Элемент [Картинка] (Рис. 1) используется для добавления в шаблон произвольных изображений. Он состоит из двух частей: непосредственно изображения и графического контейнера.
Рис. 1 — Добавление изображения

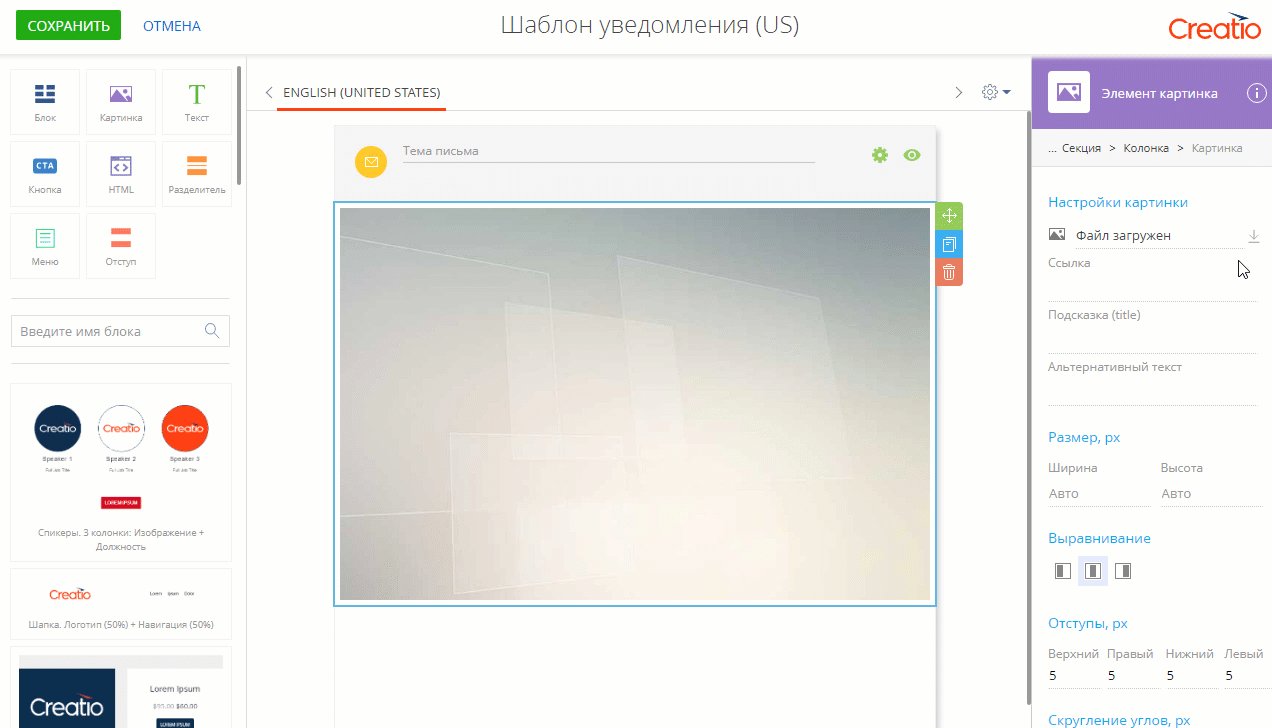
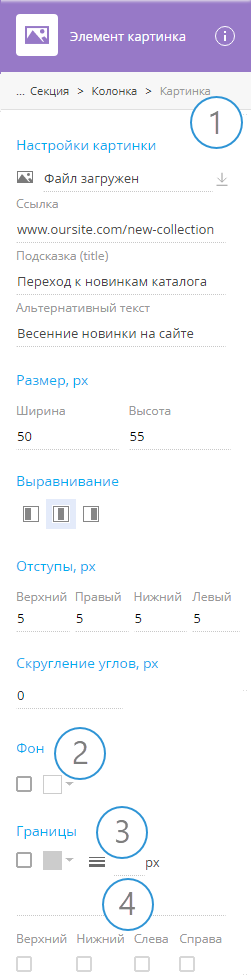
Панель настройки картинки
В этой области можно просмотреть и изменить настройки стиля изображения.
Рис. 2— Панель настройки картинки

| Параметр | Описание |
|---|---|
| Навигационная цепочка (1) | Воспользуйтесь навигационной цепочкой для перемещения между настройками вложенных элементов шаблона. |
| Настройки картинки | Чтобы добавить картинку в шаблон, в поле На заметку Элемент [Картинка] поддерживает URI данных. Вы можете вставить изображение в кодировке base64 вместо URL. [Ссылка] — если необходимо, чтобы по щелчку на изображение пользователь переходил на определенную страницу, укажите URL-адрес нужной страницы. [Подсказка] — краткая информация об изображении, которая будет отображаться при наведении курсора на картинку. На заметку Подсказки обычно используются для добавления в шаблон неочевидной информации о картинке. [Альтернативный текст] — послание, которое мотивирует получателя загрузить графические элементы в письмо. В некоторых почтовых клиентах может быть применена настройка, которая по умолчанию отключает изображения во входящих письмах. Заполните поле [Альтернативный текст] описанием изображения, чтобы получатели увидели его вместо пиктограммы, заменяющей отсутствующее изображение. |
| Размер, px | Укажите ширину и высоту картинки. Загруженная картинка масштабируется автоматически, поля [Ширина] и [Высота] заполняются значением “Авто”. Автоматическое масштабирование картинки выполняется по размеру графического контейнера, а не по исходному размеру изображения, поэтому картинка может отображаться деформированной. Укажите хотя бы один из параметров, чтобы при масштабировании соблюдалось соотношение сторон, как в исходном изображении. Укажите оба параметра, чтобы принудительно изменить размер изображения до указанной высоты и ширины без учета соотношения. |
| Выравнивание | Настройте горизонтальное выравнивание для картинки (по левому краю На заметку Выравнивание может не дать видимого эффекта в зависимости от соотношения параметров изображения и контейнера. |
| Отступы, px | Укажите расстояние (в пикселях) между картинкой и ее границами. Отступы указываются отдельно для каждой из границ. |
| Скругление углов | Укажите радиус скругления углов картинки. Если вы хотите сохранить острые углы, оставьте этот параметр незаполненным. Эта настройка определяет радиус скругления для всех четырех углов картинки. На заметку Используйте элемент [HTML] и код со встроенными стилями CSS, чтобы настроить эллиптические углы и другие специальные эффекты. |
| Фон | Укажите цвет фона графического контейнера. По умолчанию использование фона для новых элементов неактивно. Чтобы активировать настройку фона, установите признак (2). Чтобы отключить использование фона для текущей картинки, этот признак необходимо снять. Чтобы настроить однотонный фон, нажмите На заметку Фон заполняет полностью весь графический контейнер. Например, если для картинки настроены отступы больше нуля, то вокруг изображения будет виден цветной фон. Если в изображении есть прозрачные участки, то под ними также будет виден цветной фон. |
| Границы | Здесь выполняется настройка границ картинки. По умолчанию использование визуальных границ для новых изображений неактивно. Чтобы активировать настройку границ, установите признак (3). Чтобы указать цвет границ, нажмите В поле В меню (4) выберите стиль границ. По умолчанию при активации использования границ устанавливается стиль “Solid”. Для выбора в списке доступны следующие стили:
На заметку Граница определена, но не отображается. В этом стиле ширина границы фактически равна “0”.
Определите, какие границы использовать, при помощи признаков [Верхний], [Нижний], [Слева] и [Справа]. |
Смотрите далее







 загрузите изображение или введите его URL-адрес.
загрузите изображение или введите его URL-адрес. , по центу
, по центу  или по правому краю
или по правому краю  ).
). и в открывшемся окне выберите необходимый цвет.
и в открывшемся окне выберите необходимый цвет.
 – Hidden
– Hidden – Dotted
– Dotted – Dashed
– Dashed – Solid
– Solid – Double
– Double – Groove
– Groove – Ridge
– Ridge – Inset
– Inset – Outset
– Outset