Рекомендации по адаптивной верстке email-сообщения
При подготовке шаблона email-сообщения невозможно предугадать, в каком почтовом клиенте или на каком устройстве его откроет получатель. Поэтому при создании шаблона необходимо учитывать некоторые правила адаптивной верстки, чтобы созданное вами письмо корректно отображалось на различных устройствах и во всех почтовых клиентах.
Важно
Преднастроенные блоки контента в Creatio по умолчанию адаптивны. В данной статье описаны нюансы, влияющие на корректность отображения у получателя email-сообщений, созданных из пользовательских блоков контента или импортированных в Creatio при помощи элемента HTML.
Содержание
•Основные принципы адаптивной верстки email-сообщений
•Особенности верстки email-сообщений для пользователей MS Outlook
•Особенности верстки еmail-сообщений для пользователей мобильных устройств
Основные принципы адаптивной верстки email-сообщений
Чтобы письмо было удобно читать независимо от устройства и почтового клиента получателя, соблюдайте следующие рекомендации:
-
Верстка шаблонов email-сообщений производится на основе таблиц. Многие свойства HTML и CSS, которые применяются для верстки сайтов (в том числе, адаптивной), в письмах не работают. В Creatio табличная верстка реализуется при помощи элемента контента “Блок“.
-
Рекомендуется создавать шаблоны шириной не более 700 пикселей, так как многие почтовые клиенты ограничивают ширину письма, и у получателя может отобразиться горизонтальная полоса прокрутки.
-
В тексте писем рекомендуется использовать стандартные шрифты. Во-первых, они легко читаются при любом разрешении экрана. Во-вторых, если вы использовали нестандартный шрифт, которого нет у получателя, почтовый клиент автоматически преобразует его в один из стандартных шрифтов, из-за чего может деформироваться верстка. Подробнее о шрифтах в шаблоне рассылки читайте в статье “Обновление шрифтов в дизайнере контента”.
Если у вас возникла необходимость использовать заголовки, набранные нестандартными шрифтами, то рекомендуется вставлять их в письмо в виде изображения и дублировать альтернативным текстом для тех случаев, когда почтовый клиент получателя по умолчанию не загружает картинки.
-
Текст письма стоит делать не меньше 12–13 пикселей, чтобы получателю не приходилось напрягать зрение. Также некоторые почтовые клиенты мобильных устройств могут автоматически увеличивать шрифт, если в оригинале он меньше 12 пикселей, из-за чего может деформироваться верстка.
-
Эффективно используйте пространство экрана: самая важная информация, в том числе кнопки призыва к действию, должна располагаться в верхней части письма, таким образом, чтобы полностью помещаться на экране как компьютера, так и мобильного устройства, без задействования полосы прокрутки. Подробнее о кнопках призыва к действию читайте в описании элемента контента “Элемент [Кнопка]”.
-
Придерживайтесь минималистичного дизайна. Шаблоны, в которых используются 2–3 основных цвета и небольшое количество картинок, быстрее загружаются и лучше адаптируются для мобильных устройств.
-
Не рекомендуется использовать фоновые изображения в шаблонах. Они увеличивают время загрузки и могут не отображаться в некоторых почтовых клиентах. Если вы все же используете такое изображение, добавьте к нему цветной фон, на котором будет хорошо читаться текст, если изображение не загрузится.
-
Используйте крупные кнопки, чтобы получателю было удобно ими пользоваться, особенно с мобильных устройств. Рекомендуемый размер кнопки не меньше 44х44 пикселей.
Особенности верстки email-сообщений для пользователей MS Outlook
Отправляя email клиентам — пользователям Microsoft Outlook, необходимо учитывать, что при просмотре письма в MS Outlook некоторые элементы могут отображаться иначе, чем в предпросмотре шаблона в браузере. Например, у кнопок не отобразятся скругленные углы. Также, в целях безопасности MS Outlook по умолчанию блокирует загрузку изображений в электронных письмах.
Как настроить корректное отображение стилей письма в MS Outlook?
Для корректного отображения в MS Outlook стилей, настроенных в шаблоне письма, необходимо в HTML-код для каждой ячейки таблицы добавлять комментарии, определяющие стили для MS Outlook. Например, для подписи сотрудника (Рис. 1) комментарии для MS Outlook будут выглядеть следующим образом:
<tr>
<td valign="top" style="vertical-align: middle;"><!--[if (gte mso 9)|(IE)]>
<table width="100%" cellpadding="0" cellspacing="0" border="0" style="vertical-align:top;">
<tr>
<td width="300" valign="top" style="vertical-align: middle; margin: 0; padding:0;">
<![endif]-->
<div style="display: inline-block; vertical-align: middle;max-width: 300px; width:100%; margin: 0; padding:0;">
Рис. 1 — Отображение подписи сотрудника в MS Outlook

Блоки контента, также как и все элементы дизайнера контента, которые используются в Creatio, уже оптимизированы для корректного отображения в MS Outlook.
Как отображаются кнопки в шаблоне email-сообщения и в MS Outlook?
Настройки скругления углов для кнопок призыва к действию (Рис. 2) будут проигнорированы MS Outlook, и кнопка отобразится с острыми углами, как если бы в поле [Скругление углов, px] было установлено значение “0” (Рис. 3).
Рис. 2 — Отображение кнопки в Creatio

Рис. 3 — Отображение кнопки в MS Outlook

Особенности верстки еmail-сообщений для пользователей мобильных устройств
Для адаптации пользовательских шаблонов email-сообщений к отображению на мобильных устройствах приняты следующие виды верстки:
-
Одноколоночная верстка. Если при верстке шаблона вы не используете колонки в элементе “Блок”, то он будет отображаться одинаково на компьютере и на мобильных устройствах. Обратите внимание, что в большей части блоков контента, содержащихся в библиотеке дизайнера, используется многоколоночная верстка.
-
Многоколночная верстка, также известная как верстка в модульной сетке. В этом случае содержимое письма разделяется на несколько колонок и перегруппировывается для отображения на мобильном устройстве.
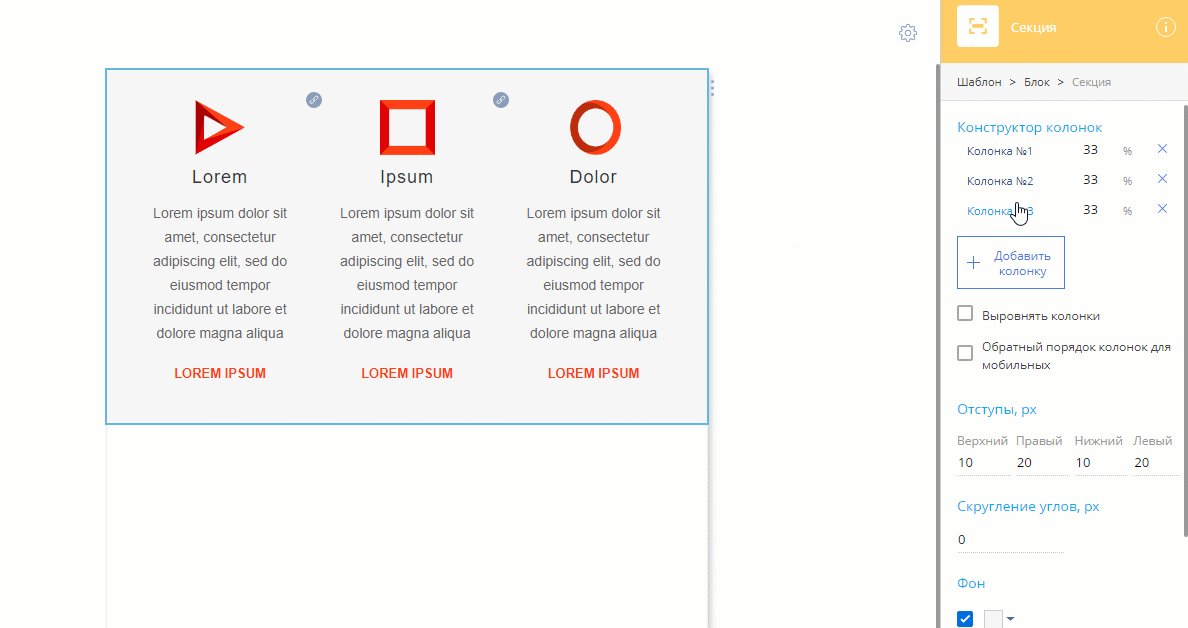
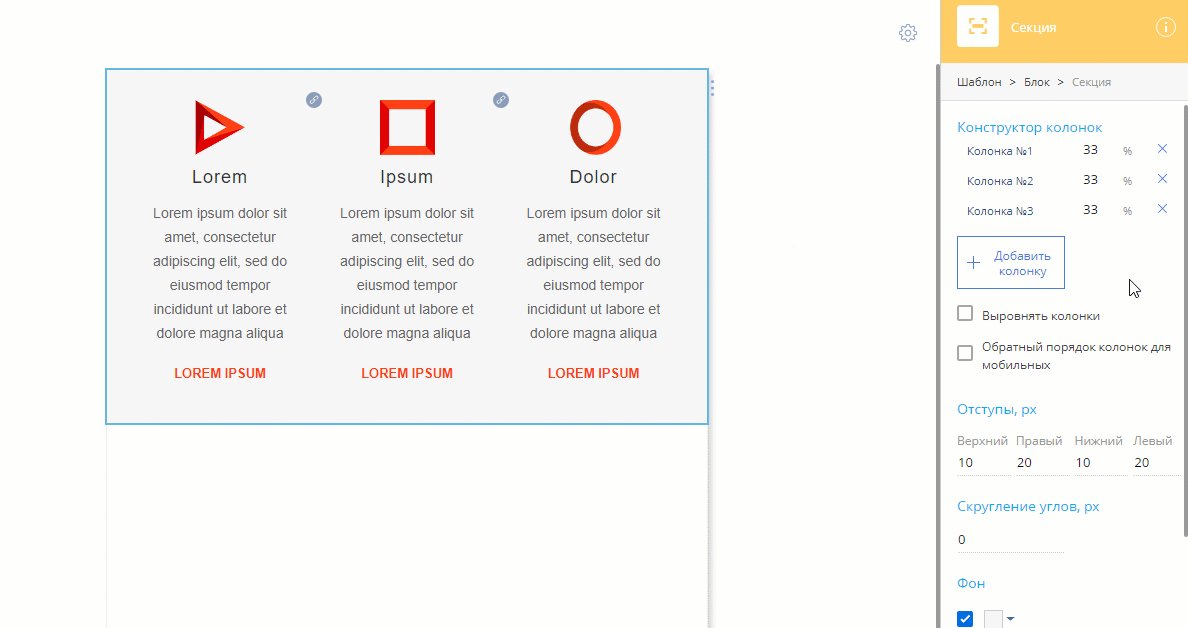
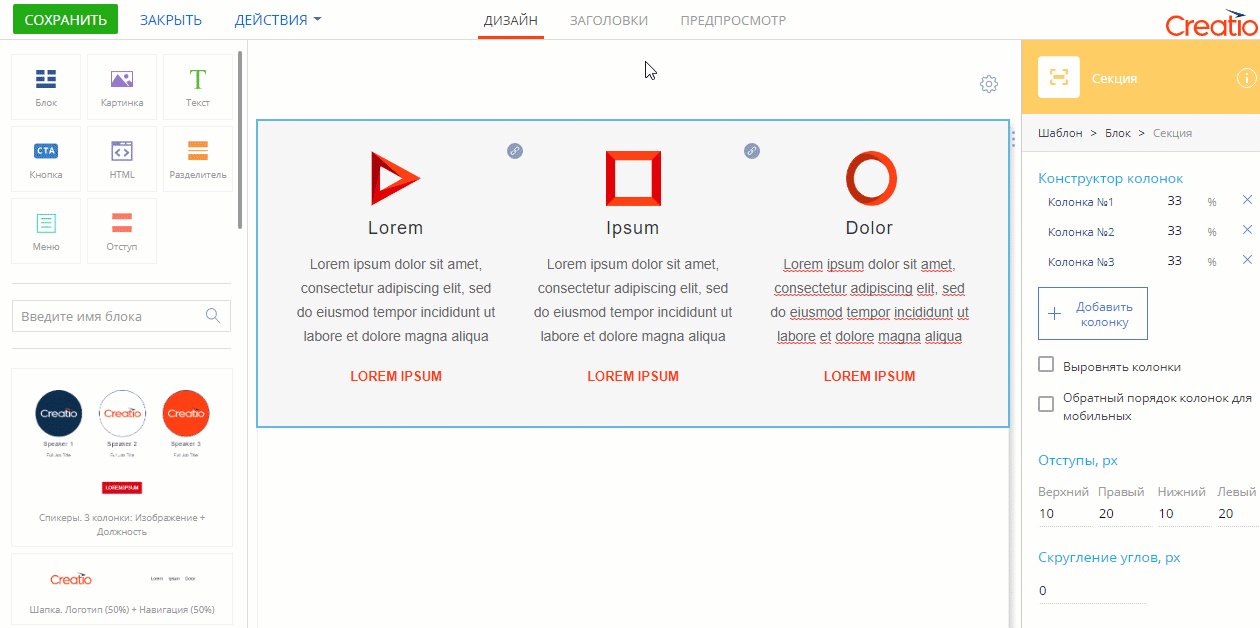
Количество колонок в шаблоне письма зависит не от количества блоков контента, а от их структуры: сколько элементов и в каком расположении составляют блок По умолчанию все новые блоки контента состоят из одной строки и одной колонки. Вы можете проверить количество колонок в каждом из блоков шаблона, открыв панель настройки секции (Рис. 4).
Рис. 4 — Проверка количества колонок в блоке контента

Одноколоночная верстка
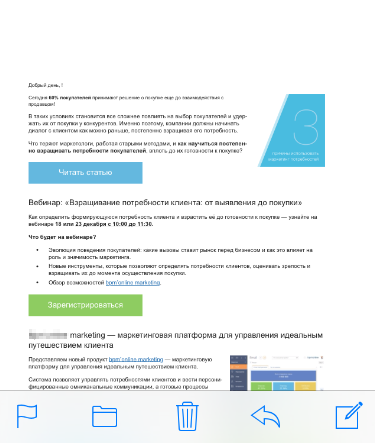
Для такого типа верстки рекомендуем использовать шаблоны, состоящие из одной колонки шириной не более 600–700 пикселей. В противном случае сообщение может отображаться некорректно. Например, части таблиц и изображений могут превышать размер экрана мобильного устройства получателя письма, а шрифт уменьшится или увеличится, и текст станет нечитабельным (Рис. 5).
Рис. 5 — Пример сообщения, созданного при помощи элемента HTML и не адаптированного для просмотра на мобильных устройствах

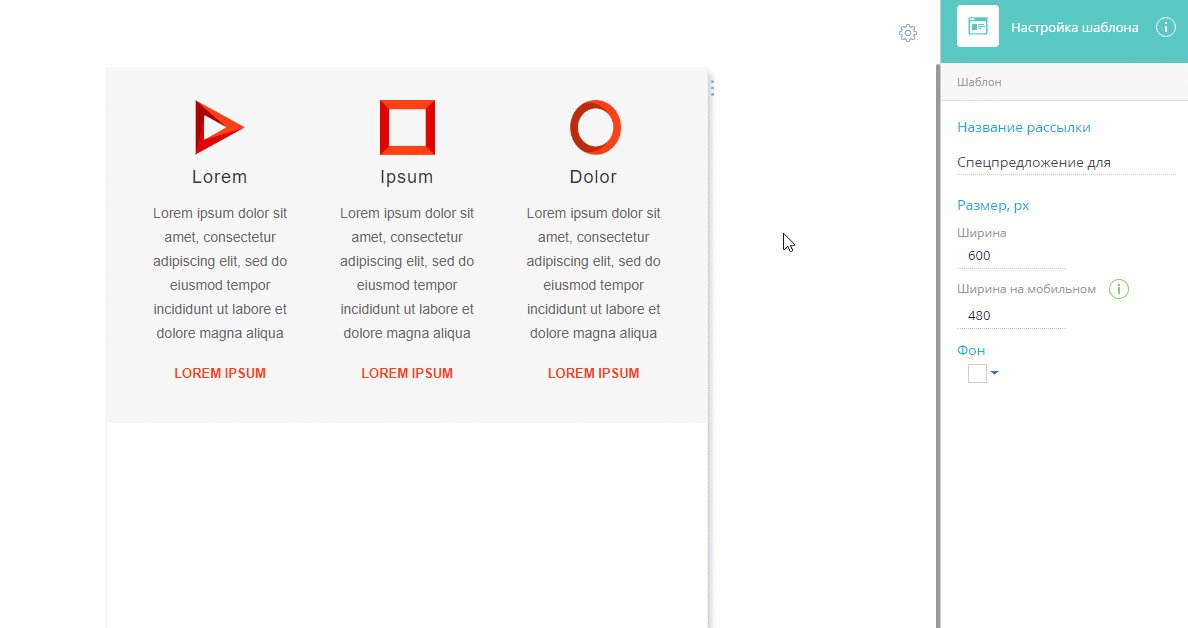
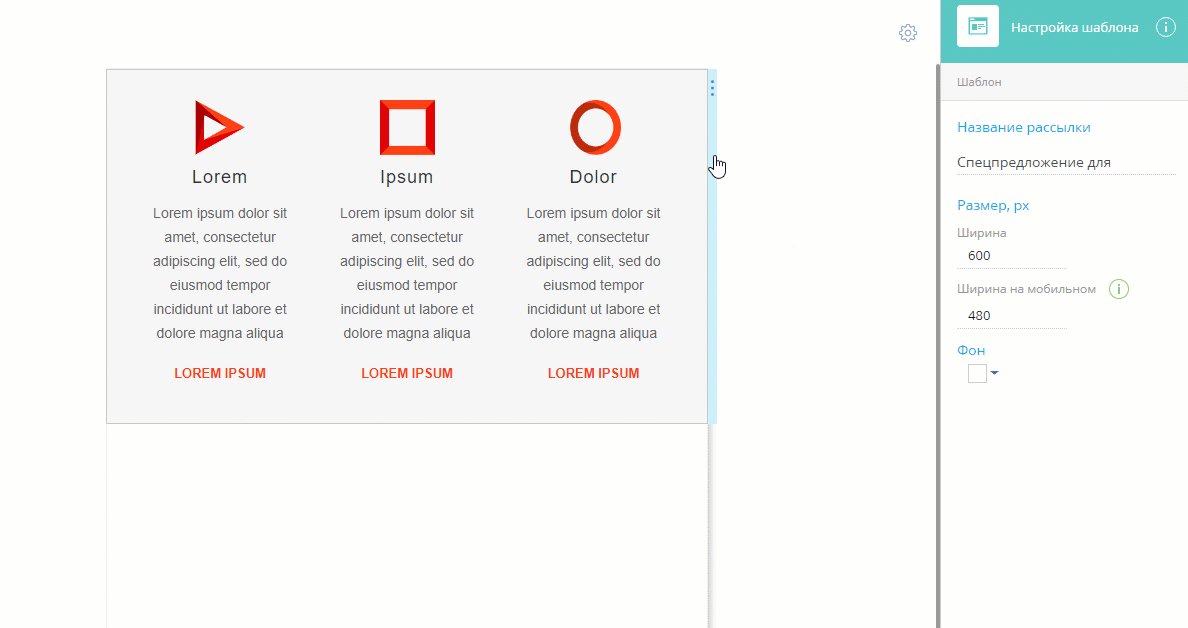
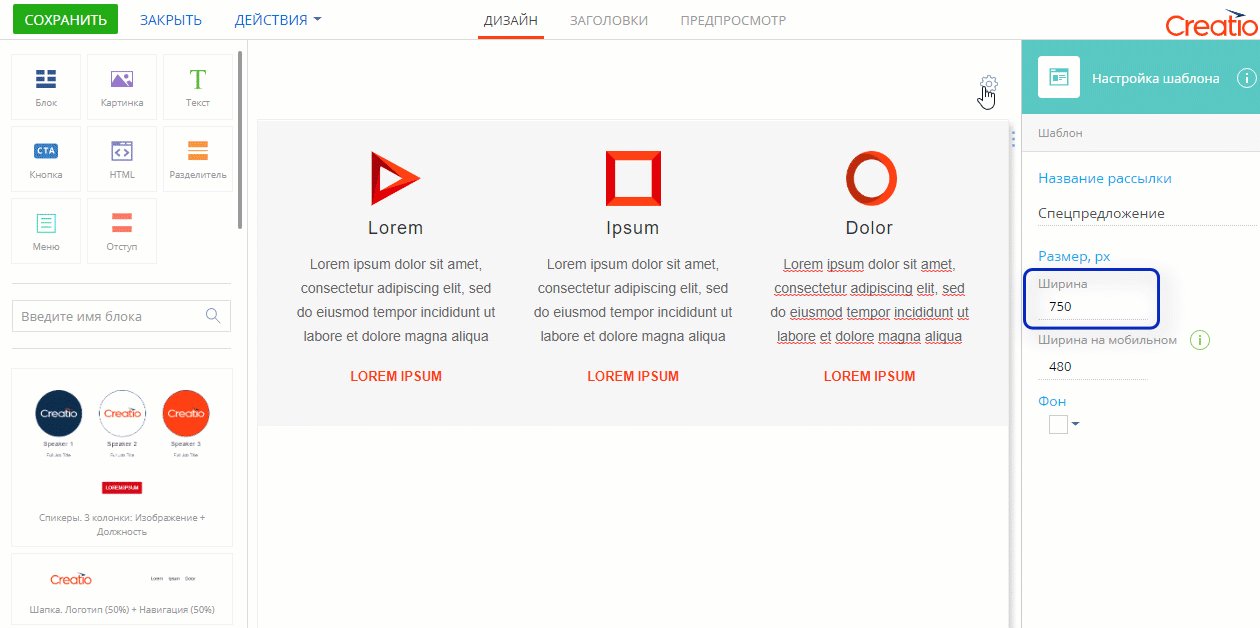
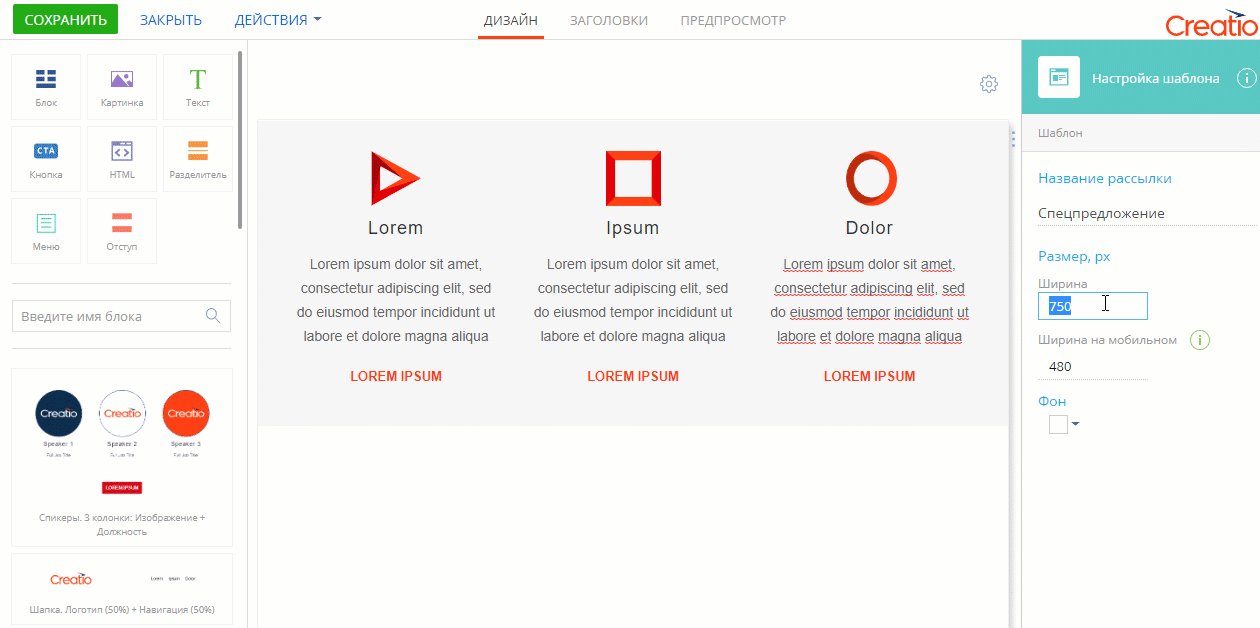
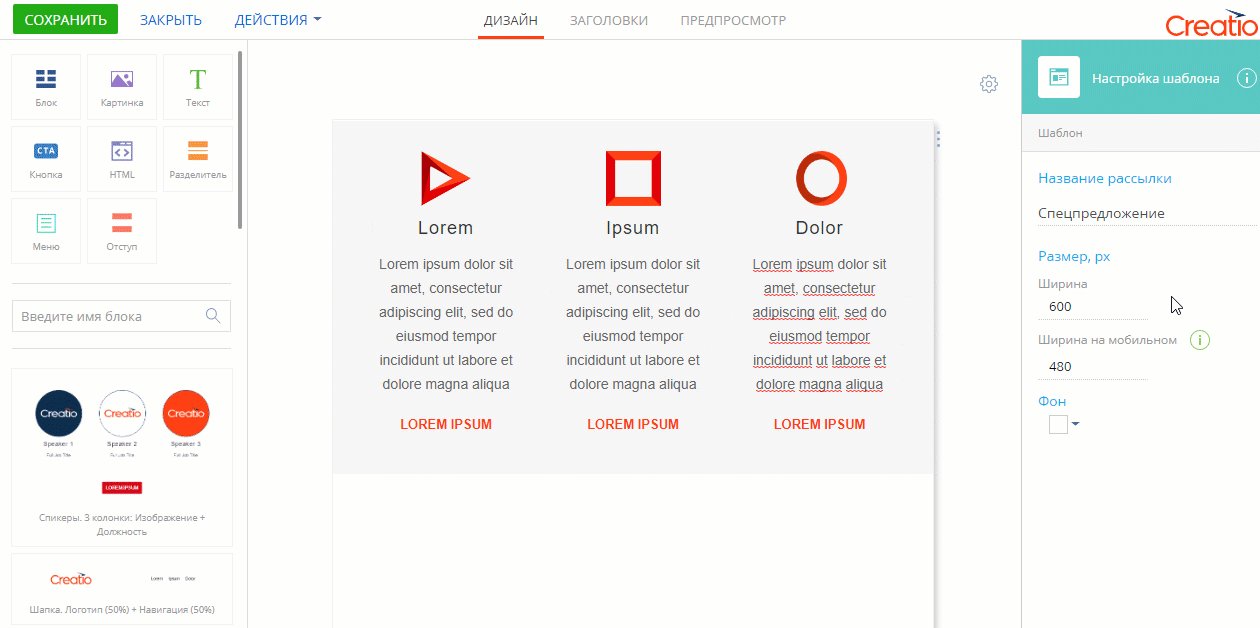
Если вы настраиваете шаблон рассылки в дизайнере контента Creatio, то ширину шаблона можно указать в поле [Ширина] панели настройки шаблона (Рис. 6).
Рис. 6 — Настройка ширины шаблона

На заметку
Предварительный просмотр созданного сообщения в дизайнере контента не гарантирует полного соответствия тому, что отобразится в почтовом сервисе получателя. Это связано с настройками и условиями работы разных почтовых клиентов.
На заметку
Перед запуском email-рассылки рекомендуем протестировать отправку созданного и адаптированного сообщения на адреса, зарегистрированные в разных почтовых сервисах. Отправить тестовое письмо можно по соответствующему действию на странице email-рассылки. Подробнее об этом читайте в статье “Как отправить тестовое письмо”.
Многоколоночная верстка
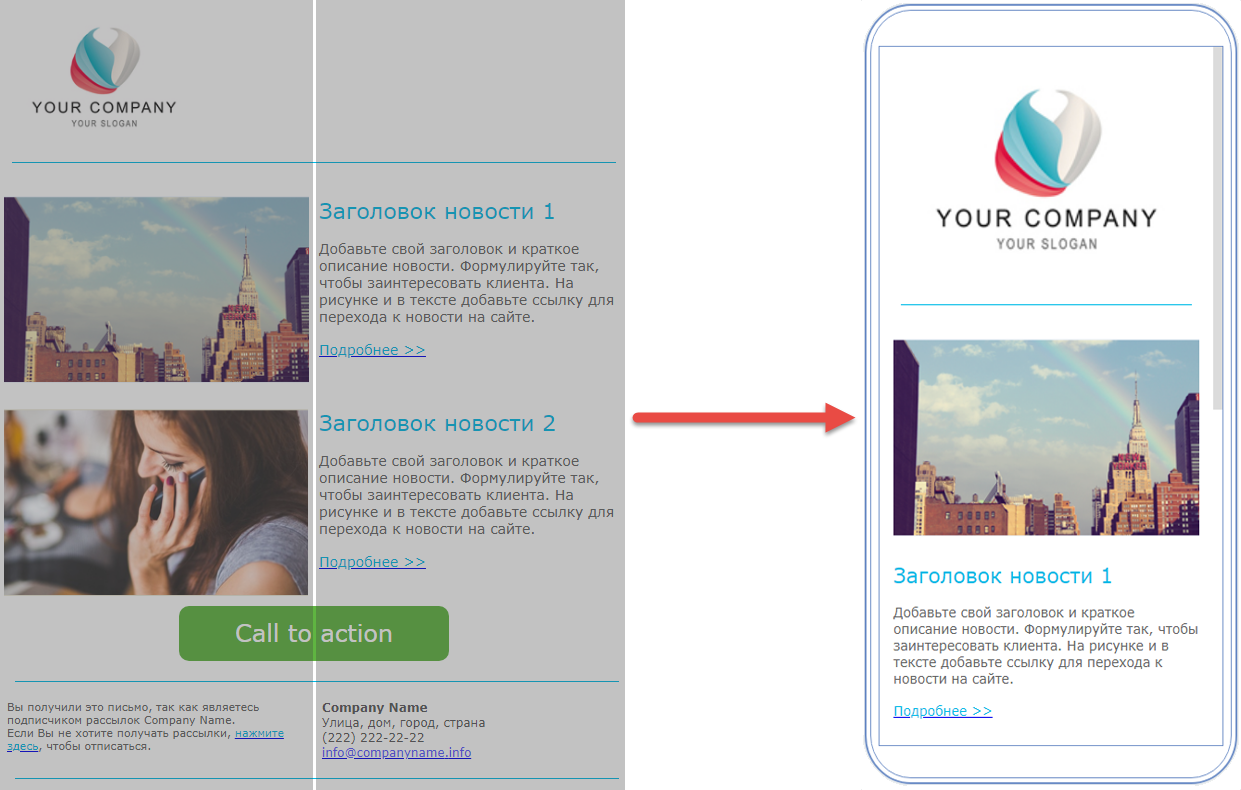
Для маркетинговых рассылок чаще рекомендуется использовать многоколоночную верстку. Она подходит для шаблонов, в которых используется разный контент: тексты, изображения, кнопки, HTML-элементы. В многоколоночной верстке рекомендуется использовать 2–4 столбца. Такая структура удобна для адаптации под мобильные устройства — элементы контента перестраиваются в одну колонку (Рис. 7).
Рис. 7 — Пример шаблона с многоколоночной версткой и его отображение на мобильном устройстве

В шаблонах, созданных в дизайнере контента Creatio, вы можете управлять порядком отображения колонок на мобильных устройствах. Вы можете группировать колонки, чтобы они отображались бок о бок на мобильных устройствах. Подробнее о настройке отображения шаблона на мобильных устройствах читайте в статье “Отображение колонок на компьютерах и мобильных устройствах”
Смотрите также






