Шаблон — это контент вашей рассылки, именно его увидят получатели. В Creatio вы можете создавать и редактировать как простые шаблоны, которые одинаково отобразятся у всех получателей (статический контент), так и шаблоны, содержимое которых будет отличаться для разных сегментов аудитории рассылки (динамический контент).
Для работы с шаблонами в Creatio предназначен специальный блочный редактор — дизайнер контента.
Дизайнер контента — визуальный редактор, позволяющий создавать и настраивать шаблоны рассылок, которые будут привлекательно выглядеть как на компьютере, так и на мобильных устройствах. Подробнее: Рекомендации по адаптивной верстке email-сообщения.
Вы можете использовать дизайнер контента для создания шаблонов со сложной структурой, таких как маркетинговые рассылки, новостные дайджесты, поздравительные открытки и т. п. Работа в дизайнере контента не требует глубокого знания HTML. Система автоматически формирует код для созданных вами писем.
В дизайнере вы будете работать с блоками контента — текстами, изображениями, кнопками, разделителями и их различными комбинациями. Рекомендуем перед началом работы просмотреть преднастроенные блоки и, если они не соответствуют вашим потребностям, то самостоятельно их отредактировать или создать новые. Вы можете персонализировать контент писем, чтобы выстроить доверительные отношения с клиентами и повысить лояльность к вашему бренду.
Создание шаблона рассылки можно представить в виде нескольких простых шагов:
- Формирование структуры письма из преднастроенных блоков.
- Добавление своего контента.
- Применение стилей и форматирования.
Описанные ниже настройки одинаковы для всех шаблонов, независимо от типа контента. Вы также можете загружать шаблоны, созданные в любом HTML-редакторе.
Создать новый шаблон
-
Перейдите в рабочее место Маркетинг и откройте раздел Email.
-
Нажмите Добавить и выберите тип рассылки, которую хотите создать — массовую рассылку или триггерное письмо.
-
На открывшеся странице заполните название новой рассылки.
-
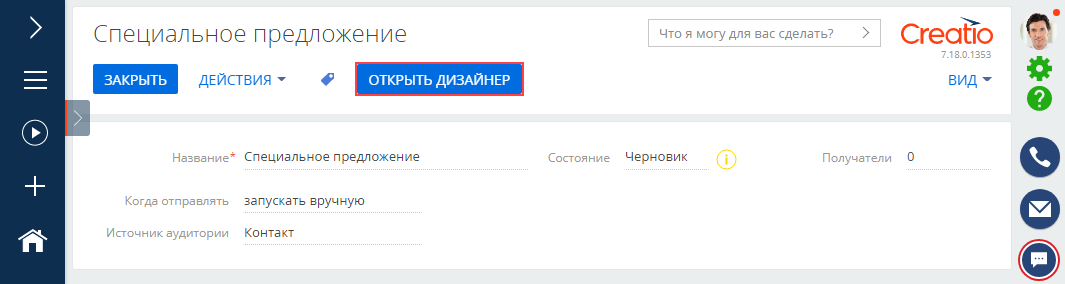
Нажмите кнопку Открыть дизайнер (Рис. 1). Новая рассылка будет автоматически сохранена.
Рис. 1 — Переход к настройке шаблона рассылки
-
Настройте структуру письма. Вы можете создать ее с нуля или использовать ранее настроенные шаблоны.
-
Чтобы создать структуру письма, следуйте инструкциям в блоке Настроить шаблон в дизайнере контента.
-
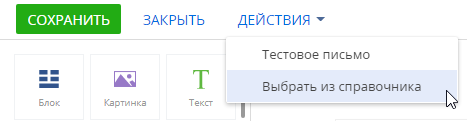
Чтобы использовать ранее настроенную структуру, нажмите Действия → Выбрать из справочника (Рис. 2). В открывшемся окне выберите шаблон структуры.
Рис. 2 — Добавление в письмо ранее настроенного шаблона
-
-
После того как будет сформирована структура шаблона, добавьте в него наполнение. Подробнее: Настроить шаблон в дизайнере контента
Настроить шаблон в дизайнере контента
-
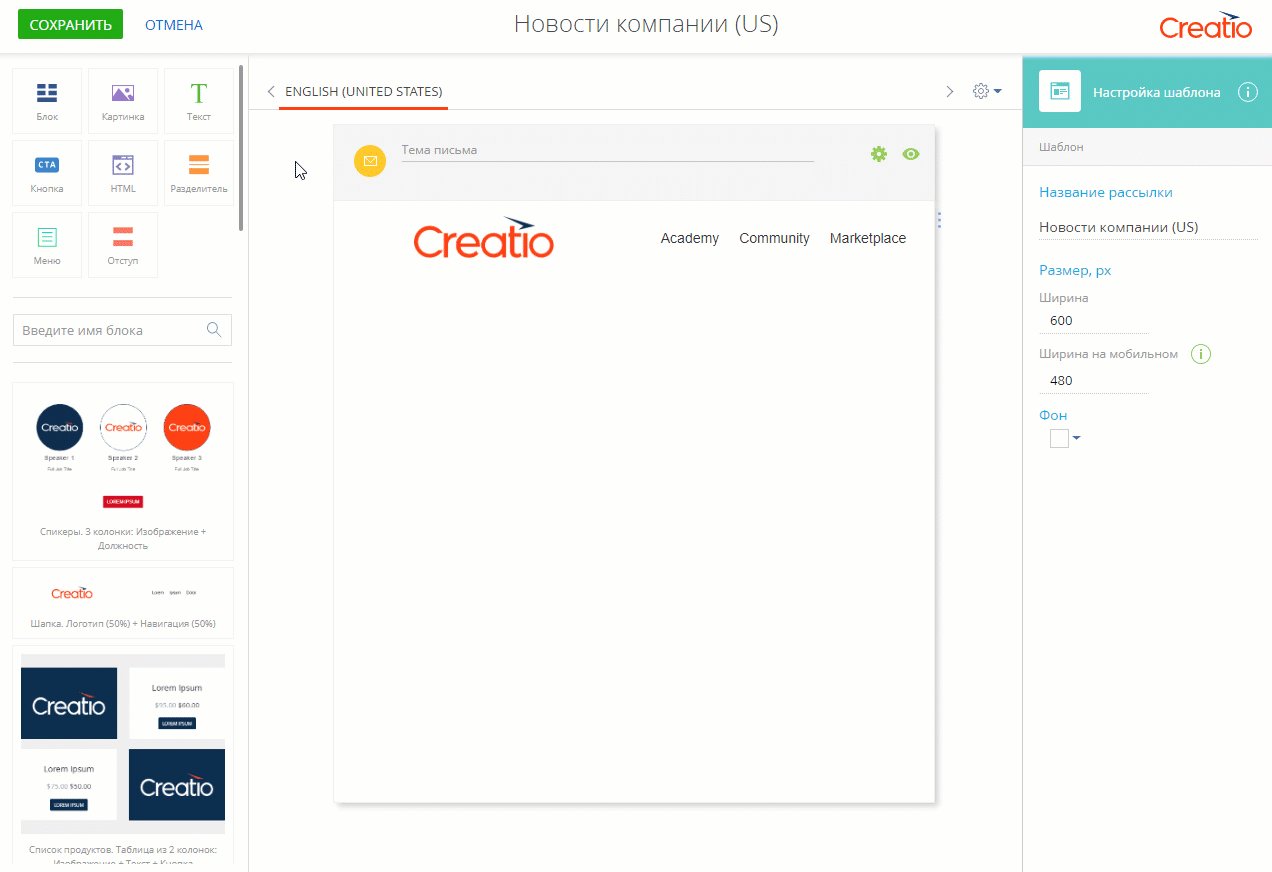
Настройте шапку письма (Рис. 3):
Рис. 3 — Добавление шапки в шаблон
-
Перетащите из библиотеки блоков в рабочую область блок “Шапка. Логотип (50%) + Навигация (50%)”.
-
Кликните по пункту меню для перехода к его настройке.
-
Для каждого из пунктов меню на панели настройки укажите ссылки для перехода. Чтобы использовать в ссылках url-адреса, удалите префикс “#”. Оставьте префикс для обработки значения как локального якоря.
-
Чтобы удалить лишние пункты меню, нажмите Меню →
 . Чтобы добавить пункты меню, нажмите Добавить ссылку.
. Чтобы добавить пункты меню, нажмите Добавить ссылку. -
Установите признак Гамбургер меню, чтобы на мобильных устройствах отобразить меню навигации в виде составного “гамбургера”.
-
Нажмите
 , чтобы установить для меню выравнивание по правому краю.
, чтобы установить для меню выравнивание по правому краю. -
Нажмите Секция и установите признак Обратный порядок колонок для мобильных, чтобы при отображении на мобильных устройствах сместить логотип под меню.
Если признак Обратный порядок колонок для мобильных не заполнен, то на мобильных устройствах изображение в левой колонке отобразится над меню.
-
-
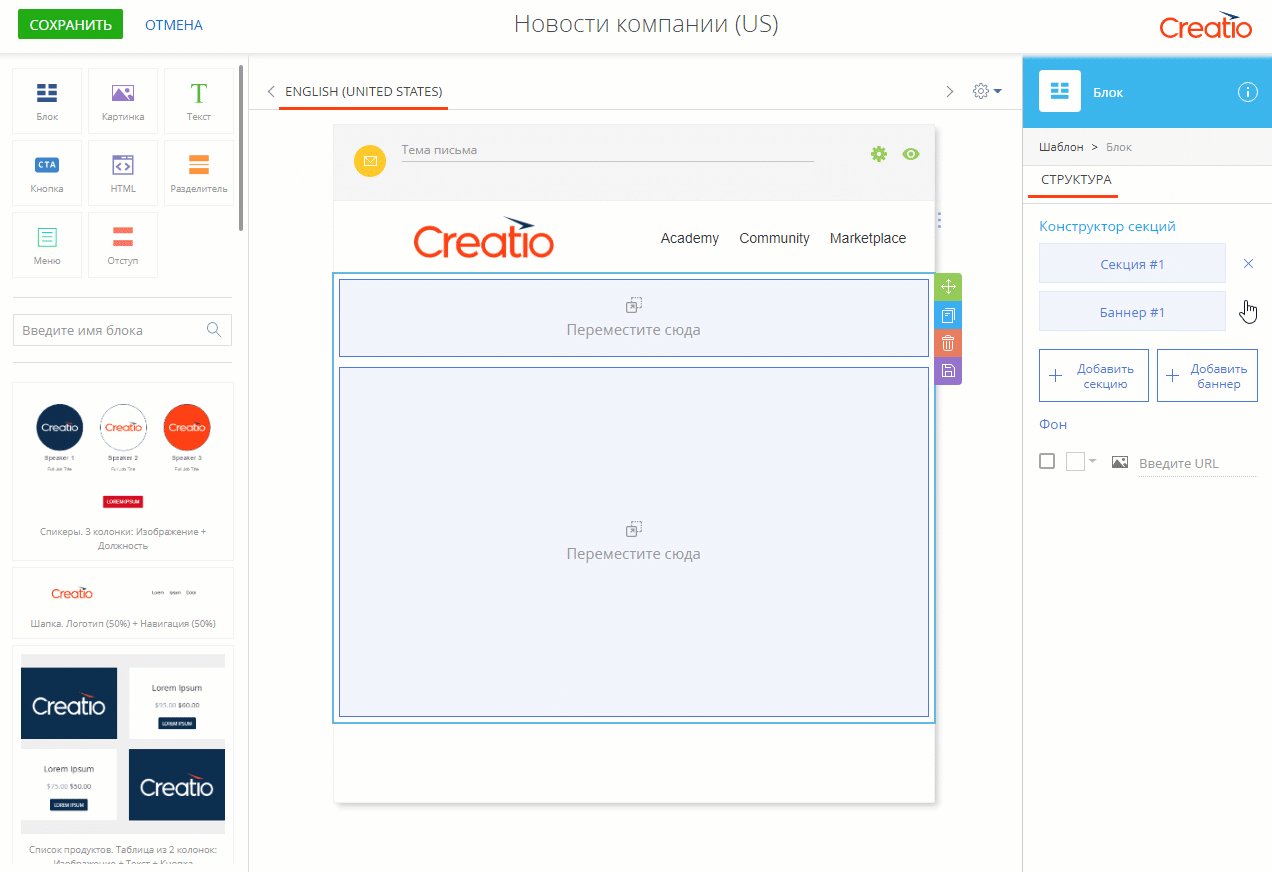
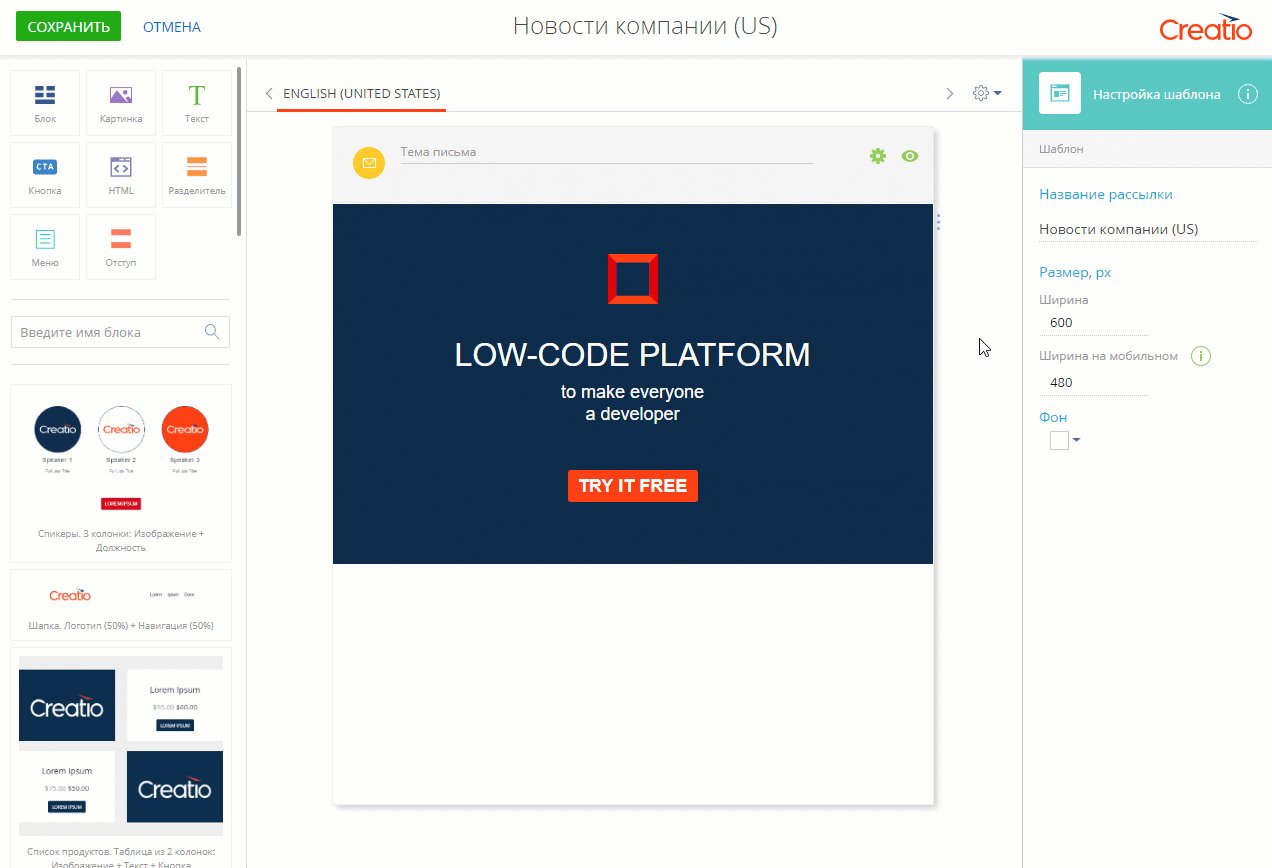
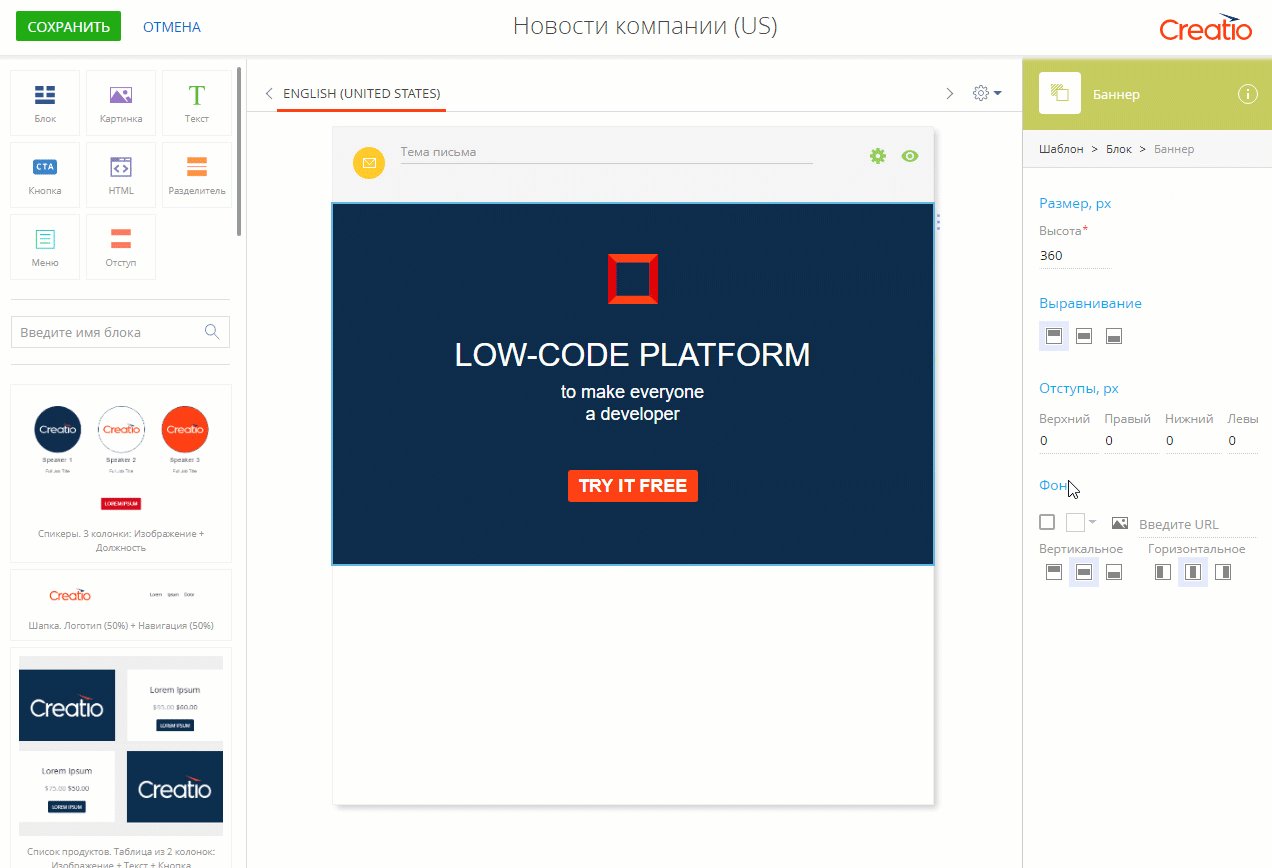
Настройте баннер (Рис. 4):
Рис. 4 — Добавление баннера
-
Перетащите из библиотеки элементов в рабочую область элемент Блок.
-
Нажмите Добавить баннер на панели настройки в правой части окна.
-
Чтобы удалить секцию, на панели настройки блока нажмите
 справа от Секция #1.
справа от Секция #1. -
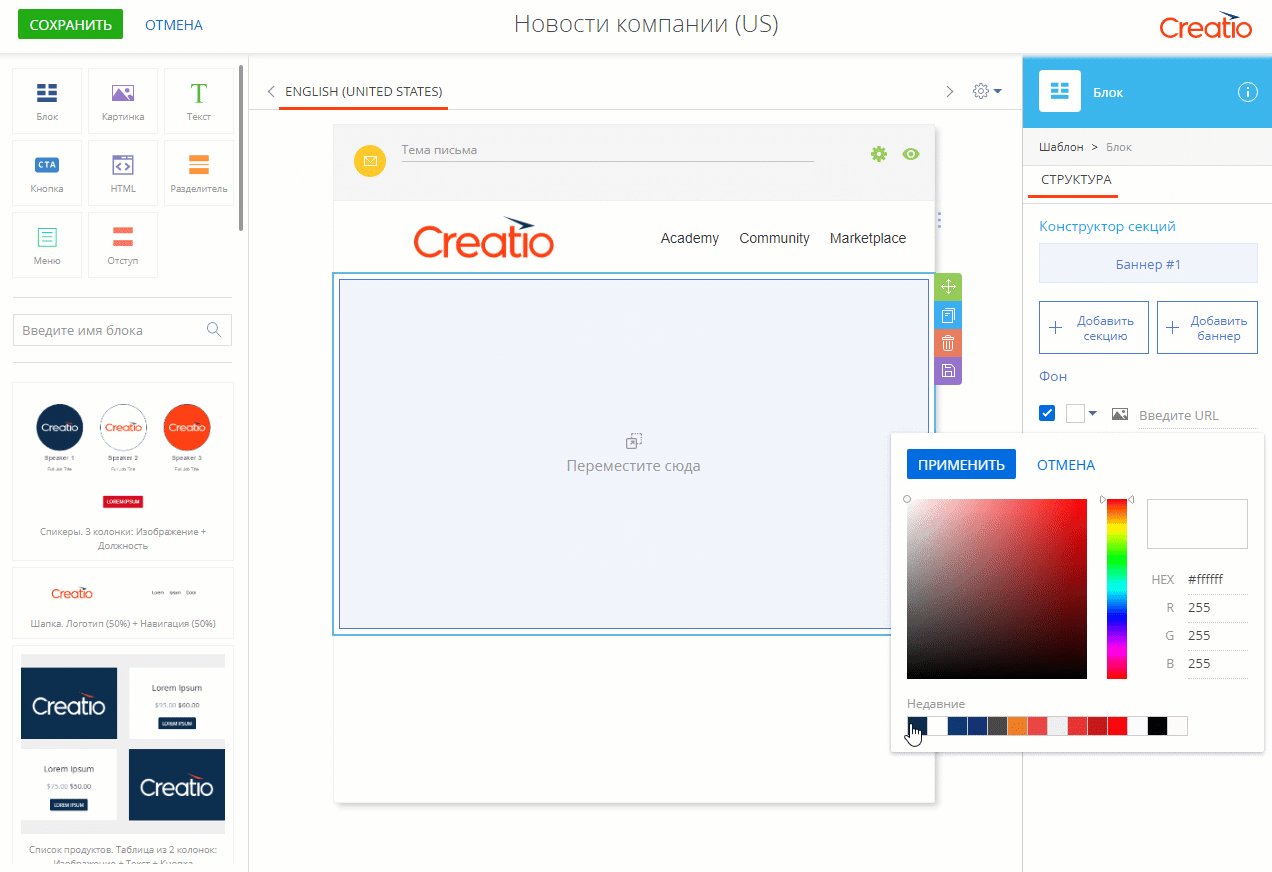
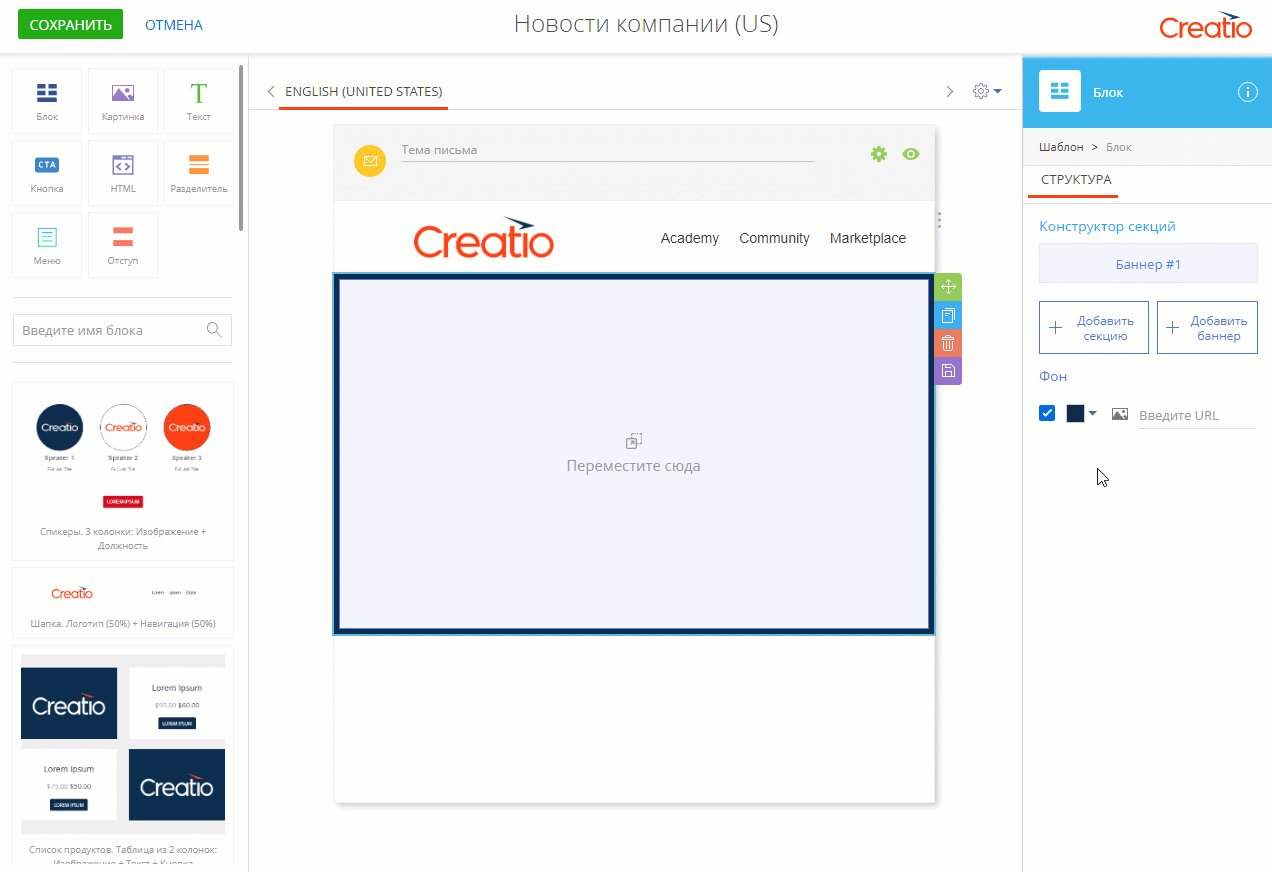
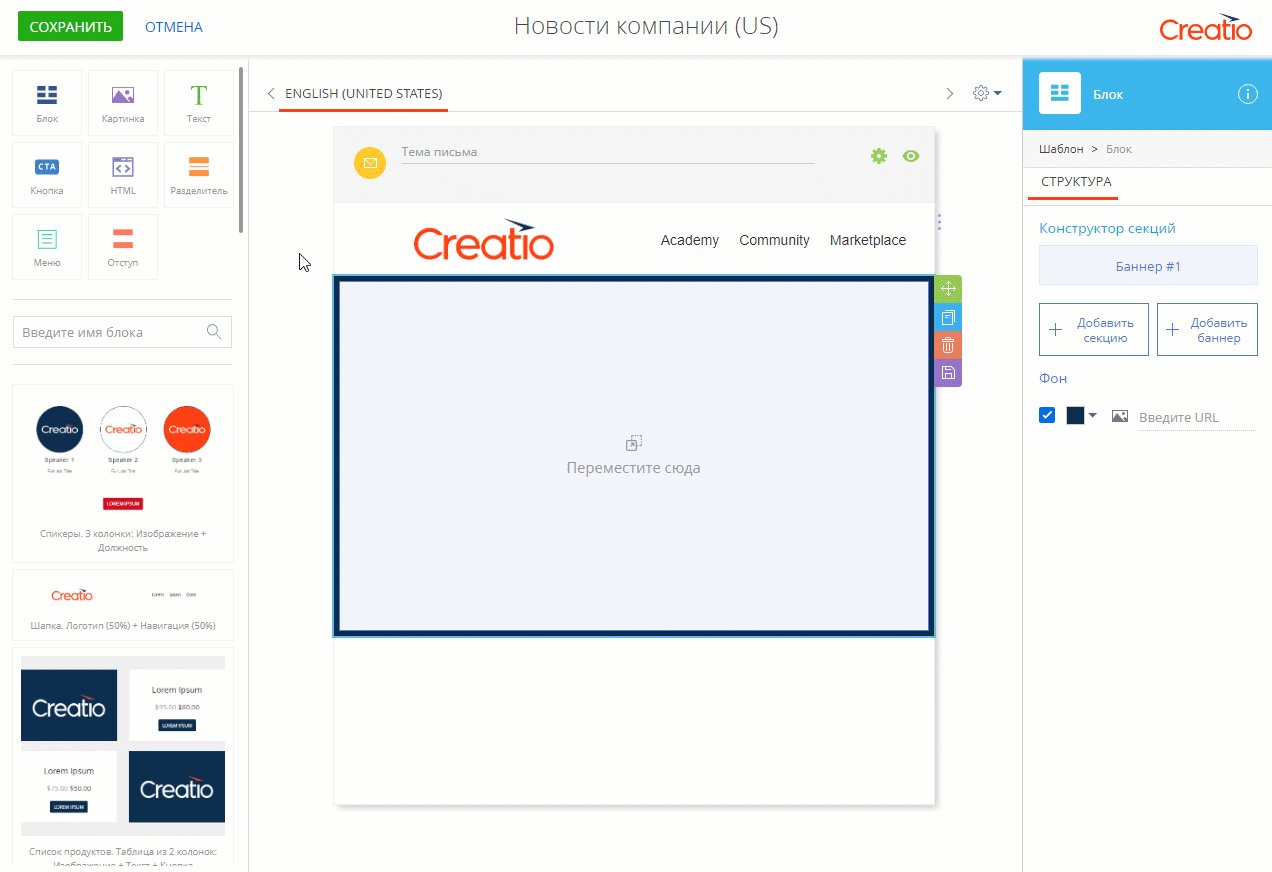
Установите признак в области настройки фона.
-
Нажмите
 , выберите цвет фона и нажмите Применить.
, выберите цвет фона и нажмите Применить.
-
-
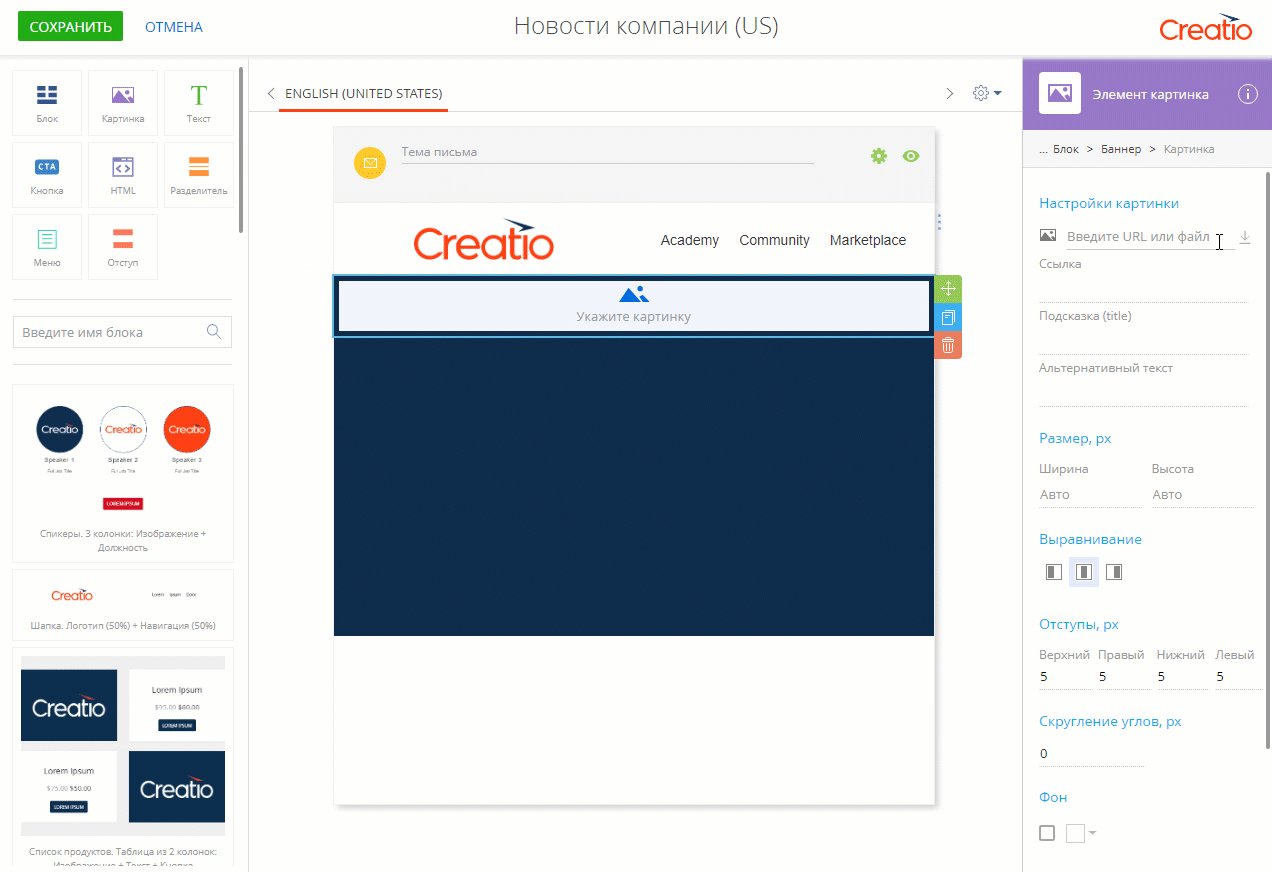
Добавьте изображение в верхнюю часть баннера (Рис. 5):
Рис. 5 — Добавление изображения
-
Перетащите элемент Картинка из библиотеки в рабочую область шаблона.
-
Нажмите
 , чтобы очистить поле
, чтобы очистить поле  на панели настройки элемента.
на панели настройки элемента. -
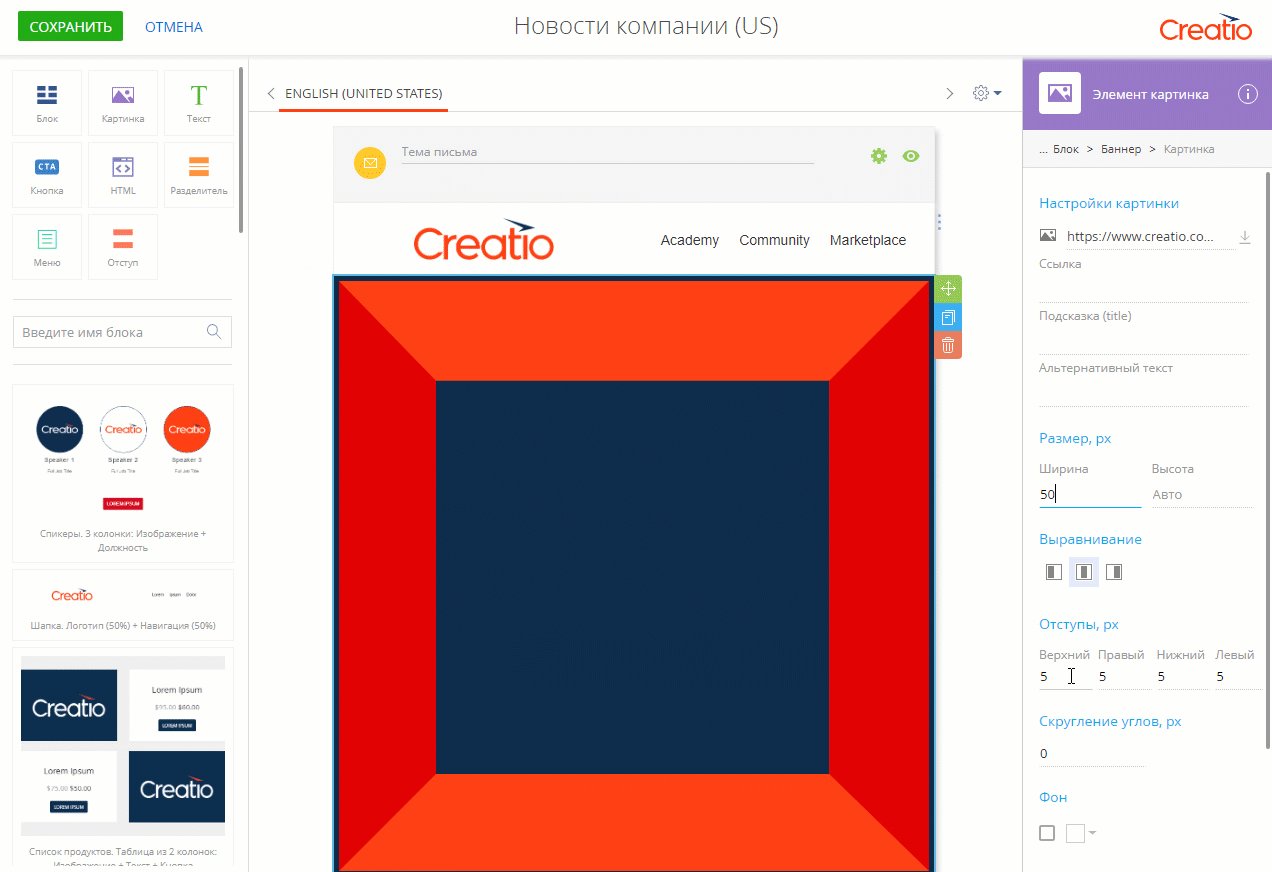
Загрузите изображение со своего компьютера или укажите URL-адрес изображения или URI данных, содержащий изображение.
-
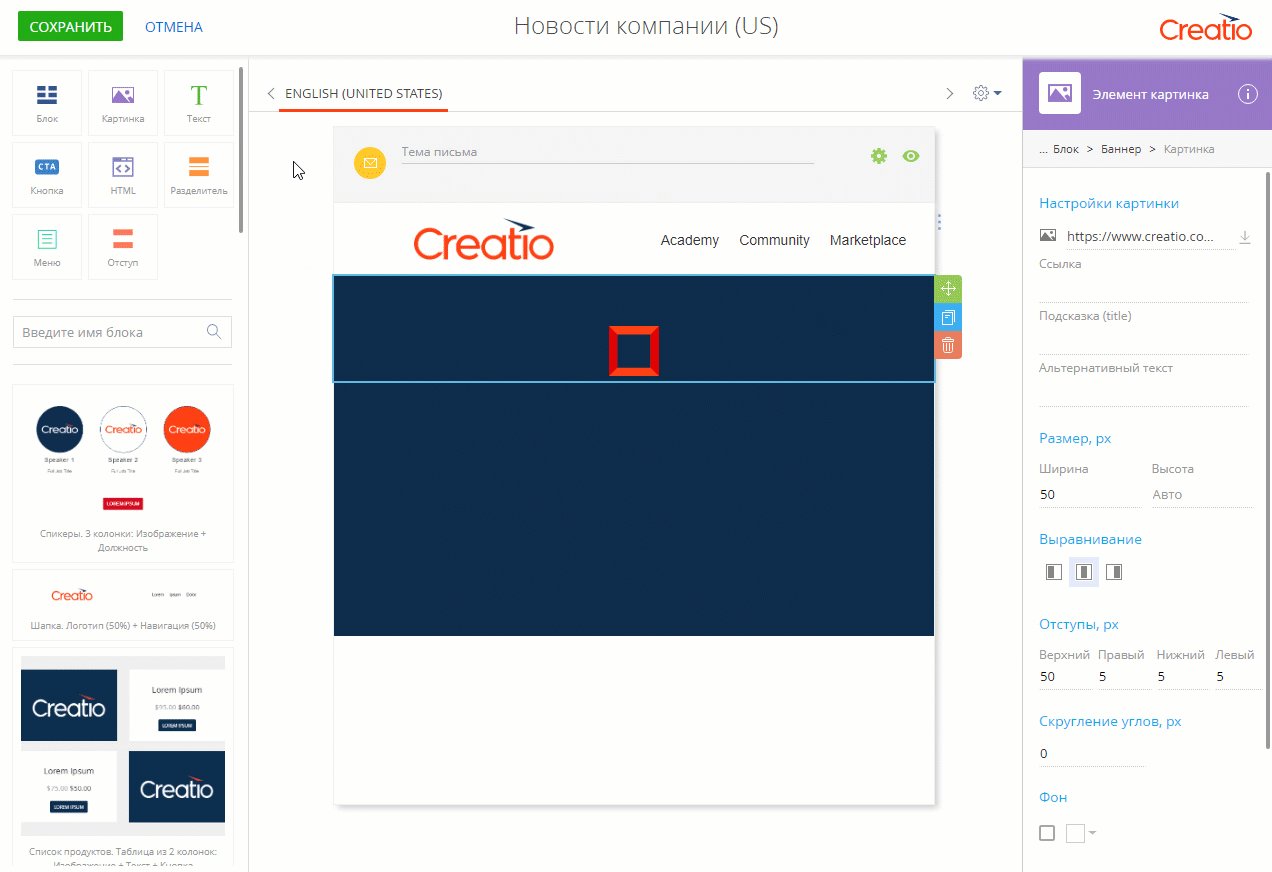
При необходимости укажите ширину и высоту изображения в области Размер, px.
-
Настройте отступы.
-
-
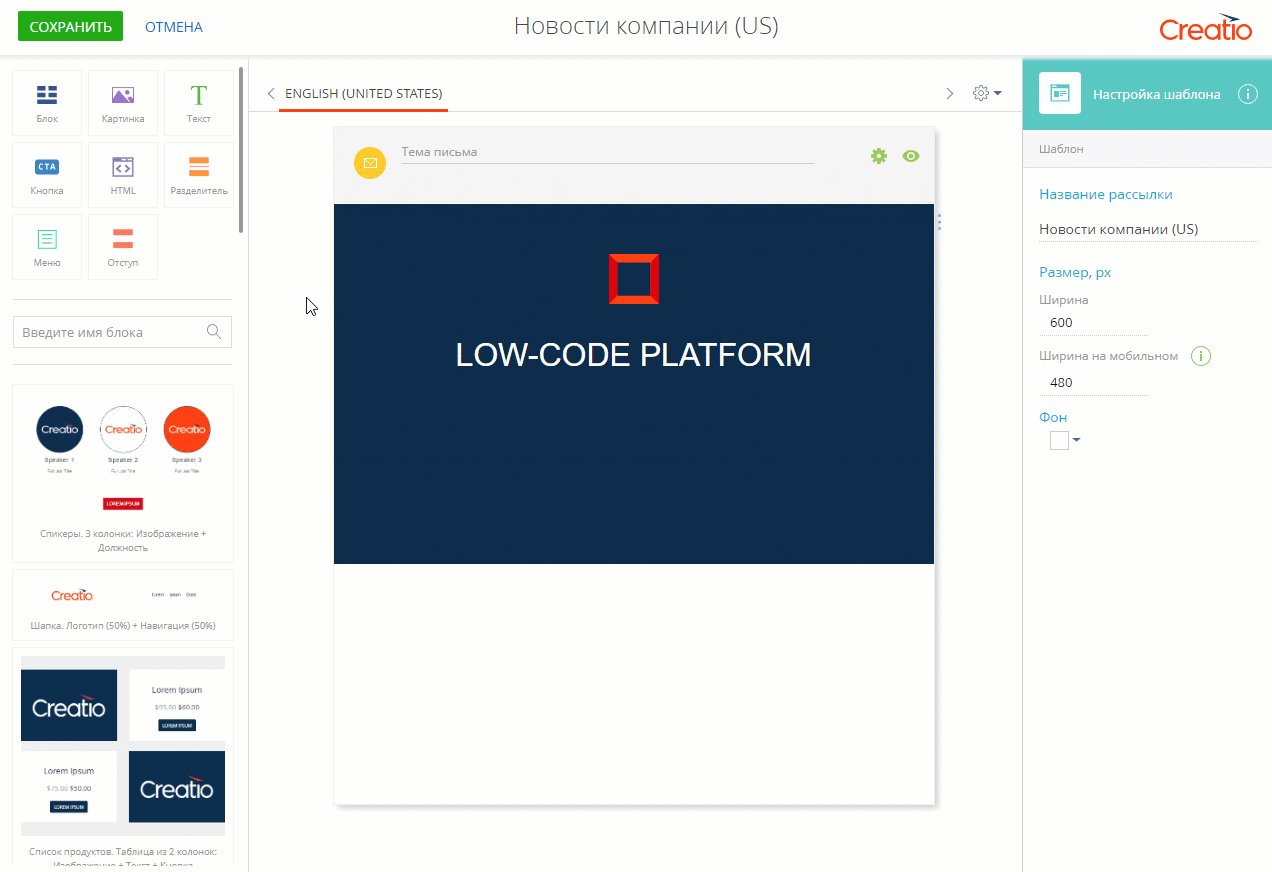
Добавьте заголовок в баннер (Рис. 6):
Рис. 6 — Добавление заголовка
-
Перетащите элемент Текст из библиотеки в рабочую область шаблона.
-
На панели настройки элемента в области Шрифт нажмите
 . В открывшемся окне выберите цвет шрифта и нажмите кнопку Применить.
. В открывшемся окне выберите цвет шрифта и нажмите кнопку Применить. -
Замените стандартный текст вашим заголовком.
-
В поле Размер, px укажите размер шрифта заголовка.
-
Нажмите
 , чтобы настроить выравнивание текста.
, чтобы настроить выравнивание текста. -
Настройте отступы.
-
-
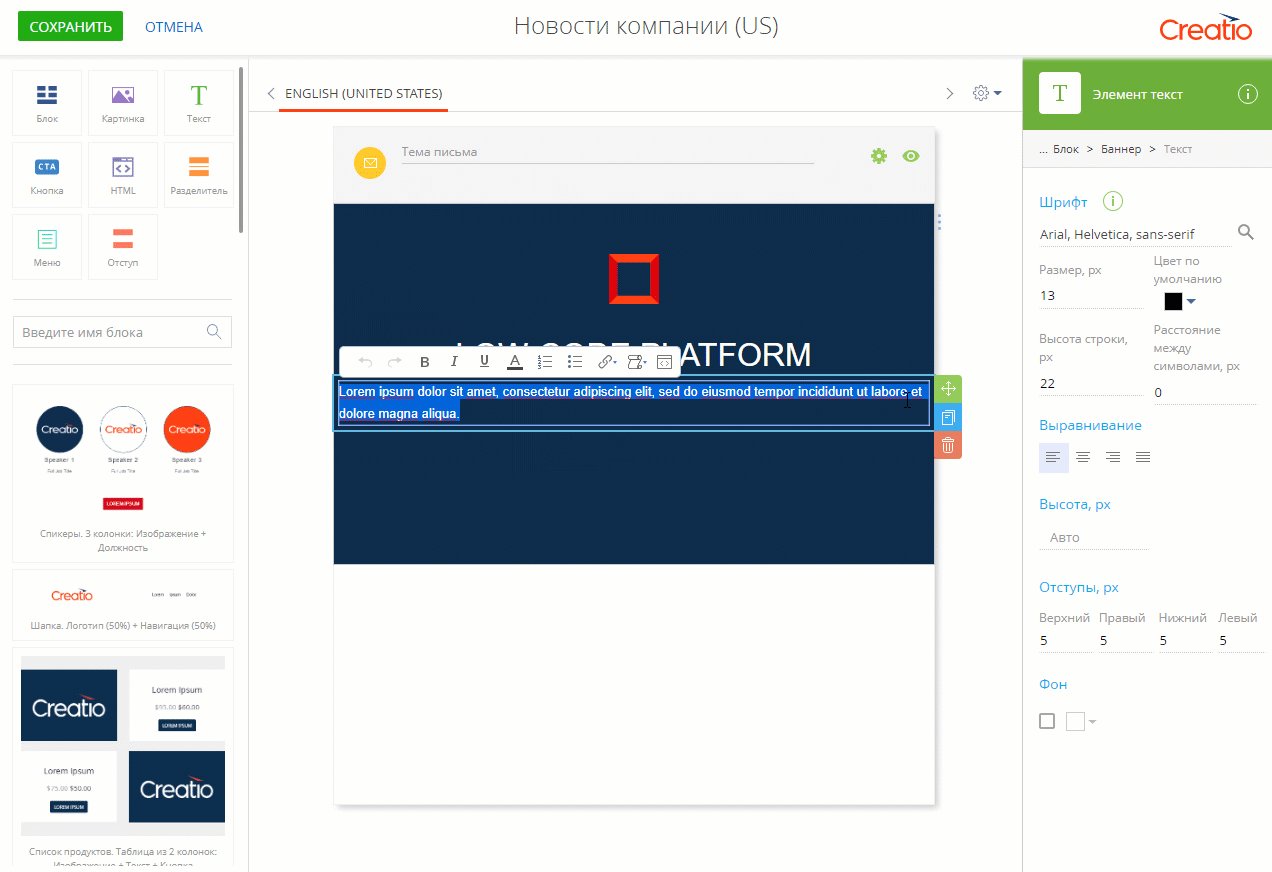
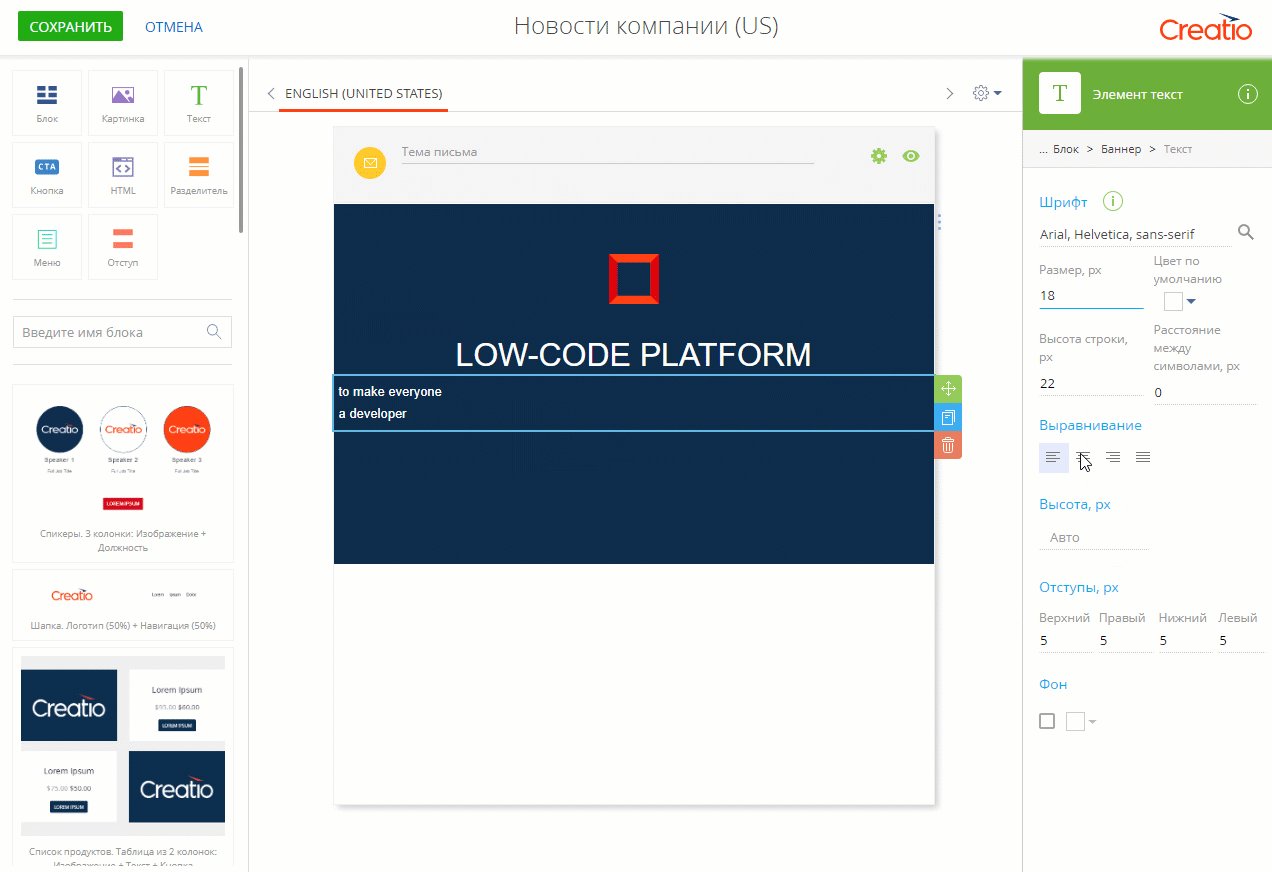
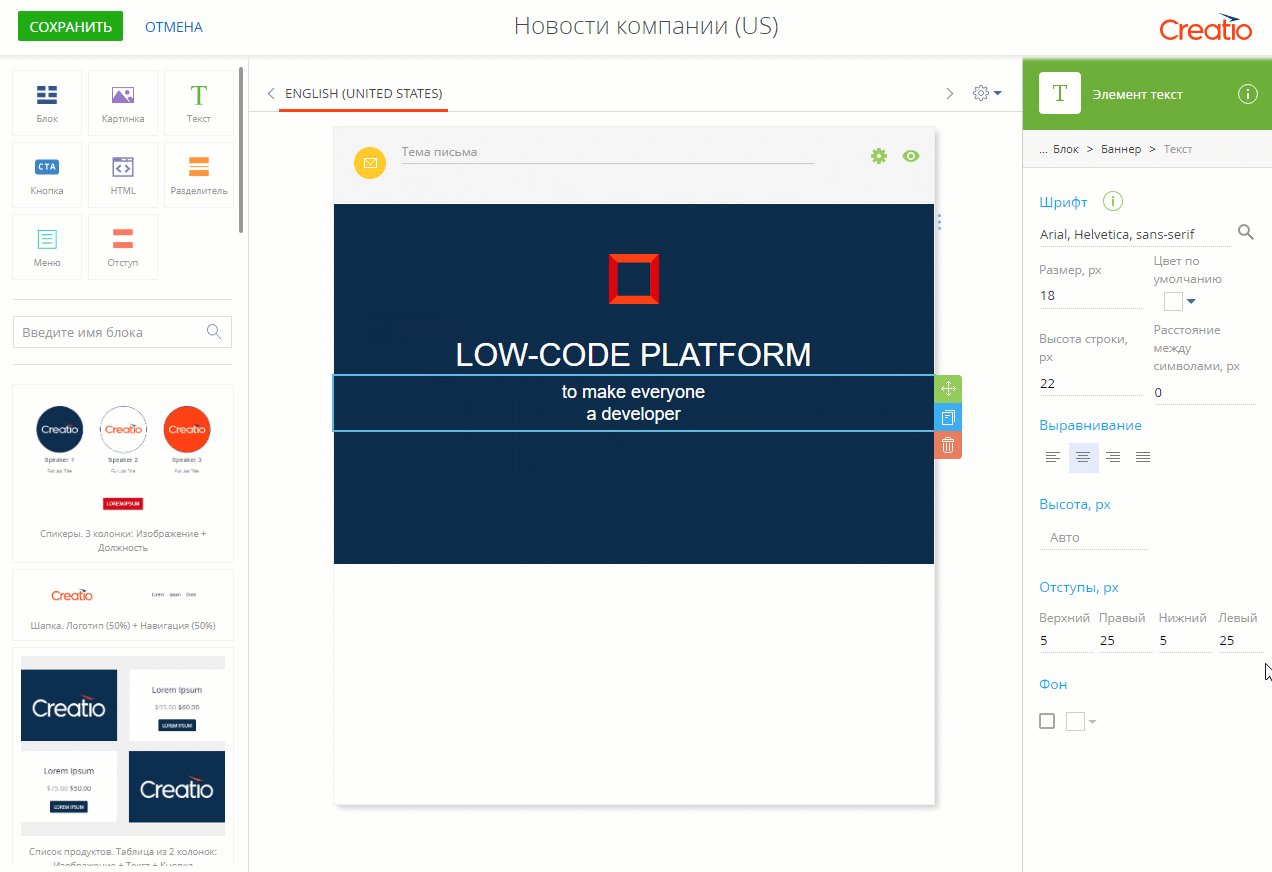
Добавьте подзаголовок в баннер (Рис. 7):
Рис. 7 — Добавление подзаголовка
-
Перетащите элемент Текст из библиотеки в рабочую область шаблона.
-
Повторите шаги b-f инструкции по настройке заголовка, но задайте меньший размер шрифта.
-
-
Добавьте кнопку в баннер (Рис. 8):
Рис. 8 — Добавление кнопки в баннер
-
Перетащите элемент Кнопка из библиотеки в рабочую область шаблона.
-
Замените стандартный текст вашим призывом к действию.
-
В поле Ссылка для перехода укажите URL-адрес, по которому должен выполняться переход.
-
На панели настройки элемента в области Шрифт нажмите
 . В открывшемся окне выберите цвет шрифта и нажмите кнопку Применить.
. В открывшемся окне выберите цвет шрифта и нажмите кнопку Применить.
-
-
Настройте отступы кнопки.
-
В области Фон нажмите
 . Укажите фон кнопки и нажмите кнопку Применить.
. Укажите фон кнопки и нажмите кнопку Применить. -
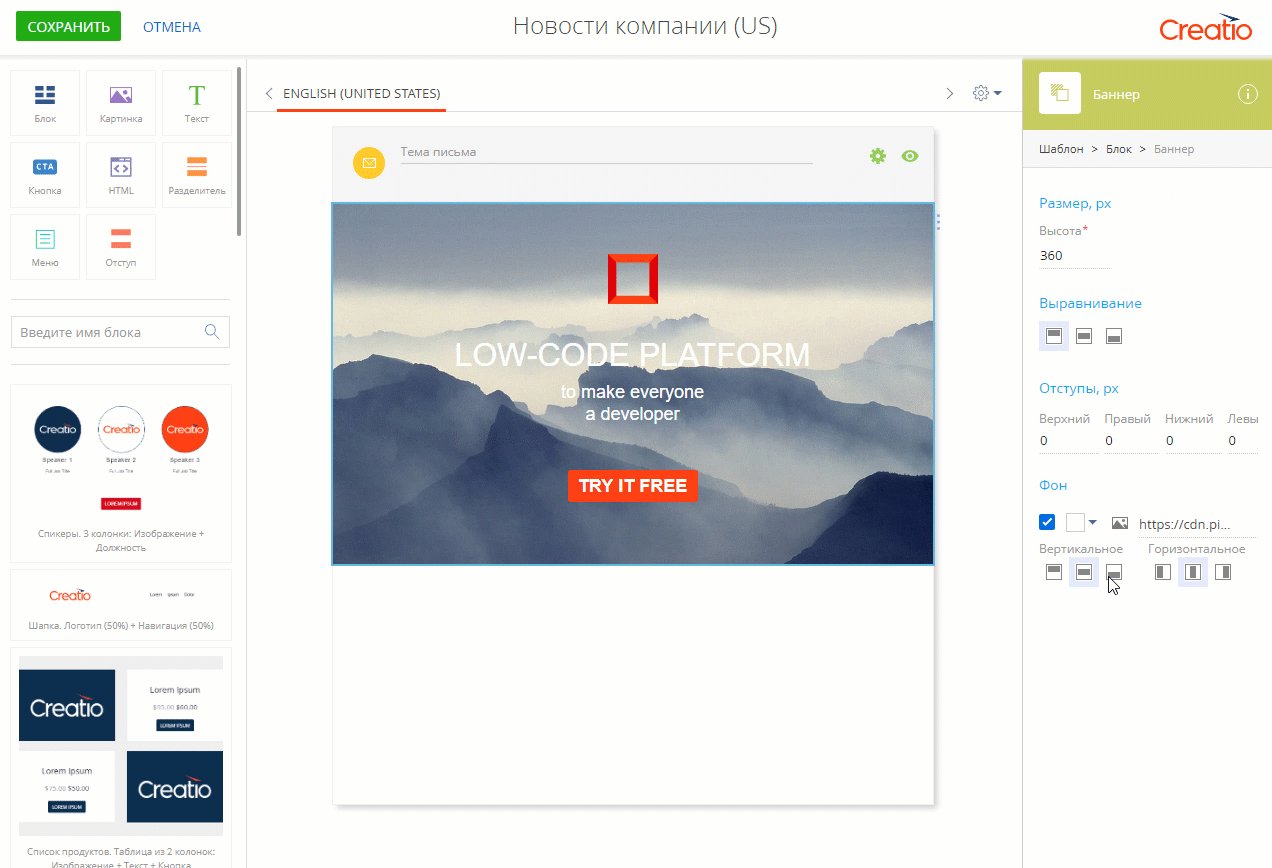
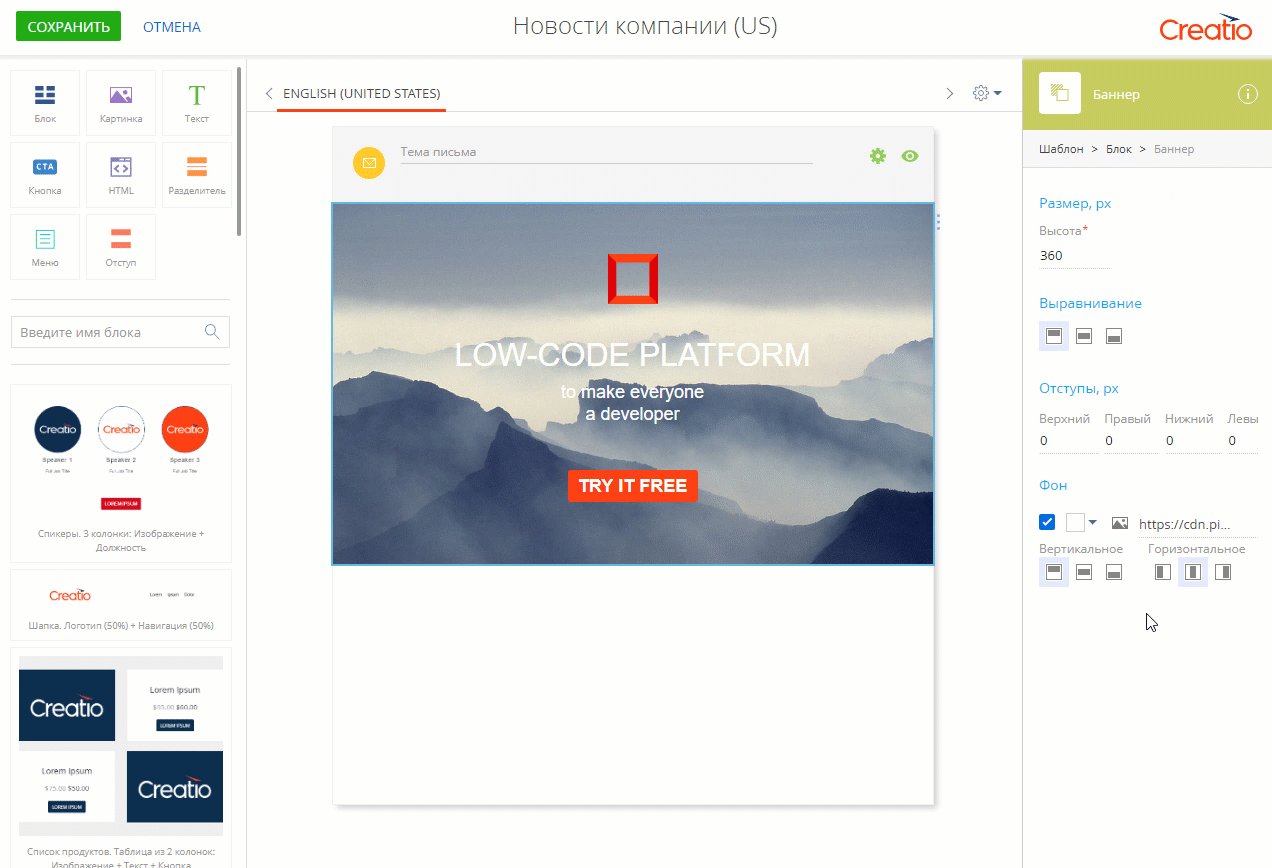
Добавьте в баннер фоновое изображение (Рис. 9):
Рис. 9 — Добавление фонового изображения в баннер
-
Откройте панель настройки баннера, вернувшись к ней по навигационной цепочке.
-
Нажмите
 , чтобы очистить поле
, чтобы очистить поле  в области Фон.
в области Фон. -
Загрузите изображение со своего компьютера или укажите URL-адрес изображения или URI данных, содержащий изображение.
-
Настройте выравнивание фонового изображения по вертикали кнопками
 ,
,  или
или  и по горизонтали кнопками
и по горизонтали кнопками  ,
,  или
или  .
.Фоновое изображение сохраняет соотношение сторон, но может растягиваться или уменьшаться, чтобы заполнить баннер. В зависимости от соотношения сторон баннера, вы можете указать для фоновой картинки выравнивание по горизонтали или по вертикали, но не оба одновременно.
-
-
Добавить подзаголовок (Рис. 10):
Рис. 10 — Добавление подзаголовка
-
Перетащите элемент Блок из библиотеки в рабочую область шаблона.
-
Перетащите элемент Блок из библиотеки в добавленный блок.
-
Замените стандартный текст вашим подзаголовком.
-
Укажите шрифт подзаголовка в области Шрифт.
-
В поле Размер, px укажите размер шрифта заголовка.
-
Нажмите
 , чтобы настроить выравнивание текста по центру.
, чтобы настроить выравнивание текста по центру.
-
-
Добавьте блок с описанием особенностей продукта (Рис. 11).
Рис. 11 — Добавление блока с описанием особенностей продукта
-
Перетащите в рабочую область преднастроенный блок “Список продуктов. 3 колонки: Изображение + Текст + Кнопка”.
-
Удалите ненужные элементы.
-
Замените стандартный текст в колонках описанием ваших продуктов.
-
-
Добавьте заключительный посыл (Рис. 12) аналогично тому, как вы добавляли подзаголовок после баннера на шаге 9.
Рис. 12 — Добавление заключительного посыла
-
Сохраните шаблон.
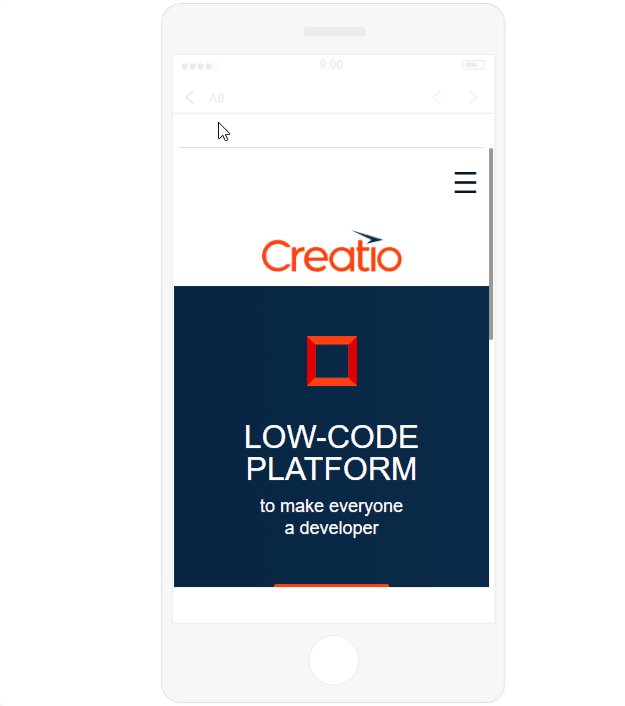
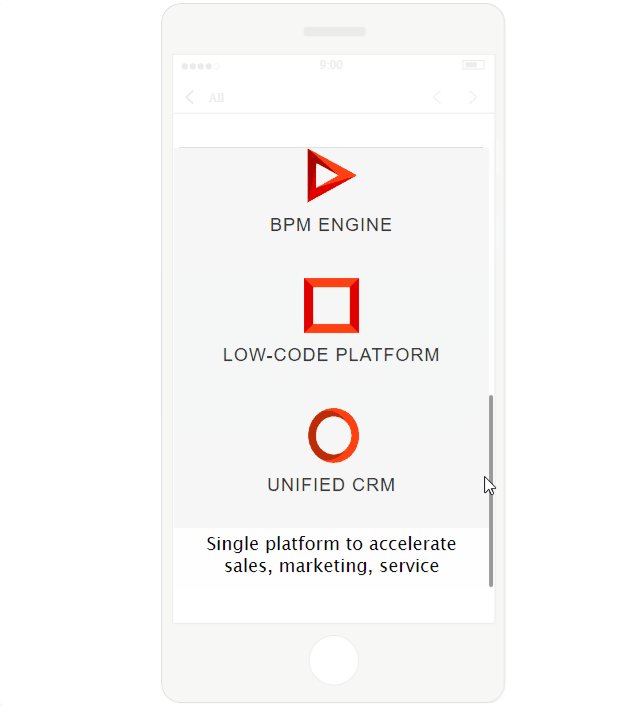
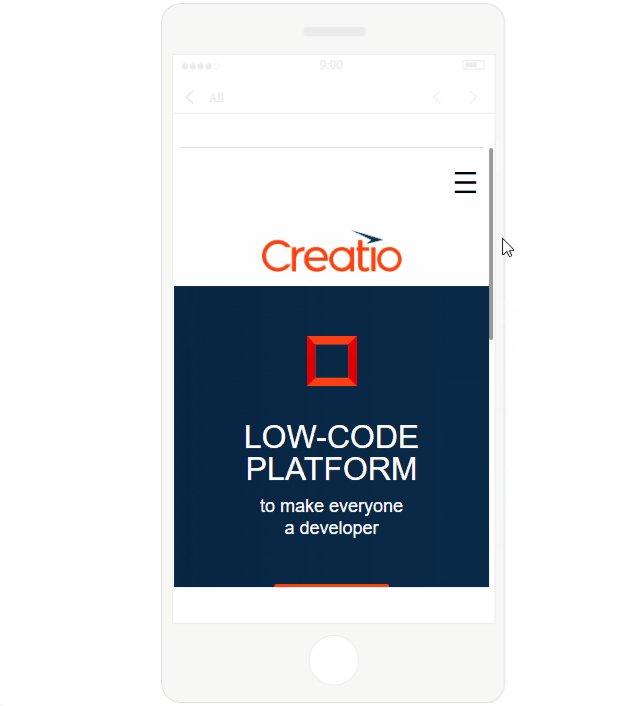
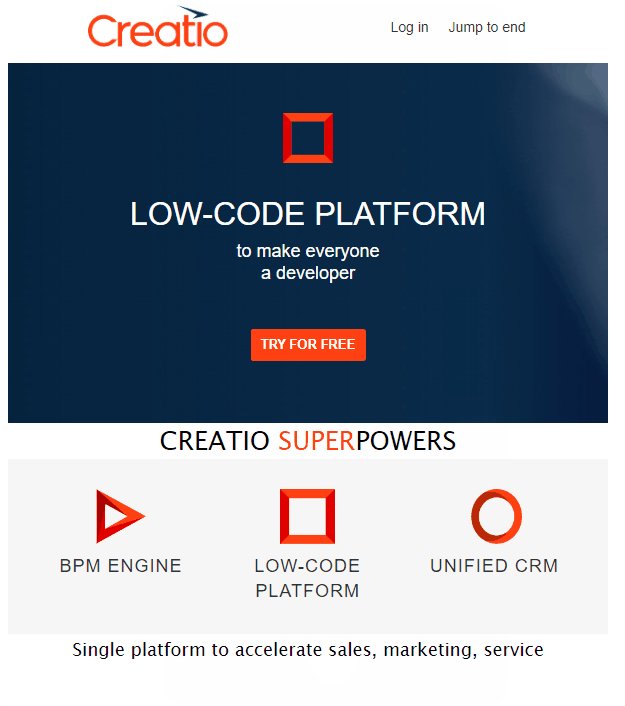
В результате будет создан новый шаблон новостной рассылки. Он по умолчанию оптимизирован для корректного отображения на компьютере и мобильных устройствах (Рис. 13).
Рис. 13 — Отображение шаблона на компьютере и мобильном устройстве