Добавление валидации к полю страницы
Glossary Item Box

Общие сведения
Валидация — это проверка значений заполненных полей на соответствие определенным требованиям. Валидация значений полей страницы bpm'online реализуется на уровне колонок моделей представления страниц. Логика проверки значения поля выполняется в пользовательском методе-валидаторе.
Валидатор — это метод модели представления, в котором выполняется анализ значения колонки модели представления на соответствие бизнес-требованиям. Особенностью этого метода является то, что он должен возвращать объект с результатами валидации, который имеет свойство:
- invalidMessage — строка с сообщением, которое будет отображено под полем при попытке ввести в него некорректное значение и в информационном окне при попытке сохранить страницу с полем, которое не прошло валидацию.
Если валидация значения прошла успешно, то метод-валидатор возвращает объект с пустой строкой.
Чтобы валидация поля начала работать, нужно выполнить привязку соответствующей колонки модели представления конкретному валидатору. Для этого в модели представления необходимо переопределить базовый метод setValidationConfig(), в котором вызвать метод addColumnValidator().
Метод addColumnValidator() принимает два параметра:
- имя колонки модели представления, к которой привязывается валидатор;
- имя метода-валидатора значения колонки.
ВАЖНО
Если валидация поля реализуется в замещающей клиентской схеме базовой страницы, то для того, чтобы были корректно проинициализированы валидаторы полей базовой страницы, перед вызовом метода addColumnValidator() необходимо добавить вызов родительской реализации метода setValidationConfig().
Последовательность действий для добавления проверки корректности значения поля:
- Добавить в коллекцию методов модели представления метод-валидатор, проверяющий значение поля.
- Переопределить метод setValidationConfig(), в котором выполнить привязку валидатора к соответствующей колонке модели представления.
Исходный код
Пакет с реализацией примеров можно скачать по ссылке.
Пример 1
Описание примера
Настроить валидацию на странице редактирования продажи следующим образом: значение в поле [Дата создания] должно быть меньше значения в поле [Дата закрытия].
Алгоритм реализации примера
1. Создать замещающий клиентский модуль страницы редактирования продажи
Создайте замещающий клиентский модуль, в котором в качестве родительского объекта укажите схему [Страница редактирования продажи] ([Opportunity edit page], OpportunityPageV2) (рис. 1). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 1. — Свойства замещающей страницы редактирования

2. В коллекцию локализуемых строк замещающей схемы страницы добавить строку ошибки
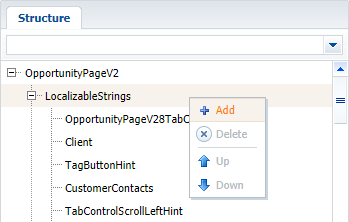
Создайте новую локализуемую строку (рис. 2).
Рис. 2. — Добавление в схему локализуемой строки

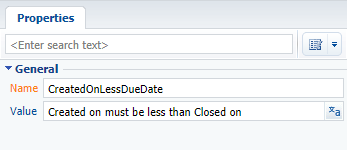
Для созданной строки укажите (рис. 3):
- [Название] ([Name]) — "CreatedOnLessDueDate";
- [Значение] ([Value]) — "Дата создания должна быть меньше даты закрытия" ("Created on must be less than Closed on”).
Рис. 3. — Свойства пользовательской локализуемой строки

3. В коллекцию methods модели представления добавить реализацию методов
- dueDateValidator() — метод-валидатор, который определяет выполняется ли условие.
- setValidationConfig() — переопределенный базовый метод, в котором метод-валидатор привязан к колонкам [DueDate] и [CreatedOn].
Исходный код замещающей схемы:
define("OpportunityPageV2", [], function() { return { // Название схемы объекта страницы редактирования. entitySchemaName: "Opportunity", methods: { // Метод-валидатор значения колонок [DueDate] и [CreatedOn]. dueDateValidator: function() { // Переменная для хранения сообщения об ошибке валидации. var invalidMessage = ""; // Проверка значений колонок [DueDate] и [CreatedOn]. if (this.get("DueDate") < this.get("CreatedOn")) { // Если значение колонки [DueDate] меньше значения колонки [CreatedOn], // в переменную invalidMessage помещается значение локализуемой строки с сообщением // об ошибке валидации. invalidMessage = this.get("Resources.Strings.CreatedOnLessDueDate"); } // Объект, свойство которого содержит сообщение об ошибке валидации. // Если валидация прошла успешна, в объекте возвращается пустая строка. return { // Сообщение об ошибке валидации. invalidMessage: invalidMessage }; }, // Переопределение базового метода, инициализирующего пользовательские валидаторы. setValidationConfig: function() { // Вызывает инициализацию валидаторов родительской модели представления. this.callParent(arguments); // Для колонки [DueDate] добавляется метод-валидатор dueDateValidator(). this.addColumnValidator("DueDate", this.dueDateValidator); //Для колонки [CreatedOn] добавляется метод-валидатор dueDateValidator(). this.addColumnValidator("CreatedOn", this.dueDateValidator); } } }; });
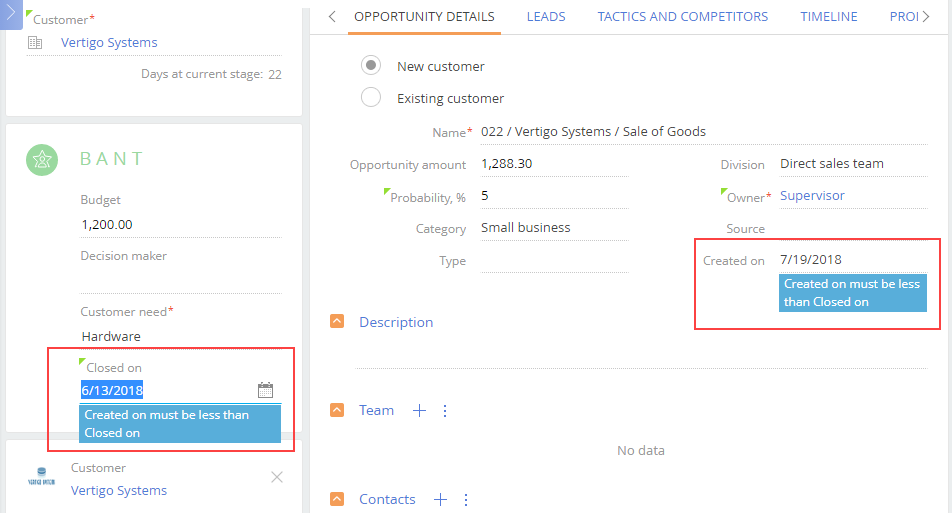
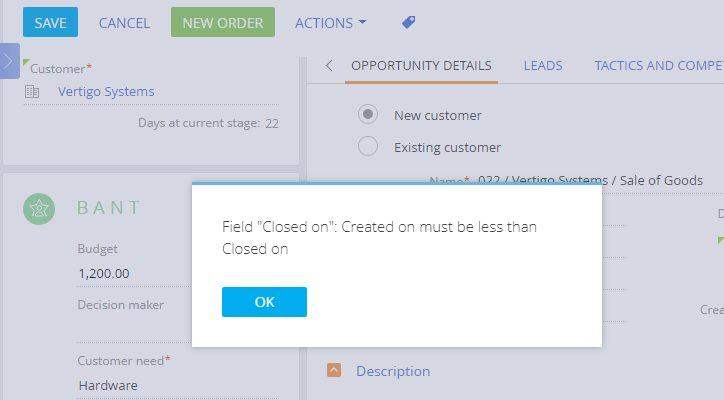
После сохранения схемы и обновления страницы приложения на странице редактирования продажи при вводе даты закрытия или даты создания, не соответствующих условию валидации (дата создания должна быть меньше даты закрытия), будет появляться строка с соответствующим сообщением (рис. 4), а при попытке сохранить такую продажу появится информационное окно (рис. 5).
Рис. 4. — Демонстрация результатов. Сообщение при выборе неправильной даты

Рис. 5. — Демонстрация результатов. Сообщение при сохранении

Пример 2
Описание примера
Настроить валидацию поля [Рабочий телефон] страницы редактирования контактов следующим образом: номер телефона должен соответствовать маске [+44 ХХХ ХХХ ХХХХ], иначе появляется сообщение "Введите номер в формате: +44 ХХХ ХХХ ХХХХ".
Алгоритм реализации примера
1. Создать замещающий клиентский модуль
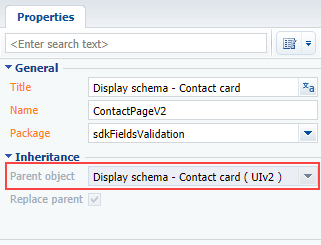
Создайте замещающий клиентский модуль, в котором в качестве родительского объекта укажите схему [Схема отображения карточки контакта] ([Display schema - Contact card], ContactPageV2) (рис. 6). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 6. — Свойства замещающей страницы редактирования

2. В коллекцию локализуемых строк замещающей схемы страницы добавить строку ошибки
Создайте новую локализуемую строку (рис. 2).
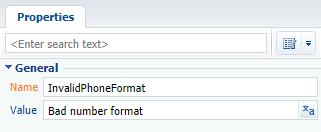
Для созданной строки укажите (рис. 7):
- [Название] ([Name]) — "InvalidPhoneFormat";
- [Значение] ([Value]) — "Введите номер в формате: +44 ХХХ ХХХ ХХХХ" ("Enter the number in format +44 ХХХ ХХХ ХХХХ”).
Рис. 7. — Свойства пользовательской локализуемой строки

3. В коллекцию methods модели представления добавить реализацию методов
- phoneValidator() — метод-валидатор, который определяет выполняется ли условие.
- setValidationConfig() — переопределенный базовый метод, в котором метод-валидатор привязан к колонке [Phone].
Исходный код замещающей схемы:
define("ContactPageV2", ["ConfigurationConstants"], function(ConfigurationConstants) { return { entitySchemaName: "Contact", methods: { // Переопределение базового метода, инициализирующего пользовательские валидаторы. setValidationConfig: function() { // Вызывает инициализацию валидаторов родительской модели представления. this.callParent(arguments); // Для колонки [Phone] добавляется метод-валидатор phoneValidator(). this.addColumnValidator("Phone", this.phoneValidator); }, phoneValidator: function(value) { // Переменная для хранения сообщения об ошибке валидации. var invalidMessage = ""; // Переменная для хранения результата проверки номера. var isValid = true; // Переменная для хранения номера телефона. var number = value || this.get("Phone"); // Определение правильности формата номера с помощью регулярного выражения. isValid = (Ext.isEmpty(number) || new RegExp("^\\+44\\s[0-9]{3}\\s[0-9]{3}\\s[0-9]{4}$").test(number)); // Если формат номера неправильный, то заполняется сообщение об ошибке. if (!isValid) { invalidMessage = this.get("Resources.Strings.InvalidPhoneFormat"); } // Объект, свойство которого содержит сообщение об ошибке валидации. // Если валидация прошла успешна, в объекте возвращается пустая строка. return { invalidMessage: invalidMessage }; } } }; });
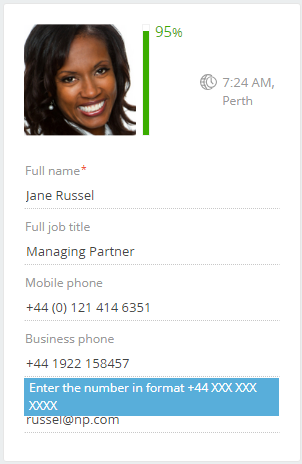
После сохранения схемы и обновления страницы приложения на странице редактирования контакта при редактировании номера рабочего телефона будет происходить проверка правильности формата номера и если формат неверный, то будет появляться строка с соответствующим сообщением (рис. 8, 9).
Рис. 8. — Демонстрация результата. Сообщение при вводе неправильного номера

Рис. 9. — Демонстрация результата. Сообщение при сохранении













