Добавление поля с изображением
Glossary Item Box

Общие сведения
Особенности добавления на страницу редактирования поля с изображением (фото контакта, товара, логотип контрагента и т.д.):
- Колонка объекта, которая используется для поля с изображением, должна иметь тип — "Ссылка на изображение". При этом ее следует указать в качестве системной колонки [Изображение] объекта.
- В коллекцию изображений схемы страницы редактирования необходимо добавить изображение по умолчанию.
- В массив diff схемы страницы редактирования поле с изображением добавляется с использованием вспомогательного контейнера-обертки с CSS-классом image-edit-container.
- Конфигурационный объект с настройками поля с изображением в свойстве values должен содержать свойства:
- getSrcMethod — метод, который получает изображение по ссылке;
- onPhotoChange — метод, который вызывается при изменении изображения;
- readonly — свойство, которое определяет возможность редактирования (изменения, удаления) изображения;
- generator — генератор элемента управления. Для поля с изображением необходимо указать ImageCustomGeneratorV2.generateCustomImageControl;
- beforeFileSelected — метод, который вызывается перед вызовом диалогового окна выбора изображения.
- В коллекцию методов схемы страницы редактирования необходимо добавить:
- метод, который получает изображение по ссылке;
- метод, который вызывается при изменении изображения;
- метод, который сохраняет ссылку на измененное изображение в колонке объекта;
- метод, который вызывается перед вызовом диалогового окна выбора изображения.
Описание примера
Добавить поле с логотипом на страницу редактирования статьи базы знаний.
Исходный код
Пакет с реализацией примера можно скачать по ссылке.
Алгоритм реализации примера
1. Создать замещающий объект [Статья базы знаний]
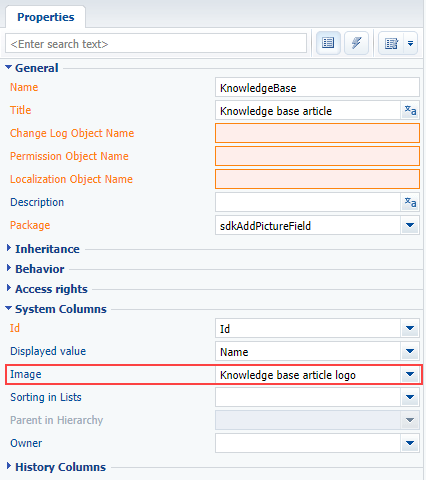
Создайте замещающий объект [Статья базы знаний] ([Knowledge base article]) (рис. 1). Процесс создания замещающего объекта описан в статье "Создание схемы объекта".
Рис. 1. — Свойства замещающей схемы объекта

2. Добавить в замещающий объект новую колонку
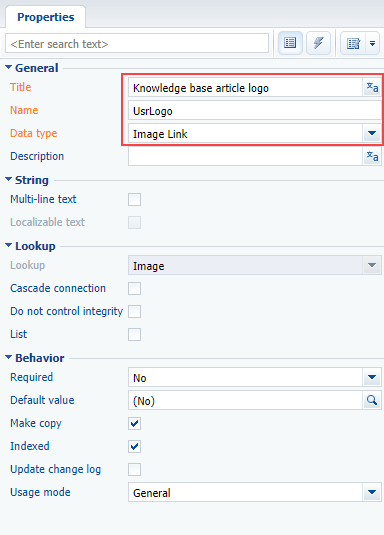
Для созданной колонки укажите (рис. 2):
- [Заголовок] ([Title]) — "Логотип статьи базы знаний" ("Knowledge base article logo");
- [Название] ([Name]) — "UsrLogo";
- [Тип данных] ([Data type]) — "Ссылка на изображение" ("Image Link").
Рис. 2. — Добавление пользовательской колонки в замещающий объект

Обязательно укажите созданную колонку в качестве системной колонки [Изображение] ([Image]) объекта (рис. 3).
Рис. 3. — Установка созданной колонки в качестве системной

К СВЕДЕНИЮ
Для отображения всех свойств объекта перейдите в режим расширенного отображения свойств объекта. Подробно возможности дизайнера объектов описаны в статье "Дизайнер объекта".
После установки всех свойств сохраните и опубликуйте схему объекта.
3. Создать замещающий клиентский модуль страницы редактирования
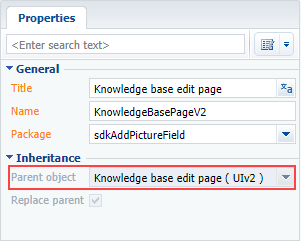
Создайте замещающий клиентский модуль, в котором в качестве родительского объекта укажите схему [Knowledge base edit page] (KnowledgeBasePageV2) (рис. 4). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 4. — Свойства замещающей страницы редактирования

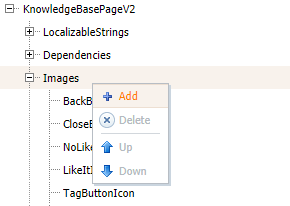
4. Добавить изображение по умолчанию в ресурсы [Images] схемы страницы редактирования
В коллекцию изображений замещающей схемы страницы добавьте изображение по умолчанию (рис. 5).
Рис. 5. — Добавление в ресурсы схемы изображения по умолчанию

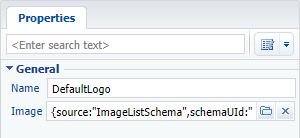
Для созданного изображения укажите (рис. 6):
- [Название] ([Name]) — "DefaultLogo";
- [Изображение] ([Image]) — файл с изображением по умолчанию (рис. 7).
Рис. 6. — Свойства ресурса схемы

Рис. 7. — Изображение по умолчанию для статьи базы знаний

5. Настроить визуальное отображение поля с логотипом на странице редактирования
Поле с логотипом должно быть размещено в верхней части страницы редактирования контрагента. В базовой реализации данной схемы поля расположены таким образом, что добавление логотипа может нарушить интерфейс страницы. Поэтому, кроме размещения нового поля, необходимо дополнительно поменять расположение существующих полей.
В свойстве diff модели представления (см. исходный код ниже) в массив добавьте конфигурационный объект поля с логотипом с необходимыми параметрами, а также опишите модификации для полей верхней части страницы: [Name], [ModifiedBy] и [Type].
Поле с изображением добавляется на страницу с использованием вспомогательного контейнера-обертки PhotoContainer с классом ["image-edit-container"].
6. В коллекцию методов модели представления страницы добавить реализацию методов:
- getPhotoSrcMethod() — получает изображение по ссылке;
- beforePhotoFileSelected() — вызывается перед открытием диалогового окна выбора изображения;
- onPhotoChange() — вызывается при изменении изображения;
- onPhotoUploaded() — сохраняет ссылку на измененное изображение в колонке объекта.
Исходный код замещающей схемы:
define("KnowledgeBasePageV2", ["KnowledgeBasePageV2Resources", "ConfigurationConstants"], function(resources, ConfigurationConstants) { return { // Название схемы объекта страницы редактирования. entitySchemaName: "KnowledgeBase", // Методы модели представления страницы редактирования. methods: { // Вызывается перед открытием диалогового окна выбора изображения. beforePhotoFileSelected: function() { return true; }, // Получает изображение по ссылке. getPhotoSrcMethod: function() { // Получение ссылки на изображение из колонки объекта. var imageColumnValue = this.get("UsrLogo"); // Если ссылка установлена, то метод возвращает url файла с изображением. if (imageColumnValue) { return this.getSchemaImageUrl(imageColumnValue); } // Если ссылка не установлена, то возвращает изображение по умолчанию. return this.Terrasoft.ImageUrlBuilder.getUrl(this.get("Resources.Images.DefaultLogo")); }, // Обрабатывает изменение изображения. // photo — файл с изображением. onPhotoChange: function(photo) { if (!photo) { this.set("UsrLogo", null); return; } // Выполняется загрузка файла в базу данных. По окончании загрузки вызывается onPhotoUploaded. this.Terrasoft.ImageApi.upload({ file: photo, onComplete: this.onPhotoUploaded, onError: this.Terrasoft.emptyFn, scope: this }); }, // Сохраняет ссылку на измененное изображение. // imageId — Id сохраненного файла из базы данных. onPhotoUploaded: function(imageId) { var imageData = { value: imageId, displayValue: "Image" }; // Колонке изображения присваивается ссылка на изображение. this.set("UsrLogo", imageData); } }, // diff: /**SCHEMA_DIFF*/[ // Контейнер-обертка, в который будет размещен компонент. { // Операция добавления. "operation": "insert", // Мета-имя родительского контейнера, в который добавляется компонент. "parentName": "Header", // Изображение добавляется в коллекцию компонентов // родительского контейнера. "propertyName": "items", // Мета-имя компонента схемы, над которым производится действие. "name": "PhotoContainer", // Свойства, передаваемые в конструктор компонента. "values": { // Тип элемента — контейнер. "itemType": Terrasoft.ViewItemType.CONTAINER, // Имя CSS класса. "wrapClass": ["image-edit-container"], // Размещение в родительском контейнере. "layout": { "column": 0, "row": 0, "rowSpan": 3, "colSpan": 3 }, // Массив дочерних элементов. "items": [] } }, // Поле [UsrLogo] — поле с логотипом контрагента. { "operation": "insert", "parentName": "PhotoContainer", "propertyName": "items", "name": "UsrLogo", "values": { // Метод, который получает изображение по ссылке. "getSrcMethod": "getPhotoSrcMethod", // Метод, который вызывается при изменении изображения. "onPhotoChange": "onPhotoChange", // Метод, который вызывается перед вызовом диалогового окна выбора изображения. "beforeFileSelected": "beforePhotoFileSelected", // Свойство, которое определяет возможность редактирования (изменения, удаления) изображения. "readonly": false, // View-генератор элемента управления. "generator": "ImageCustomGeneratorV2.generateCustomImageControl" } }, // Изменение расположения поля [Name]. { // Операция слияния. "operation": "merge", "name": "Name", "parentName": "Header", "propertyName": "items", "values": { "bindTo": "Name", "layout": { "column": 3, "row": 0, "colSpan": 20 } } }, // Изменение расположения поля [ModifiedBy]. { "operation": "merge", "name": "ModifiedBy", "parentName": "Header", "propertyName": "items", "values": { "bindTo": "ModifiedBy", "layout": { "column": 3, "row": 2, "colSpan": 20 } } }, // Изменение расположения поля [Type]. { "operation": "merge", "name": "Type", "parentName": "Header", "propertyName": "items", "values": { "bindTo": "Type", "layout": { "column": 3, "row": 1, "colSpan": 20 }, "contentType": Terrasoft.ContentType.ENUM } } ]/**SCHEMA_DIFF*/ }; });
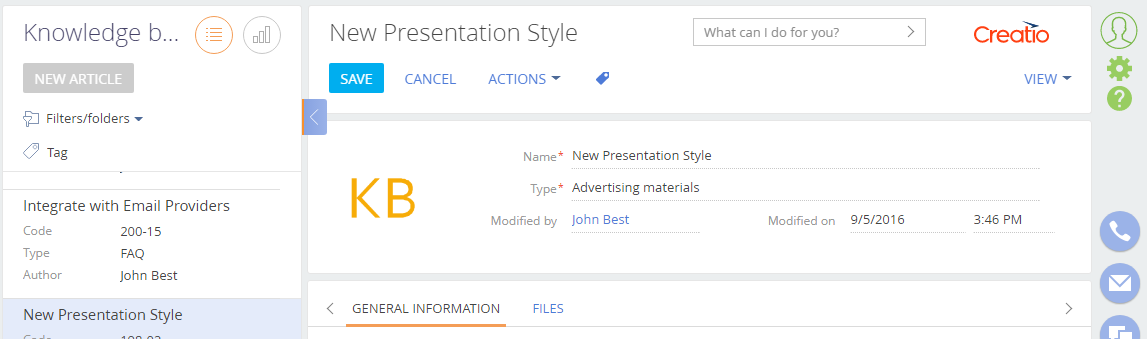
После сохранения схемы и обновления страницы приложения на странице редактирования статьи базы знаний появится изображение логотипа по умолчанию (рис. 8). При наведении курсора мыши на изображение отобразится меню действий, с помощью которого можно удалить изображение либо установить новое для определенной статьи базы знаний (рис. 9).
Рис. 8. — Логотип по умолчанию

Рис. 9. — Пользовательский логотип