Creatio предоставляет возможность расширения предустановленного набора компонентов, которые используются для кастомизации страницы Freedom UI, путем реализации пользовательских компонентов.
Виды пользовательских компонентов, которые позволяет реализовать Creatio:
- Пользовательский компонент на основе элемента классической страницы Creatio. Поддерживается с версии Creatio 8.0.2 Atlas и выше.
- Внешний пользовательский компонент (remote module). Поддерживается с версии Creatio 8.0.3 Atlas и выше.
Реализовать пользовательский компонент на основе элемента классической страницы Creatio
Чтобы реализовать пользовательский компонент на основе элемента классической страницы Creatio:
- Создайте пользовательский компонент.
- Добавьте пользовательский компонент на страницу Freedom UI.
1. Создать пользовательский компонент
- Создайте схему модуля. Для этого воспользуйтесь инструкцией, которая приведена в статье Клиентский модуль.
-
Реализуйте пользовательский компонент.
-
Добавьте в AMD-модуль зависимость от библиотеки @creatio-devkit/common.
-
Объявите класс компонента.
-
Зарегистрируйте компонент.
-
Зарегистрируйте компонент в качестве визуального элемента.
-
2. Добавить пользовательский компонент на страницу Freedom UI
-
В объявлении AMD-модуля в качестве зависимости добавьте модуль пользовательского компонента.
-
В секцию viewConfigDiff добавьте конфигурационный объект модуля с пользовательским компонентом.
Пример конфигурационного объекта модуля с пользовательским компонентом UsrCustomViewElement представлен ниже.
Подробный пример реализации пользовательского компонента приведен в статье Реализовать пользовательский компонент на основе элемента классической страницы Creatio.
Реализовать внешний пользовательский компонент
В основе разработки внешнего пользовательского компонента лежит плагин Module Federation. Назначение плагина Module Federation — разделить приложение на множество мелких модулей (компонентов, remote modules), сборка которых выполняется независимо. Этот плагин позволяет разрабатывать пользовательские компоненты на разных фреймворках и использовать разные версии библиотек. Подробнее читайте в официальной документации webpack.
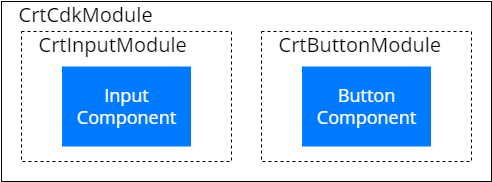
Проект внешнего пользовательского компонента (remote module) построен по модульной структуре. Т. е. бизнес-логика и визуальные элементы объединяются в модули, которые, в свою очередь, могут объединяться в модули высшего порядка.
Пример корневого модуля проекта CrtCdkModule, который содержит вложенные модули CrtInputModule и CrtButtonModule с собственными визуальными элементами представлен на схеме ниже.

Чтобы реализовать внешний пользовательский компонент:
- Создайте Angular-проект для разработки внешнего пользовательского компонента.
- Создайте внешний пользовательский компонент.
- Реализуйте бизнес-логику внешнего пользовательского компонента.
- Добавьте компонент в библиотеку Freedom UI дизайнера (опционально).
- Добавьте внешний пользовательский компонент на страницу Freedom UI.
1. Создать Angular-проект для разработки внешнего пользовательского компонента
Внешний пользовательский компонент разрабатывается в отдельном npm-пакете во внешней IDE. Рассмотрим разработку внешнего пользовательского компонента в Microsoft Visual Studio Code. Рекомендуем использовать компоненты, которые созданы на фреймворке Angular. Для работы фреймворка необходим глобально установленный интерфейс командной строки @angular/cli. Чтобы настроить окружение для разработки компонентов средствами Angular CLI, в терминале командной строки Microsoft Visual Studio Code выполните команду npm install -g @angular/cli.
Способы создания Angular-проекта для разработки внешнего пользовательского компонента:
- Через *.zip-архив, который содержит Angular-проект c шаблоном внешнего пользовательского компонента.
- Через утилиту Clio.
Чтобы создать Angular-проект для разработки внешнего пользовательского компонента с использованием *.zip-архива:
- Скачайте и разархивируйте *.zip-архив.
- Откройте проект в Microsoft Visual Studio Code.
- Во всех файлах проекта измените значение макроса имени Angular-проекта <%projectName%> на имя пакета, в который планируется перенести внешний пользовательский компонент. Для имени пакета используйте нотацию Snake case (например, process_designer).
- Во всех файлах проекта измените значение макроса префикса <%vendorPrefix%> на префикс названия объекта (например, usr). Префикс может содержать символы латинского алфавита в нижнем регистре. Максимальная длина префикса — 50 символов.
- Установите npm-модули. Для этого в терминале командной строки Microsoft Visual Studio Code выполните команду npm i. Операция установки может занять некоторое время.
Чтобы создать Angular-проект для разработки внешнего пользовательского компонента с использованием утилиты Clio:
- Установите утилиту Clio (выполняется однократно). Для этого в терминале Microsoft Visual Studio Code выполните команду dotnet tool install clio -g.
-
Зарегистрируйте в Clio новое приложение Creatio. Для этого в терминале Microsoft Visual Studio Code выполните команду clio reg-web-app someApplicationName -u https://mycreatio.com/ -l SomeLogin -p SomePassword.
someApplicationName — название приложения Creatio.
https://mycreatio.com/ — адрес приложения Creatio.
SomeLogin — логин пользователя для авторизации в приложении Creatio.
SomePassword — пароль пользователя для авторизации в приложении Creatio.
- Установите системный пакет cliogate в вашу рабочую среду. Для этого в терминале Microsoft Visual Studio Code выполните команду clio install-gate someApplicationName.
- Перезапустите ваше приложение Creatio. Для этого в терминале Microsoft Visual Studio Code выполните команду clio restart someApplicationName.
- Создайте новое рабочее пространство. Для этого в терминале Microsoft Visual Studio Code выполните команду clio createw.
-
Создайте проект с внешним пользовательским компонентом. Для этого в терминале Microsoft Visual Studio Code выполните команду clio ui someApplicationName -v usr --package SomePackageName. Если в рабочем пространстве отсутствует пакет с указанным именем, то будет создан новый пакет с указанным названием.
SomePackageName — название пакета для реализации внешнего пользовательского компонента.
- Установите npm-модули. Для этого в терминале командной строки Microsoft Visual Studio Code выполните команду npm i.
- Выполните сборку проекта. Для этого в терминале командной строки Microsoft Visual Studio Code выполните команду npm run build.
- Загрузите изменения с рабочего пространства в приложение Creatio. Для этого в терминале Microsoft Visual Studio Code выполните команду clio pushw -e someApplicationName.
В результате будет создан Angular-проект для разработки внешнего пользовательского компонента.
Подробный пример создания Angular-проекта для разработки внешнего пользовательского компонента приведен в статье Реализовать внешний пользовательский компонент.
2. Создать внешний пользовательский компонент
-
В проекте создайте Angular-компонент. Для этого в терминале командной строки Microsoft Visual Studio Code выполните команду ng g c view-elements/some_component_name.
view-elements указывает, что текущий Angular-компонент является визуальным элементом.
some_component_name — имя пользовательского компонента.
В результате в каталог src/app/view-elements/some_component_name проекта будут добавлены файлы компонента.
-
Укажите, что компонент SomeComponentNameComponent является визуальным элементом.
- Перейдите в файл some_component_name.component.ts.
- В компонент импортируйте функциональность декоратора CrtViewElement из библиотеки @creatio-devkit/common.
- Отметьте компонент декоратором CrtViewElement.
- Сохраните файл.
-
Зарегистрируйте визуальный элемент SomeComponentNameComponent в качестве компонента.
- Перейдите в файл app.module.ts.
- В декоратор CrtModule добавьте визуальный элемент SomeComponentNameComponent.
- В методе ngDoBootstrap() корневого модуля AppModule зарегистрируйте визуальный элемент SomeComponentNameComponent в качестве компонента (т. е. Angular Element). Подробнее читайте в официальной документации Angular.
- Сохраните файл.
- Выполните сборку проекта. Для этого в терминале командной строки Microsoft Visual Studio Code выполните команду npm run build.
В результате в каталог dist Angular-проекта будет добавлена сборка с именем <%projectName%>, которое указано на шаге 1.
Подробный пример создания внешнего пользовательского компонента приведен в статье Реализовать внешний пользовательский компонент.
3. Реализовать бизнес-логику внешнего пользовательского компонента
-
В компоненте реализуйте необходимую бизнес-логику.
- Перейдите в файл some_component_name.component.ts.
- В компонент импортируйте функциональность декоратора Input из библиотеки @angular/core.
- В компонент импортируйте функциональность декоратора CrtInput из библиотеки @creatio-devkit/common.
- В класс компонента SomeComponentNameComponent добавьте свойство value, которое отвечает за значение компонента.
- Свойство value отметьте декораторами Input и CrtInput.
- Сохраните файл.
- В файл some_component_name.component.html добавьте разметку пользовательского компонента.
- В файл some_component_name.component.scss добавьте стили пользовательского компонента.
- Выполните сборку проекта. Для этого в терминале командной строки Microsoft Visual Studio Code выполните команду npm run build.
В результате в каталог dist Angular-проекта будет добавлена сборка с именем <%projectName%>, которое указано на шаге 1.
Подробный пример реализации бизнес-логики внешнего пользовательского компонента приведен в статьях Реализовать бизнес-логику внешнего пользовательского компонента и Реализовать валидацию во внешнем пользовательском компоненте.
4. Добавить компонент в библиотеку Freedom UI дизайнера (опционально)
Рекомендуем добавить внешний пользовательский компонент в библиотеку Freedom UI дизайнера, если планируется его использование при no-code разработке.
Чтобы добавить компонент в библиотеку Freedom UI дизайнера:
-
Настройте отображение компонента в библиотеке Freedom UI дизайнера.
- Перейдите в файл some_component_name.component.ts.
- В компонент импортируйте функциональность декоратора CrtInterfaceDesignerItem из библиотеки @creatio-devkit/common.
- Отметьте компонент декоратором CrtInterfaceDesignerItem со свойством toolbarConfig, которое отвечает за отображение элемента в библиотеке Freedom UI дизайнера.
-
Выполните локализацию внешнего пользовательского компонента.
Выполнение локализации внешнего пользовательского компонента на этапе разработки позволит сэкономить время на переводе уже готового приложения. Для выполнения локализации библиотека @creatio-devkit/common предоставляет сервис системных переменных sdk.SysValuesService, из которого можно получить текущую культуру (системная переменная userCulture).
Действия по локализации, которые позволяет выполнить Creatio версии 8.0.3 Atlas и выше:
- Локализовать метаданные.
- Загрузить переводы из статического контента.
Чтобы локализовать метаданные:
-
Отметьте метаданные, которые нуждаются в локализации. Для этого используйте функцию localize().
-
При вызове функции bootstrapCrtModule() укажите функцию localizeMetadata(). Функция localizeMetadata() используется для перевода метаданных, которые отмечены функцией localize(). В качестве входящего параметра функция localizeMetadata() принимает ключ для перевода значения. Функция возвращает переведенное значение.
Чтобы загрузить переводы из статического контента:
- Узнайте URL, по которому необходимо загрузить переводы. Для этого используйте глобальную переменную __webpack_public_path__. Подробнее читайте в официальной документации webpack.
-
Реализуйте логику загрузки переводов.
- Загрузите изображение, которое планируется отображать в библиотеке Freedom UI дизайнера и в свойстве icon укажите путь к изображению. Рекомендуем использовать изображение в формате *.svg.
- Сохраните файл.
- Выполните сборку проекта. Для этого в терминале командной строки Microsoft Visual Studio Code выполните команду npm run build.
В результате в каталог dist Angular-проекта будет добавлена сборка с именем <%projectName%>, которое указано на шаге 1.
Подробный пример добавления компонента в библиотеку Freedom UI дизайнера приведен в статье Добавить внешний пользовательский компонент в библиотеку Freedom UI дизайнера.
5. Добавить внешний пользовательский компонент на страницу Freedom UI
- Создайте пользовательское приложение. Для этого воспользуйтесь инструкцией, которая приведена в статье Создать пользовательское приложение.
- Настройте Creatio для работы в файловой системе. Для этого воспользуйтесь инструкцией, которая приведена в статье Внешние IDE.
-
Выгрузите пакеты в файловую систему.
Способы выгрузки пакетов в файловую систему:
- Через интерфейс приложения.
- Через утилиту Clio.
Чтобы выгрузить пакеты в файловую систему через интерфейс приложения:
-
На панели инструментов раздела Конфигурация (Configuration) в группе действий Разработка в файловой системе (File system development mode) выберите Выгрузить все пакеты в файловую систему (Download packages to file system).
/scr_download_to_fs.png)
- В каталоге пакета созданного приложения в файловой системе создайте каталог Files/src/js.
- Из каталога dist проекта cкопируйте сборку в каталог Files/src/js. Путь к сборке проекта: Files/src/js/<%projectName%>. Значение параметра <%projectName%> должно совпадать со значением, которое указано на шаге 1.
-
Выполните компиляцию конфигурации. Для этого воспользуйтесь инструкцией, которая приведена в статье Операции в Creatio IDE.
В результате пользовательский компонент будет отображаться в библиотеке Freedom UI дизайнера в группе Пользовательские компоненты (Custom components).
Чтобы выгрузить пакеты в файловую систему через утилиту Clio:
- Из каталога dist проекта cкопируйте сборку в каталог Files/src/js. Путь к сборке проекта: Files/src/js/<%projectName%>. Значение параметра <%projectName%> должно совпадать со значением, которое указано на шаге 1.
- Установите пакет в приложение. Для этого в терминале Microsoft Visual Studio Code выполните команду clio install SomePackageName -e someApplicationName.
- Во Freedom UI дизайнере откройте необходимую страницу.
- Добавьте пользовательский компонент на страницу Freedom UI.
- На панели действий Freedom UI дизайнера нажмите на кнопку
 . После сохранения настроек страницы открывается исходный код страницы Freedom UI.
. После сохранения настроек страницы открывается исходный код страницы Freedom UI. -
В секции viewConfigDiff привяжите свойство value пользовательского компонента к соответствующему атрибуту модели.
- На панели инструментов дизайнера клиентского модуля нажмите Сохранить (Save).
В результате внешний пользовательский компонент добавлен на страницу Freedom UI.
Подробный пример добавления внешнего пользовательского компонента на страницу Freedom UI приведен в статье Реализовать внешний пользовательский компонент.
1. Создать приложение
- Используя шаблон Данные и бизнес-процессы (Records & business processes), создайте пользовательское приложение Requests. Для этого воспользуйтесь инструкцией, которая приведена в статье Создать пользовательское приложение.
-
В рабочей области страницы приложения Requests откройте страницу Страница записи Requests (Requests form page).
Поле Название (Name) по умолчанию добавлено на страницу Страница записи Requests (Requests form page).
-
Добавьте поле, которое содержит контрагента.
- В рабочую область Freedom UI дизайнера добавьте новое поле типа Выпадающий список (Dropdown).
-
На панели действий Freedom UI дизайнера нажмите на кнопку
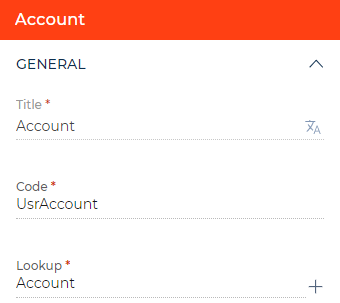
 и на панели настройки заполните свойства поля:
и на панели настройки заполните свойства поля:- Заголовок (Title) — "Контрагент" ("Account").
- Код (на английском) (Code) — "UsrAccount".
- Выбор объекта (Lookup) — выберите "Контрагент" ("Account").
- Уберите признак Разрешить добавление новых значений (Enable adding new values).

-
Добавьте вкладку, которая содержит историю работы выбранного контрагента.
- В рабочую область Freedom UI дизайнера добавьте новый элемент разметки Вкладки (Tabs).
- Удалите вкладку Вкладка 2 (Tab 2), которая по умолчанию добавлена на страницу Страница записи Requests (Requests form page).
-
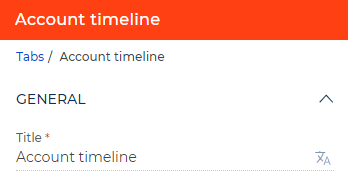
На панели действий Freedom UI дизайнера нажмите на кнопку
 и на панели настройки заполните свойство вкладки Заголовок (Title) — "Хронология контрагента" ("Account timeline").
и на панели настройки заполните свойство вкладки Заголовок (Title) — "Хронология контрагента" ("Account timeline").
- На панели действий Freedom UI дизайнера нажмите Сохранить (Save).
2. Создать пользовательский веб-компонент
- Перейдите в раздел Конфигурация (Configuration) и выберите пользовательский пакет, в который будет добавлена схема.
-
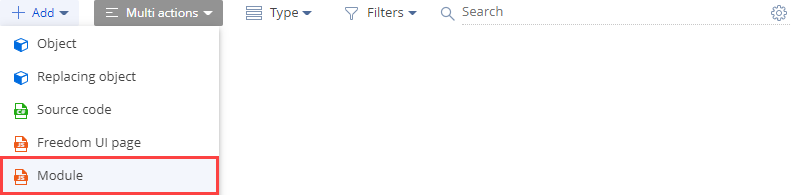
На панели инструментов реестра раздела нажмите Добавить —> Модуль (Add —> Module).

-
В дизайнере модуля заполните свойства схемы.
- Код (Code) — "UsrTimelineModule".
- Заголовок (Title) — "Модуль хронологии" ("Timeline module").

-
Реализуйте пользовательский веб-компонент.
-
В объявлении AMD-модуля в качестве зависимостей добавьте модули @creatio-devkit/common, Base7xViewElement и ckeditor-base.
-
Объявите класс UsrTimelineModule веб-компонента.
-
На странице зарегистрируйте веб-компонент UsrTimelineModule.
-
Зарегистрируйте веб-компонент usr-timeline в качестве визуального элемента.
Полный исходный код схемы модуля -
- На панели инструментов дизайнера модуля нажмите Сохранить (Save).
3. Добавить пользовательский веб-компонент на страницу Freedom UI
- В разделе Конфигурация (Configuration) откройте схему UsrRequests_FormPage страницы Freedom UI Страница записи Requests (Requests form page).
- На панели действий Freedom UI дизайнера нажмите на кнопку
 . Открывается исходный код страницы Freedom UI.
. Открывается исходный код страницы Freedom UI. -
Добавьте пользовательский веб-компонент.
-
В объявлении AMD-модуля в качестве зависимости добавьте модуль UsrTimelineModule пользовательского веб-компонента.
-
В секцию viewConfigDiff добавьте конфигурационный объект модуля UsrTimelineModule с пользовательским веб-компонентом.
Полный исходный код схемы страницы
-
- На панели инструментов дизайнера клиентского модуля нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Перейдите на страницу приложения Requests и нажмите Запустить приложение (Run app).
- На панели инструментов приложения Requests нажмите Добавить (New).
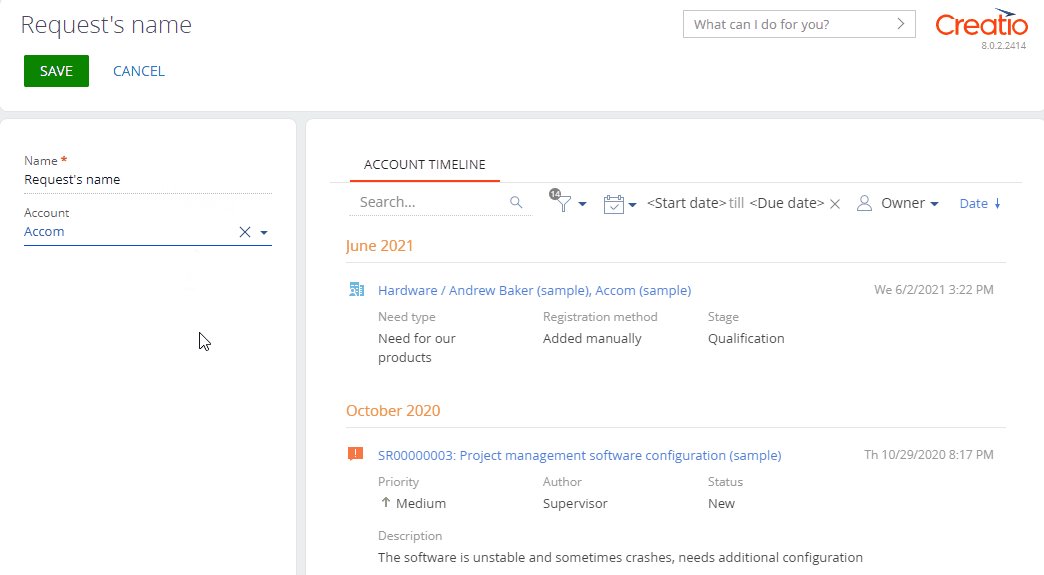
- В поле Название (Name) введите значение "Request's name".
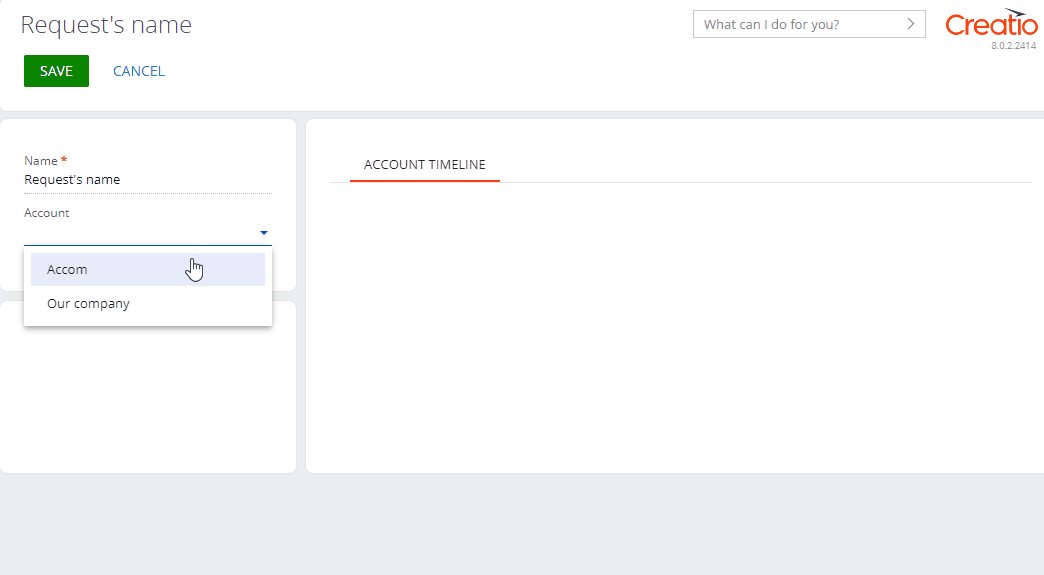
- В поле Контрагент (Account) выберите контрагента (например, "Accom").
В результате выполнения примера на странице заявки отображается вкладка Хронология контрагента (Account timeline) выбранного контрагента "Accom".

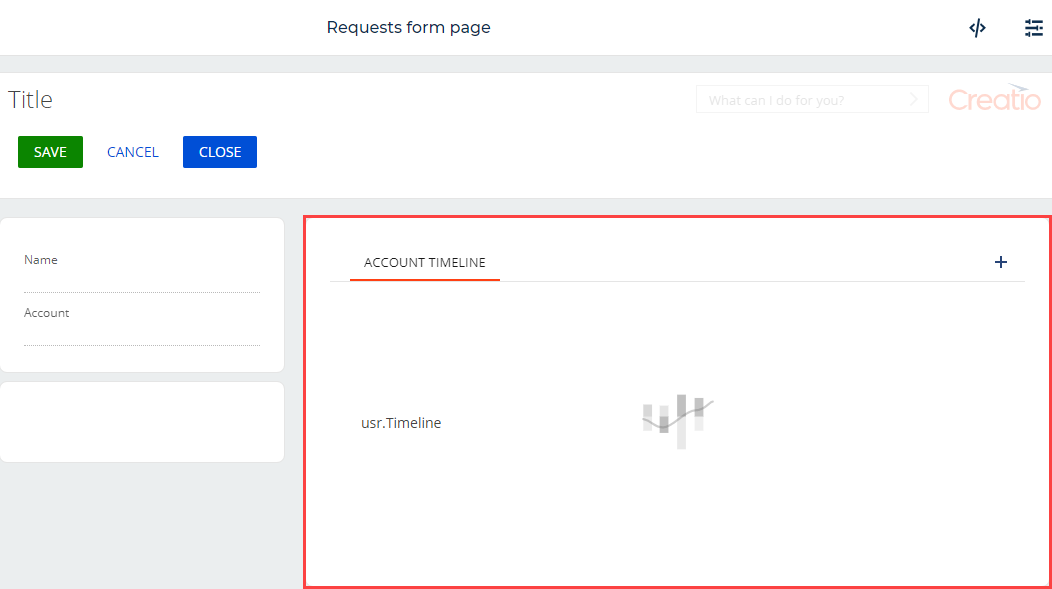
В Freedom UI дизайнере на месте пользовательского веб-компонента отображается заглушка.

1. Создать Angular-проект для разработки внешнего пользовательского компонента
Создадим Angular-проект для разработки внешнего пользовательского компонента с использованием *.zip-архива, который содержит Angular-проект c шаблоном внешнего пользовательского компонента.
Чтобы создать Angular-проект для разработки внешнего пользовательского компонента с использованием *.zip-архива:
- Скачайте и разархивируйте *.zip-архив.
- Откройте проект в Microsoft Visual Studio Code.
- Во всех файлах проекта измените значение макроса имени Angular-проекта <%projectName%> на sdk_remote_module_package.
- Во всех файлах проекта измените значение макроса префикса <%vendorPrefix%> на usr.
- Установите npm-модули. Для этого в терминале командной строки Microsoft Visual Studio Code выполните команду npm i.
В результате будет создан Angular-проект для разработки внешнего пользовательского компонента.
2. Создать внешний пользовательский компонент
-
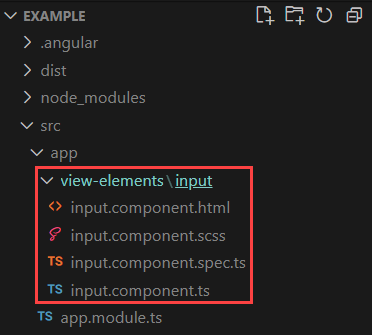
В проекте создайте Angular-компонент. Для этого в терминале командной строки Microsoft Visual Studio Code выполните команду ng g c view-elements/input.
В результате в каталог src/app/view-elements/input проекта будут добавлены файлы компонента InputComponent.

-
Укажите, что компонент InputComponent является визуальным элементом.
- Перейдите в файл input.component.ts.
- В компонент импортируйте функциональность декоратора CrtViewElement из библиотеки @creatio-devkit/common.
- Отметьте компонент декоратором CrtViewElement.
- Сохраните файл.
-
Зарегистрируйте визуальный элемент InputComponent в качестве компонента.
- Перейдите в файл app.module.ts.
- В декоратор CrtModule добавьте визуальный элемент InputComponent.
- В методе ngDoBootstrap() корневого модуля AppModule зарегистрируйте визуальный элемент InputComponent в качестве компонента (т. е. Angular Element).
- Сохраните файл.
- Выполните сборку проекта. Для этого в терминале командной строки Microsoft Visual Studio Code выполните команду npm run build.
В результате в каталог dist Angular-проекта будет добавлена сборка с именем sdk_remote_module_package.
3. Добавить внешний пользовательский компонент на страницу Freedom UI
- Используя шаблон Данные и бизнес-процессы (Records & business processes), создайте пользовательское приложение Requests. Для этого воспользуйтесь инструкцией, которая приведена в статье Создать пользовательское приложение.
- Настройте Creatio для работы в файловой системе. Для этого воспользуйтесь инструкцией, которая приведена в статье Внешние IDE.
-
Выгрузите пакеты в файловую систему. Используем выгрузку через интерфейс приложения. Для этого на панели инструментов раздела Конфигурация (Configuration) в группе действий Разработка в файловой системе (File system development mode) выберите Выгрузить все пакеты в файловую систему (Download packages to file system).
/scr_download_to_fs.png)
- В каталоге пакета UsrRequests в файловой системе создайте каталог Files/src/js.
- Из каталога dist проекта cкопируйте сборку в каталог Files/src/js. Путь к сборке проекта: Files/src/js/sdk_remote_module_package.
- Выполните компиляцию конфигурации. Для этого воспользуйтесь инструкцией, которая приведена в статье Операции в Creatio IDE.
- В рабочей области страницы приложения Requests откройте страницу Страница записи Requests (Requests form page).
- На панели действий Freedom UI дизайнера нажмите на кнопку
 . После сохранения настроек страницы открывается исходный код страницы Freedom UI.
. После сохранения настроек страницы открывается исходный код страницы Freedom UI. -
В секции viewConfigDiff добавьте конфигурационный объект пользовательского компонента.
Полный исходный код схемы страницы - На панели инструментов дизайнера клиентского модуля нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Перейдите на страницу приложения Requests и нажмите Запустить приложение (Run app).
- На панели инструментов приложения Requests нажмите Добавить (New).
В результате выполнения примера на странице заявки отображается пользовательский компонент, который реализован на фреймворке Angular.

Далее вы можете переходить к реализации бизнес-логики. Подробнее читайте в статье Реализовать бизнес-логику внешнего пользовательского компонента.
1. Реализовать внешний пользовательский компонент
Чтобы реализовать внешний пользовательский компонент, воспользуйтесь инструкцией, которая приведена в статье Реализовать внешний пользовательский компонент.
2. Реализовать поле ввода
-
В компоненте реализуйте поле ввода.
- Перейдите в файл input.component.ts.
- В компонент импортируйте функциональность декоратора Input из библиотеки @angular/core.
- В компонент импортируйте функциональность декоратора CrtInput из библиотеки @creatio-devkit/common.
- В класс компонента InputComponent добавьте свойство value, которое отвечает за значение поля ввода.
- Свойство value отметьте декораторами Input и CrtInput.
- В класс компонента InputComponent добавьте свойство label, которое отвечает за название поля ввода.
- Свойство label отметьте декораторами Input и CrtInput.
- Сохраните файл.
-
Реализуйте отслеживание изменений значения поля ввода.
- Перейдите в файл input.component.ts.
- В компонент импортируйте функциональность декоратора Output и события EventEmitter из библиотеки @angular/core.
- В компонент импортируйте функциональность декоратора CrtOutput из библиотеки @creatio-devkit/common.
- В класс компонента InputComponent добавьте событие EventEmitter<string>(), которое отслеживает изменение значения в поле ввода.
- Событие EventEmitter<string>() отметьте декораторами Output и CrtOutput.
- Сохраните файл.
Полный исходный код файла input.component.ts -
В файл input.component.html добавьте разметку пользовательского компонента.
-
В файл input.component.scss добавьте стили пользовательского компонента.
- Выполните сборку проекта. Для этого в терминале командной строки Microsoft Visual Studio Code выполните команду npm run build.
В результате в каталог dist Angular-проекта будет добавлена сборка с именем sdk_remote_module_package.
3. Добавить поле ввода на страницу Freedom UI
- Добавьте внешний пользовательский компонент на страницу Freedom UI. Для этого воспользуйтесь инструкцией, которая приведена в статье Реализовать внешний пользовательский компонент.
-
В секции viewConfigDiff добавьте поле ввода, которое реализовано во внешнем пользовательском компоненте.
- Привяжите свойство label элемента UsrInput к локализуемой строке названия поля Название (Name).
- Привяжите свойство value элемента UsrInput к атрибуту $UsrName модели.
Полный исходный код схемы страницы - На панели инструментов дизайнера клиентского модуля нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Перейдите на страницу приложения Requests и нажмите Запустить приложение (Run app).
- На панели инструментов приложения Requests нажмите Добавить (New).
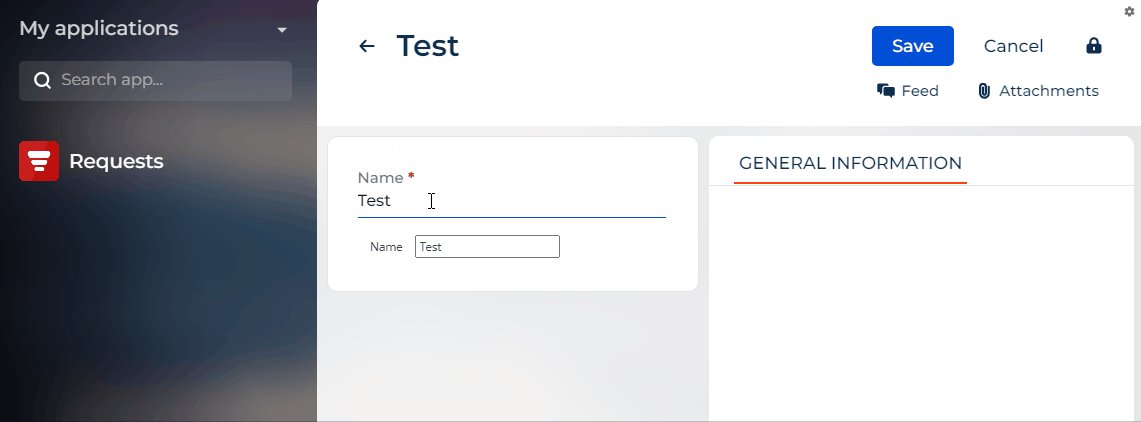
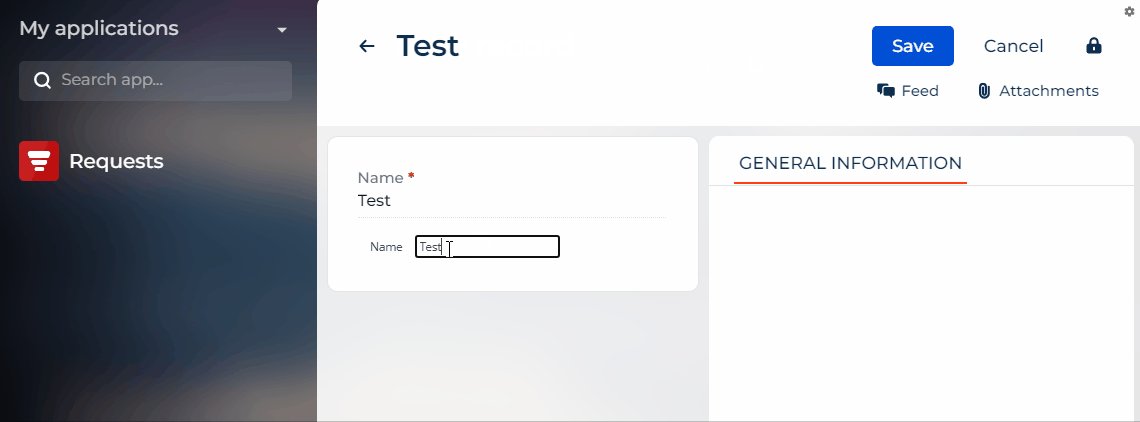
- В поле Название (Name) введите значение "Test".
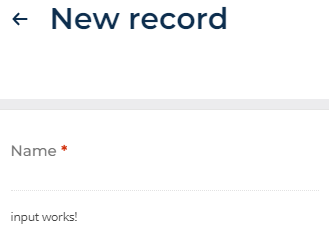
В результате выполнения примера на странице заявки отображается пользовательское поле. Название и значение пользовательского поля и поля Название (Name) совпадают. Поле реализовано с использованием внешнего пользовательского компонента на фреймворке Angular.

При необходимости вы можете настроить валидацию поля ввода. Подробнее читайте в статье Реализовать валидацию во внешнем пользовательском компоненте.
1. Реализовать внешний пользовательский компонент
Чтобы реализовать внешний пользовательский компонент, воспользуйтесь инструкцией, которая приведена в статье Реализовать внешний пользовательский компонент.
2. Реализовать поле ввода
Чтобы реализовать поле ввода, воспользуйтесь инструкцией, которая приведена в статье Реализовать бизнес-логику внешнего пользовательского компонента.
3. Реализовать валидацию поля ввода
-
В компоненте получите признак валидности связанного атрибута.
- Перейдите в файл input.component.ts.
- В компонент импортируйте функциональность декоратора CrtValidationInfo из библиотеки @creatio-devkit/common.
- В класс компонента InputComponent добавьте свойство valueValidationInfo, которое отображает информацию о невалидности связанного атрибута.
- Свойство valueValidationInfo отметьте декораторами Input и CrtValidationInput.
- Сохраните файл.
Полный исходный код файла input.component.ts -
В файл input.component.html добавьте разметку пользовательского компонента, если значение поля невалидно.
Полный исходный код файла input.component.html -
В файл input.component.scss добавьте стили пользовательского компонента.
Полный исходный код файла input.component.scss - Выполните сборку проекта. Для этого в терминале командной строки Microsoft Visual Studio Code выполните команду npm run build.
В результате в каталог dist Angular-проекта будет добавлена сборка с именем sdk_remote_module_package.
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Перейдите на страницу приложения Requests и нажмите Запустить приложение (Run app).
- На панели инструментов приложения Requests нажмите Добавить (New).
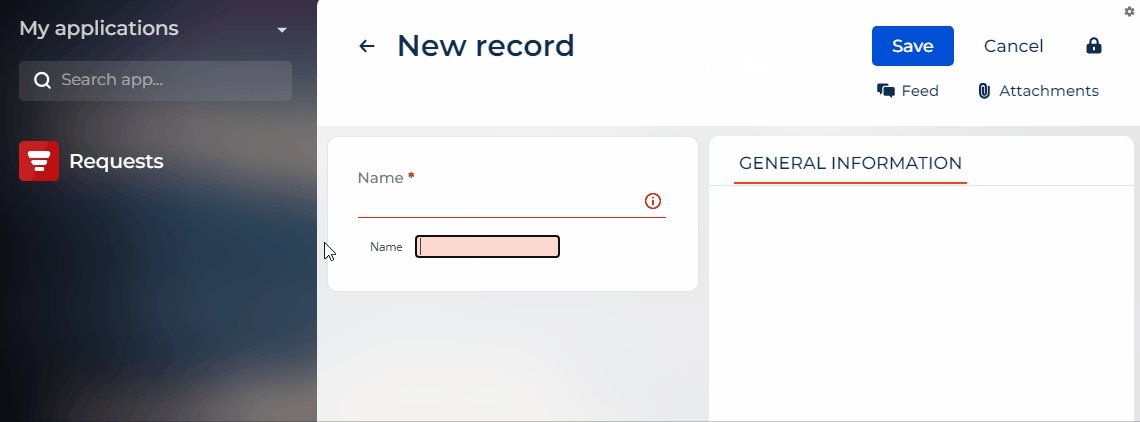
- В поле Название (Name) введите значение "Test".
- Удалите значение в пользовательском поле.
В результате выполнения примера на странице заявки отображается пользовательское поле. Название и значение пользовательского поля и поля Название (Name) совпадают. Поле реализовано с использованием внешнего пользовательского компонента на фреймворке Angular.

Далее вы можете переходить к добавлению внешнего пользовательского компонента в библиотеку Freedom UI дизайнера. Подробнее читайте в статье Добавить внешний пользовательский компонент в библиотеку Freedom UI дизайнера.
1. Реализовать внешний пользовательский компонент
Чтобы реализовать внешний пользовательский компонент, воспользуйтесь инструкцией, которая приведена в статье Реализовать внешний пользовательский компонент.
2. Реализовать поле ввода
Чтобы реализовать поле ввода, воспользуйтесь инструкцией, которая приведена в статье Реализовать бизнес-логику внешнего пользовательского компонента.
3. Реализовать валидацию поля ввода
Чтобы реализовать валидацию поля ввода, воспользуйтесь инструкцией, которая приведена в статье Реализовать валидацию во внешнем пользовательском компоненте.
4. Добавить компонент в библиотеку Freedom UI дизайнера
-
Настройте отображение компонента в библиотеке Freedom UI дизайнера.
- Перейдите в файл input.component.ts.
- В компонент импортируйте функциональность декоратора CrtInterfaceDesignerItem из библиотеки @creatio-devkit/common.
- Отметьте компонент декоратором CrtInterfaceDesignerItem со свойством toolbarConfig, которое отвечает за отображение элемента в библиотеке Freedom UI дизайнера.
- Загрузите изображение, которое планируется отображать в библиотеке Freedom UI дизайнера и в свойстве icon укажите путь к изображению, которое планируется отображать в библиотеке Freedom UI дизайнера. В нашем примере изображение содержится в каталоге input.
- Сохраните файл.
Полный исходный код файла input.component.ts - Выполните сборку проекта. Для этого в терминале командной строки Microsoft Visual Studio Code выполните команду npm run build.
В результате в каталог dist Angular-проекта будет добавлена сборка с именем sdk_remote_module_package.
Результат выполнения примера
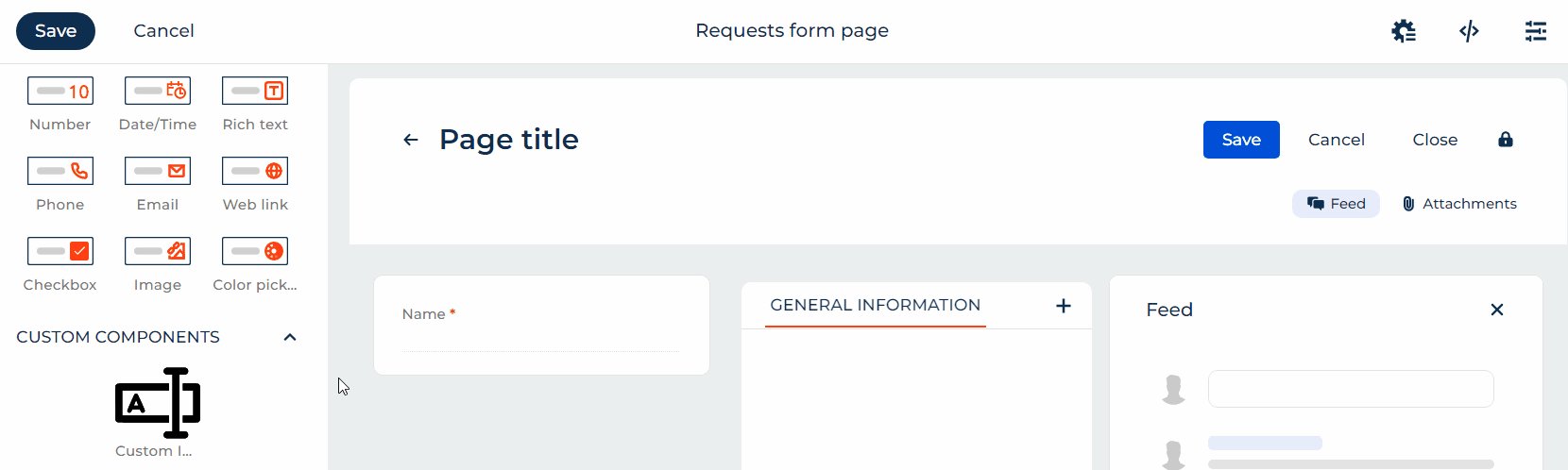
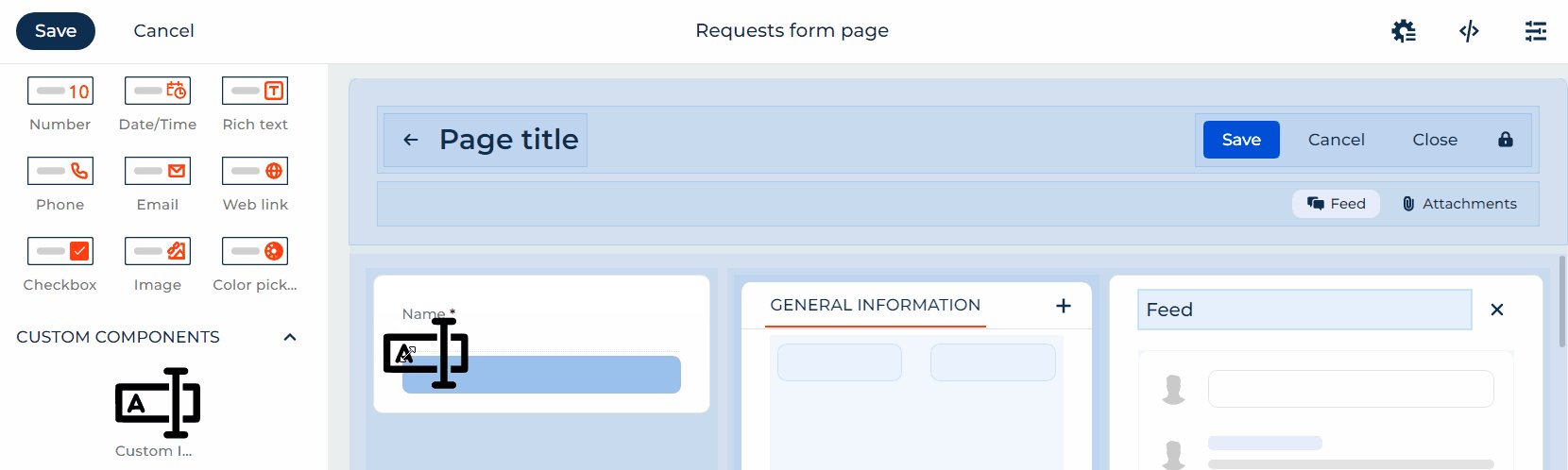
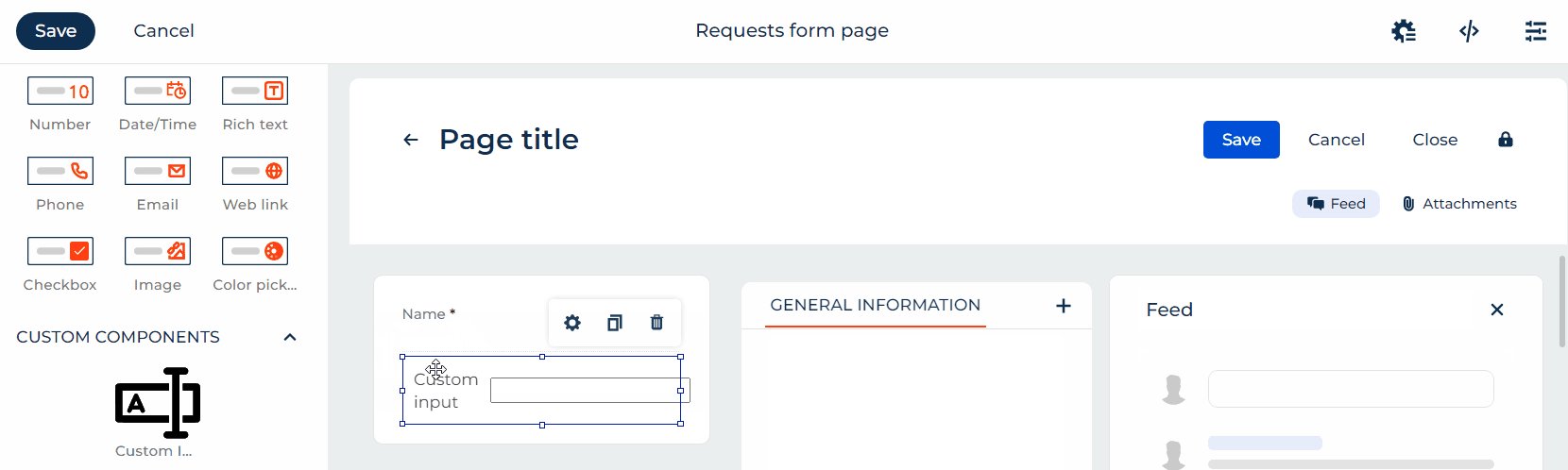
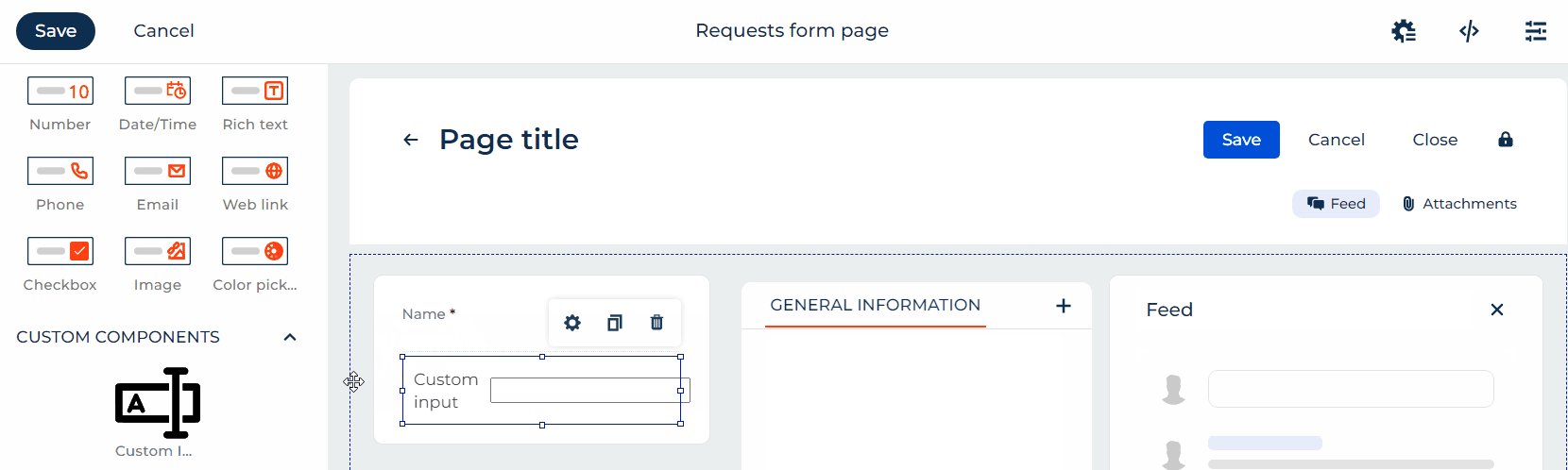
Чтобы посмотреть результат выполнения примера, в рабочей области страницы приложения Requests откройте страницу Страница записи Requests (Requests form page).
В результате выполнения примера компонент Пользовательский ввод (Custom input) отображается в библиотеке Freedom UI дизайнера в группе Пользовательские компоненты (Custom components).

Также внешний пользовательский компонент отображается во Freedom UI дизайнере при добавлении на холст.