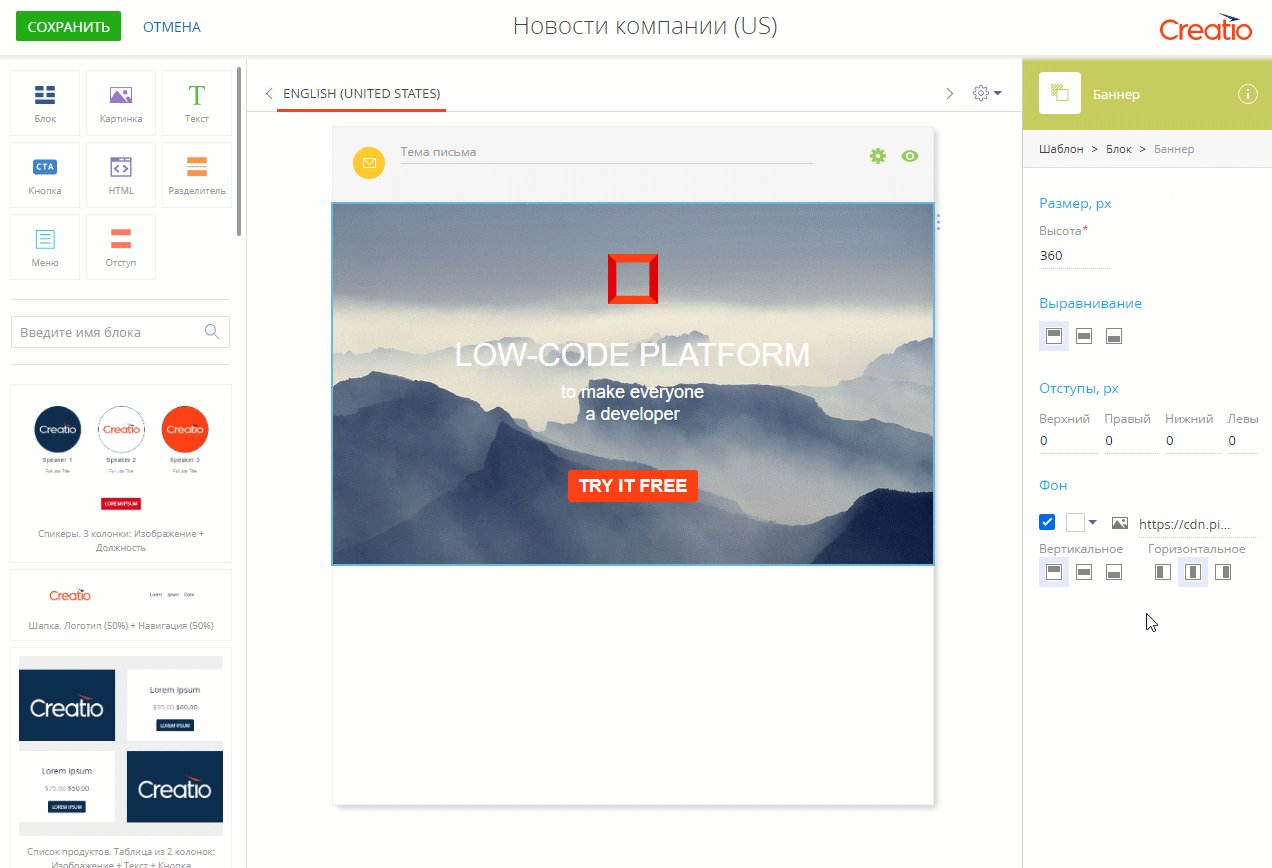
7.Добавьте в баннер фоновое изображение (Рис. 8):
Рис. 8 — Добавление фонового изображения в баннер

a.Откройте панель настройки баннера, вернувшись к ней по навигационной цепочке.
b.Нажмите ![]() , чтобы очистить поле
, чтобы очистить поле  в области [Фон].
в области [Фон].
c.Загрузите изображение со своего компьютера или укажите URL-адрес изображения или URI данных, содержащий изображение.
d.Настройте выравнивание фонового изображения по вертикали кнопками  ,
,  или
или  и по горизонтали кнопками
и по горизонтали кнопками  ,
,  или
или  .
.
На заметку
Фоновое изображение сохраняет соотношение сторон, но может растягиваться или уменьшаться, чтобы заполнить баннер. В зависимости от соотношения сторон баннера, вы можете указать для фоновой картинки выравнивание по горизонтали или по вертикали, но не оба одновременно.
8.Добавить подзаголовок (Рис. 9):
Рис. 9 — Добавление подзаголовка

a.Перетащите элемент [Блок] из библиотеки в рабочую область шаблона.
b.Перетащите элемент [Блок] из библиотеки в добавленный блок.
c.Замените стандартный текст вашим подзаголовком.
d.Укажите шрифт подзаголовка в области [Шрифт].
e.В поле [Размер, px] укажите размер шрифта заголовка.
f.Нажмите ![]() , чтобы настроить выравнивание текста по центру.
, чтобы настроить выравнивание текста по центру.
9.Добавьте блок с описанием особенностей продукта (Рис. 10).
Рис. 10 — Добавление блока с описанием особенностей продукта

a.Перетащите в рабочую область преднастроенный блок “Список продуктов. 3 колонки: Изображение + Текст + Кнопка“.
b.Удалите ненужные элементы.
c.Замените стандартный текст в колонках описанием ваших продуктов.
10.Добавьте заключительный посыл (Рис. 11) аналогично тому, как вы добавляли подзаголокок после баннера на шаге 9.
Рис. 11 — Добавление заключительного посыла

11.Сохраните шаблон.
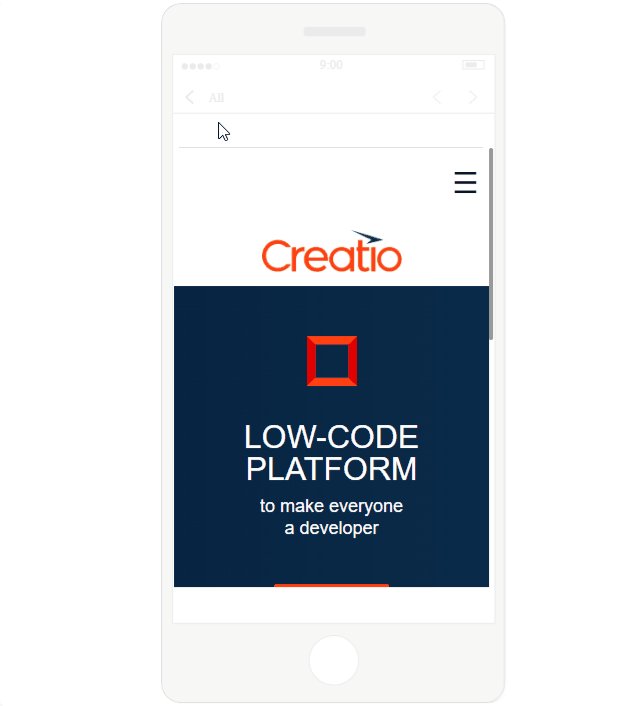
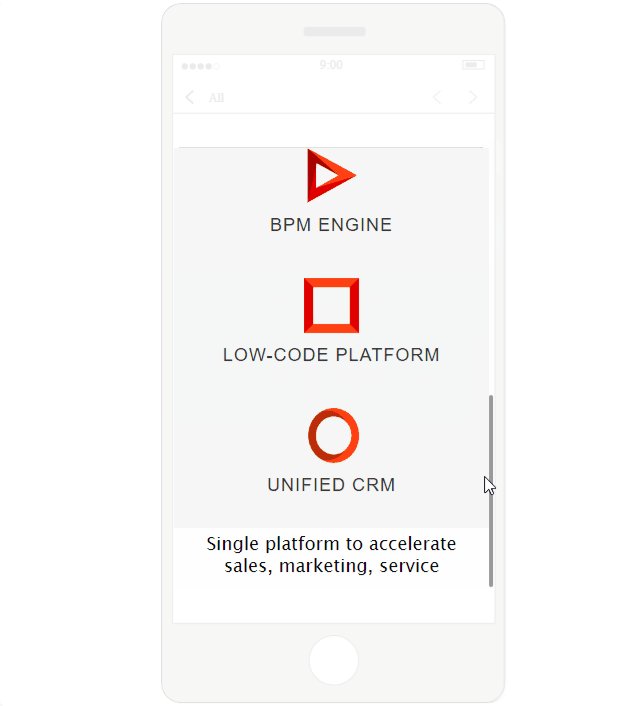
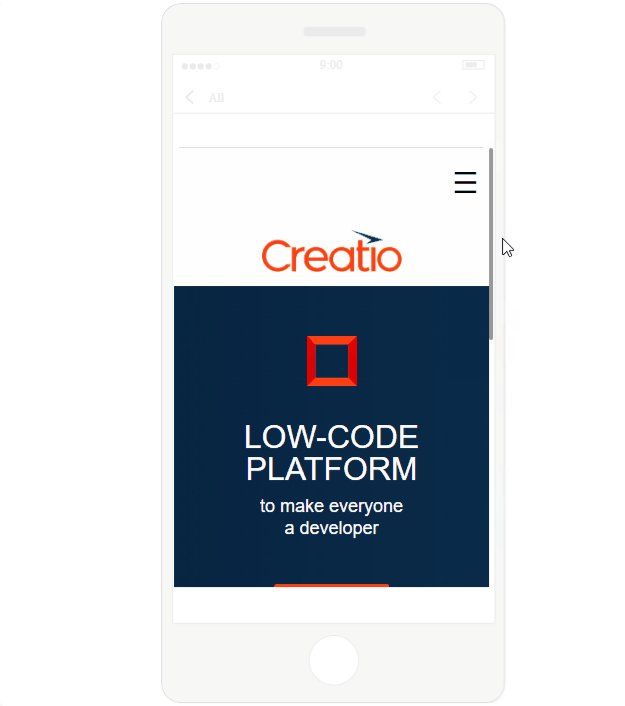
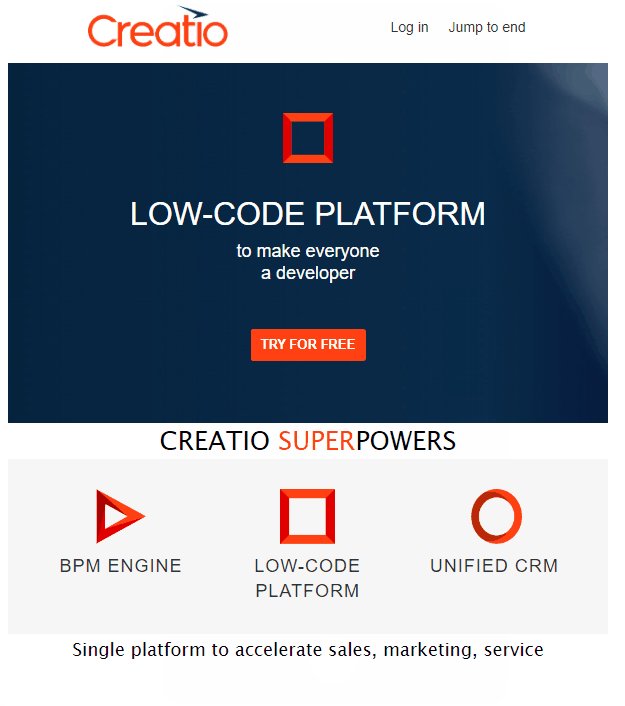
В результате будет создан новый шаблон новостной рассылки. Он по умолчанию оптимизирован для корректного отображения на компьютере и мобильных устройствах (Рис. 12).
Рис. 12 — Отображение шаблона на компьютере и мобильном устройстве

Смотрите также






