Добавление вычисляемых полей
Glossary Item Box

Общие сведения
Вычисляемое поле — это элемент управления страницы, значение которого формируется в зависимости от состояния или значений других элементов этой страницы.
В bpm'online работа вычисляемых полей основана на базовом клиентском механизме bpm'online — подписке на события изменения атрибутов схемы модели представления страницы. Так, для любого атрибута можно задать конфигурационный объект, в котором указать имена колонок схемы объекта, при изменении которых должно изменятся значение данной колонки, а также указать имя метода-обработчика события.
Общий алгоритм добавления вычисляемого поля
- В схему объекта страницы добавить колонку для хранения значения вычисляемого поля.
- В модели представления страницы настроить зависимость атрибута, указав имена колонок, от которых он зависит, и задать имя обработчика.
- В коллекцию методов модели представления добавить реализацию метода-обработчика.
- Настроить визуальное отображение вычисляемого поля в свойстве diff модели представления.
Настройка зависимостей вычисляемого поля
В свойство attributes модели представления необходимо добавить атрибут, для которого устанавливается зависимость.
Для этого атрибута объявить свойство dependencies, которое представляет собой массив конфигурационных объектов, каждый из которых содержит в себе такие свойства:
- сolumns — массив имен колонок, от значений которых зависит значение текущей колонки;
- methodName — имя метода-обработчика.
Если в модели представления изменится значение хотя бы одной из перечисленных колонок, будет вызван метод-обработчик события, имя которого указывается в свойстве methodName.
Реализация метода обработчика должна быть добавлена в коллекцию методов модели представления.
Описание примера
Добавить на страницу редактирования заказа поле [Остаток для оплаты] ([Payment balance]), в котором будет отображаться разница между суммой заказа и суммой оплаты.
К СВЕДЕНИЮ
Добавление поля на страницу редактирования может быть реализовано двумя способами — с помощью мастера разделов и вручную. Процесс добавления поля на страницу редактирования описан в статье "Добавление нового поля".
Исходный код
Пакет с реализацией примера можно скачать по ссылке.
Алгоритм реализации примера
1. Создать замещающий объект
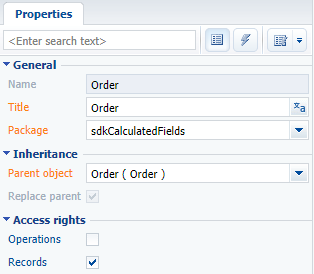
Выберите пользовательский пакет и на вкладке [Схемы] ([Schemas]) выполните пункт меню [Добавить] ([Add]) — [Замещающий объект] ([Replacing Object]). Для нового объекта укажите в качестве родительского объект [Заказ] ([Order]) (рис. 1).
Рис. 1. — Свойства замещающего объекта [Заказ]

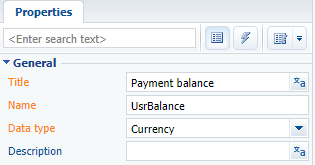
Добавьте в замещающий объект новую колонку [Остаток для оплаты] ([Payment balance]) с типом данных [Деньги] (рис. 2.).
Рис. 2. — Добавление пользовательской колонки в замещающий объект

Опубликуйте объект.
2. Создать замещающий клиентский модуль страницы редактирования заказа
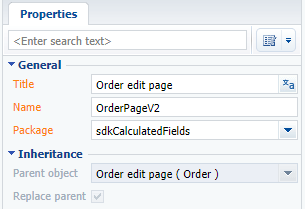
Создайте замещающий клиентский модуль, в котором в качестве родительского объекта укжите схему [Страница редактирования заказа] ([Order Edit Page], OrderPageV2) (рис. 3). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 3. — Свойства замещающей страницы редактирования

3. Настроить визуальное отображение поля [Остаток для оплаты]
В свойстве diff модели представления опишите конфигурационный объект с необходимыми параметрами. Исходный код схемы страницы представлен ниже.
4. В схему модели представления добавить атибут UsrBalance
В исходом коде схемы модели представления страницы добавьте атрибут UsrBalance в коллекцию атрибутов свойства attributes. В конфигурационном объекте атрибута UsrBalance нужно указать зависимость от колонок [Amount] и [PaymentAmount], а также метод-обработчик — calculateBalance(), который будет рассчитывать значение для колонки [UsrBalance].
5. В коллекцию methods модели представления добавить необходимые методы
В коллекцию methods модели представления добавьте метод-обработчик события изменения колонок [Amount] и [PaymentAmount] — calculateBalance(). Этот метод используется в атрибуте UsrBalance.
ВАЖНО
В методе-обработчике нужно учитывать тип данных, которые должны вернуться в расчетное поле в результате. Например, тип данных [Дробное число (0.01)] предполагает число с двумя знаками после запятой. В таком случае перед записью резальтата в поле объекта необходимо преобразовать его с помощью функции toFixed(). Код примера в таком случае мог бы выглядеть следующим образом:
// Расчет разницы между значениями в колонках [Amount] и [PaymentAmount].
var result = amount - paymentAmount;
// Результат расчета присваивается в качестве значения колонке [UsrBalance].
this.set("UsrBalance", result.toFixed(2));
Переопределите базовый виртуальный метод onEntityInitialized(). Метод onEntityInitialized() срабатывает после окончания инициализации схемы объекта страницы редактирования. Добавление в данный метод вызов метода-обработчика calculateBalance(), обеспечит расчет суммы остатка для оплаты в момент открытия страницы редактирования, а не только после изменений в колонках-зависимостях.
Полностью исходный код модуля представлен ниже.
define("OrderPageV2", [], function() { return { // Название схемы объекта страницы редактирования. entitySchemaName: "Order", details: /**SCHEMA_DETAILS*/{}/**SCHEMA_DETAILS*/, // Свойство attributes модели представления. attributes: { // Название атрибута модели представления. "UsrBalance": { // Тип данных колонки модели представления. dataValueType: Terrasoft.DataValueType.FLOAT, // Массив конфигурационных объектов, определяющих зависимости колонки [UsrBalance]. dependencies: [ { // Значение колонки [UsrBalance] зависит от значений колонок [Amount] // и [PaymentAmount]. columns: ["Amount", "PaymentAmount"], // Метод-обработчик, который вызывается при изменении значения одной из колонок [Amount] // и [PaymentAmount]. methodName: "calculateBalance" } ] } }, // Коллекция методов модели представления страницы редактирования. methods: { // Переопределение базового метода Terrasoft.BasePageV2.onEntityInitialized, который // срабатывает после окончания инициализации схемы объекта страницы редактирования. onEntityInitialized: function() { // Вызывается родительская реализация метода. this.callParent(arguments); // Вызов метода-обработчика, который рассчитывает значение колонки [UsrBalance]. this.calculateBalance(); }, // Метод-обработчик, который рассчитывает значение колонки [UsrBalance]. calculateBalance: function() { // Проверка, проинициализованы ли в момент открытия страницы редактирования // колонки [Amount] и [PaymentAmount]. Если нет, то для них устанавливаются нулевые значения. var amount = this.get("Amount"); if (!amount) { amount = 0; } var paymentAmount = this.get("PaymentAmount"); if (!paymentAmount) { paymentAmount = 0; } // Расчет разницы между значениями в колонках [Amount] и [PaymentAmount]. var result = amount - paymentAmount; // Результат расчета присваивается в качестве значения колонке [UsrBalance]. this.set("UsrBalance", result); } }, // Визуальное отображение поля [Остаток для оплаты] на странице редактирования. diff: /**SCHEMA_DIFF*/[ { "operation": "insert", "parentName": "Header", "propertyName": "items", "name": "UsrBalance", "values": { "bindTo": "UsrBalance", "layout": {"column": 12, "row": 2, "colSpan": 12} } } ]/**SCHEMA_DIFF*/ }; });
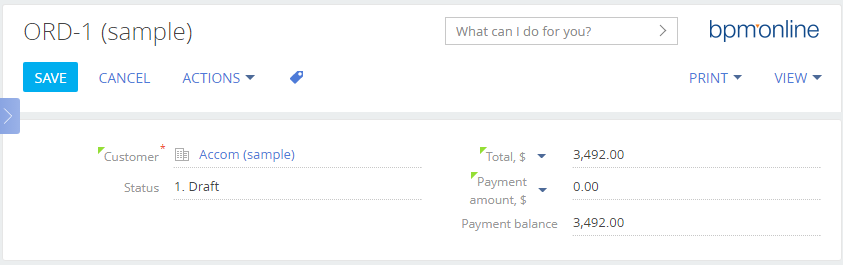
После сохранения схемы и обновления веб-страницы системы с очисткой кэша на странице редактирования заказа появится дополнительное поле [Остаток для оплаты] ([Payment balance]), которое будет рассчитываться в зависимости от значений в полях [Итого] ([Total]) и [Сумма оплаты] ([Payment amount]) (рис. 4).
Рис. 4. — Демонстрация результата выполнения кейса