Элемент [Текст] (Рис. 1) используется для добавления текста сообщения в шаблон письма. У этого элемента, кроме панели настройки в правой части окна, есть также панель инструментов, которая открывается в рабочей области дизайнера при выделении элемента.
Рис. 1 — Добавление элемента [Текст] в шаблон письма

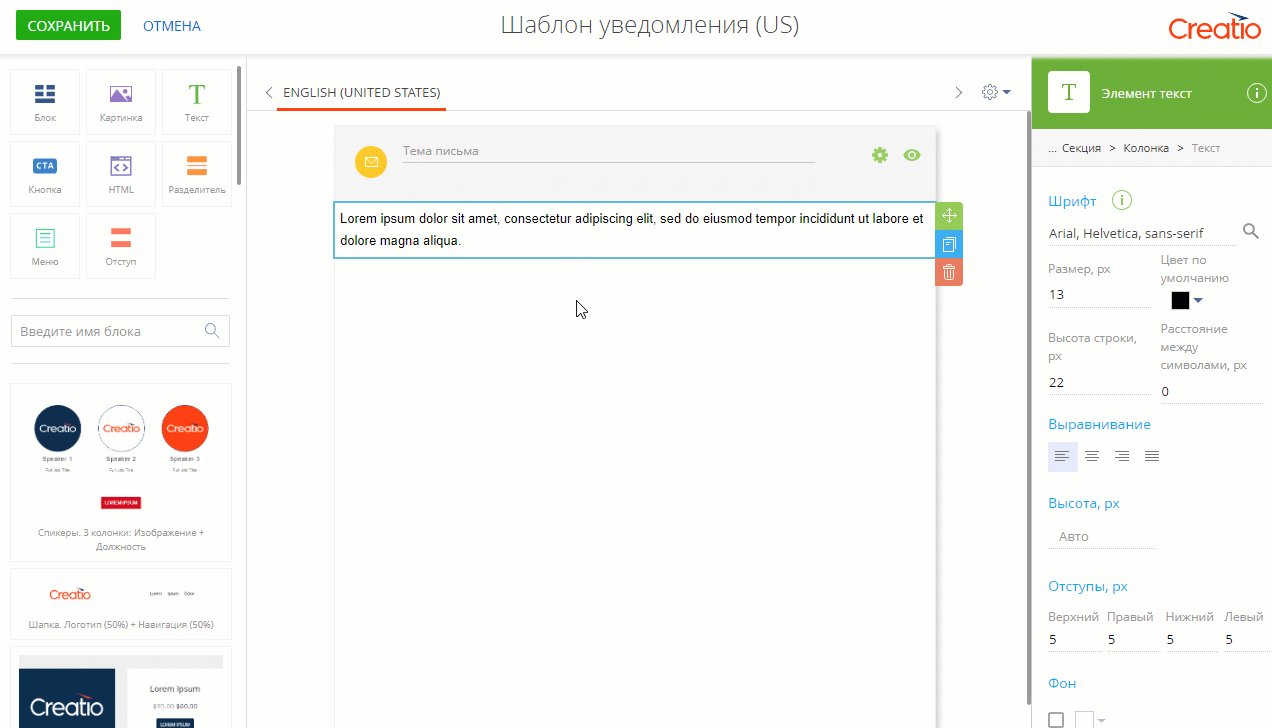
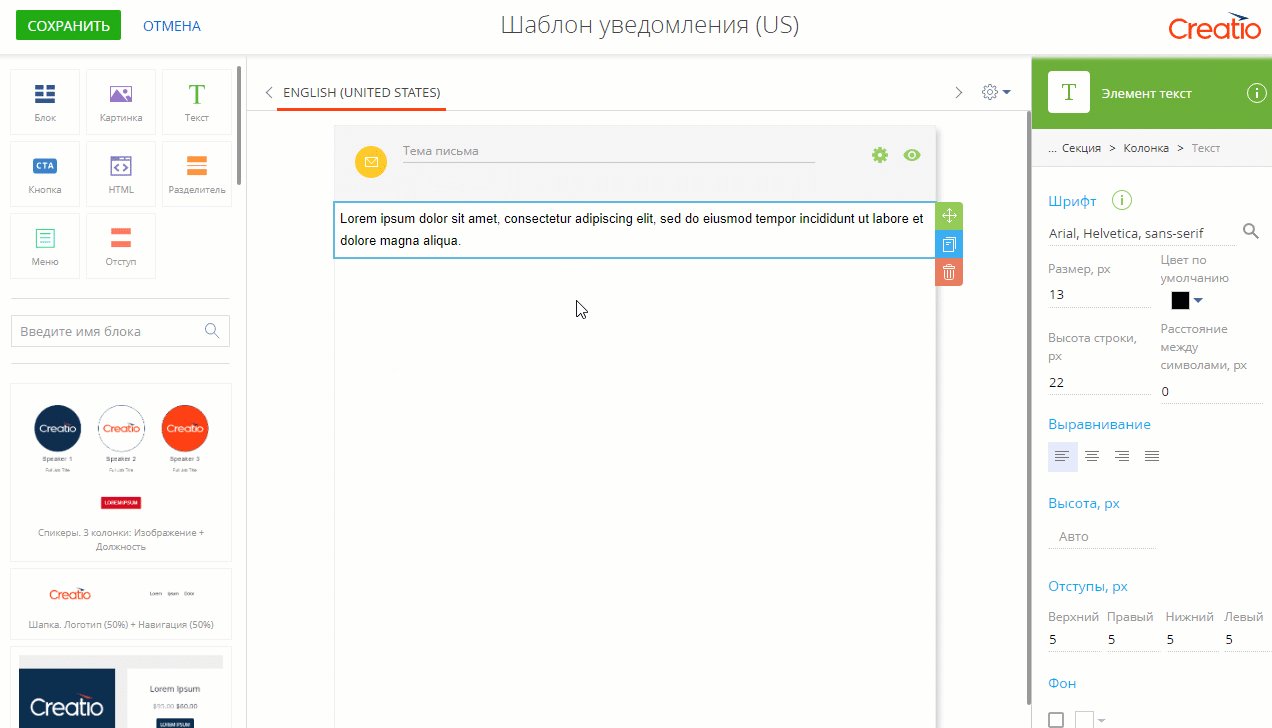
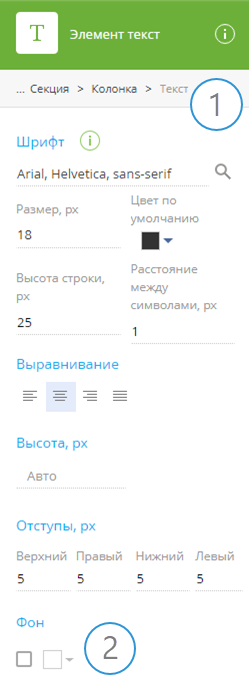
Панель настройки текста
Здесь выполняется настройка базового шрифта и стилей текста.
Рис. 2— Панель настройки текста

| Параметр | Описание |
|---|---|
| Навигационная цепочка (1) | Воспользуйтесь навигационной цепочкой для перемещения между настройками вложенных элементов шаблона. |
| Шрифт | В этой группе настроек определяются характеристики шрифта, которым будет написан ваш текст в письме. [Набор шрифтов дизайнера шаблонов] — укажите шрифт текста. Перечень шрифтов, доступных к использованию в письмах, настраивается в справочнике [Набор шрифтов дизайнера шаблонов]. Подробнее читайте в статье “Обновление шрифтов в дизайнере контента”. [Размер, px] — укажите высоту шрифта в пикселях. Чтобы изменить цвет шрифта, нажмите [Высота строки, px] — укажите расстояние между строками текста и границами элемента. Максимально допустимая высота строки составляет 250 пикселей, а минимальная не может быть меньше высоты шрифта. [Расстояние между символами, px] — укажите расстояние между символами в надписи. |
| Размер, px | [Размер, px] — укажите высоту шрифта в пикселях. |
| Выравнивание | Настройте для текста горизонтальное выравнивание (по левой границе |
| Высота, px | Укажите высоту текстового контейнера (в пикселях). В этом поле указывается фиксированная высота текстового контейнера. Такой контейнер не будет адаптироваться под размер и количество текста. |
| Отступы, px | Укажите расстояние (в пикселях) между текстом и границами контейнера. Отступы указываются отдельно для каждой из границ. |
| Фон | Укажите цвет фона текстового контейнера. По умолчанию использование фона для новых элементов неактивно. Чтобы активировать настройку фона, установите признак (2). Чтобы отключить использование фона для текущего элемента, этот признак необходимо снять. Чтобы настроить однотонный фон, нажмите |
Смотрите далее








 и в открывшемся окне выберите необходимый цвет.
и в открывшемся окне выберите необходимый цвет.