Добавление инструментальной панели действий
Glossary Item Box

Общие сведения
Начиная с версии 7.8.0, в bpm'online появился новый модуль страницы редактирования — инструментальная панель действий (ActionsDashboard). Инструментальная панель действий предназначена для отображения информации о текущем состоянии работы с записью.
Подробно этот элемент страницы описан в статье "Инструментальная панель действий".
Общий алгоритм добавления панели действий на страницу:
- Создать схему модели представления, унаследованную от SectionActionsDashboard.
- Создать замещающую схему страницы.
- В свойстве modules модели представления страницы выполнить настройку модуля.
- В свойстве diff модели представления страницы добавить модуль на страницу.
Описание примера
Добавить инструментальную панель действий на страницу редактирования заказа.
Исходный код
Пакет с реализацией примера можно скачать по ссылке.
Алгоритм реализации примера
1. Создать клиентскую схему модели представления OrderActionsDashboard
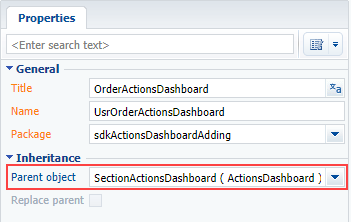
В качестве родительского объекта укажите схему SectionActionsDashboard (рис. 1).
Рис. 1. — Свойства клиентской схемы

Исходный код клиентской схемы:
define("UsrOrderActionsDashboard", [], function () { return { details: /**SCHEMA_DETAILS*/{}/**SCHEMA_DETAILS*/, methods: {}, diff: /**SCHEMA_DIFF*/[]/**SCHEMA_DIFF*/ }; });
2. Создать замещающую страницу редактирования заказа
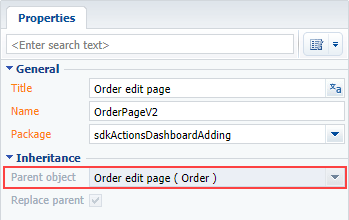
Создайте замещающий клиентский модуль, в котором в качестве родительского объекта укажите [Страница редактирования заказа] ([Order edit page], OrderPageV2) (рис. 2). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 2. — Свойства замещающей страницы редактирования

3. В коллекцию modules схемы страницы добавить конфигурационный объект с настройками модуля
На вкладку исходного кода добавьте код замещающего модуля страницы. В нем в коллекцию modules модели представления добавьте конфигурационный объект с настройками модуля.
4. В массив diff добавить конфигурационный объект с настройками расположения модуля на странице
Исходный код замещающей схемы:
define("OrderPageV2", [], function () { return { entitySchemaName: "Order", attributes: {}, modules: /**SCHEMA_MODULES*/{ "ActionsDashboardModule": { "config": { "isSchemaConfigInitialized": true, // Имя схемы. "schemaName": "UsrOrderActionsDashboard", "useHistoryState": false, "parameters": { // Конфигурационный объект модели представления. "viewModelConfig": { // Имя схемы сущности страницы. "entitySchemaName": "Order", // Конфигурационный объект блока Actions. "actionsConfig": { // Имя схемы для загрузки элементов в Actions. "schemaName": "OrderStatus", // Имя колонки в родительской схеме, ссылающейся на схему, содержащую элементы Actions. // Если не указана, берет значение равное schemaName. "columnName": "Status", // Имя колонки для сортировки элементов. "orderColumnName": "Position", // Имя колонки для сортировки элементов в меню элемента. "innerOrderColumnName": "Position" }, // Отвечает за отображение модуля панели действий, значение [true] по умолчанию. "useDashboard": true, // Отвечает за отображение блока Content, значение [true] по умолчанию. "contentVisible": true, // Отвечает за отображение блока Header, значение [true] по умолчанию. "headerVisible": true, // Конфигурационный объект элементов панели. "dashboardConfig": { // Связь активностей с объектом страницы. "Activity": { // Имя колонки объекта страницы. "masterColumnName": "Id", // Имя колонки в объекте [Activity]. "referenceColumnName": "Order" } } } } } } }/**SCHEMA_MODULES*/, details: /**SCHEMA_DETAILS*/{}/**SCHEMA_DETAILS*/, methods: {}, diff: /**SCHEMA_DIFF*/[ { "operation": "insert", "name": "ActionsDashboardModule", "parentName": "ActionDashboardContainer", "propertyName": "items", "values": { "classes": { wrapClassName: ["actions-dashboard-module"] }, "itemType": Terrasoft.ViewItemType.MODULE } } ]/**SCHEMA_DIFF*/ }; });
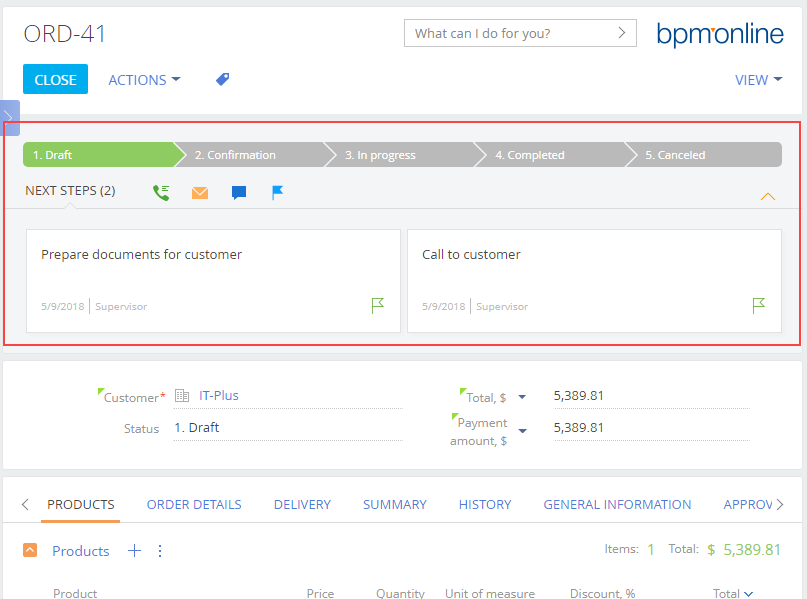
После сохранения схемы и обновления страницы приложения на странице заказа появится инструментальная панель действий, которая будет отображать состояние заказа, а также связанные с ним незавершенные активности (рис. 3).
Рис. 3. — Демонстрация результата выполнения примера