Добавление мультивалютного поля
Glossary Item Box

Общие сведения
Одной из распространенных задач конфигурирования системы является добавление на страницу элемента управления [Мультивалютное поле]. Этот элемент предоставляет пользователю возможность не просто вводить денежную сумму, но и указывать ее валюту. Также он позволяет фиксировать эквивалент суммы в базовой валюте, которая задана в настройках системы. При изменении валюты существующая сумма автоматически пересчитывается с учетом обменных курсов валют. На рисунке 1 представлено мультивалютное поле в интерфейсе системы.
Рис. 1. — Мультивалютное поле

Для добавления мультивалютного поля на страницу редактирования необходимо:
1. Добавить в схему объекта четыре колонки:
- колонку — справочник валюты;
- колонку курса валюты;
- колонку для хранения общей суммы в выбранной валюте;
- колонку для хранения суммы в базовой валюте.
К СВЕДЕНИЮ
В схеме объекта может быть определена только одна колонка — для хранения общей суммы в выбранной валюте. Остальные колонки могут являться виртуальными, если бизнес-задача не предполагает хранения в базе данных их значений. Они могут быть определены как атрибуты в схеме модели представления.
2. Указать в объявлении класса модели представления в качестве зависимостей три модуля:
- MoneyModule,
- MultiCurrencyEdit,
- MultiCurrencyEditUtilities.
3. Подключить к модели представления миксин Terrasoft.MultiCurrencyEditUtilities и инициализировать его в переопределенном методе init().
4. Добавить конфигурационный объект с настройками мультивалютного поля в массив diff схемы модели представления страницы редактирования. В нем в свойстве values кроме общих для всех элементов управления свойств должны содержаться свойства:
- primaryAmount — наименование колонки, которая содержит сумму в базовой валюте;
- currency — наименование колонки, которая ссылается на справочник валют;
- rate — наименование колонки, которая содержит курс валюты;
- generator — генератор элемента управления. Для мультивалютного поля необходимо указать MultiCurrencyEditViewGenerator.generate.
5. Добавить логику пересчета суммы в зависимости от валюты. Для этого применить механизм вычисляемых полей, подробно описанный в статье Добавление вычисляемых полей.
Описание примера
Необходимо добавить мультивалютное поле [Итого] на страницу редактирования проекта.
Исходный код
Пакет с реализацией примера можно скачать по ссылке.
Алгоритм реализации примера
1. Добавить в замещающую схему объекта необходимые колонки
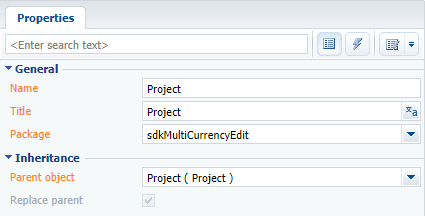
В пользовательском пакете создайте замещающую схему объекта [Проект] ([Project]) (рис. 2). Подробно создание замещающего объекта и добавление колонок описано в статье "Добавление нового поля".
Рис. 2. — Свойства замещающей схемы объекта

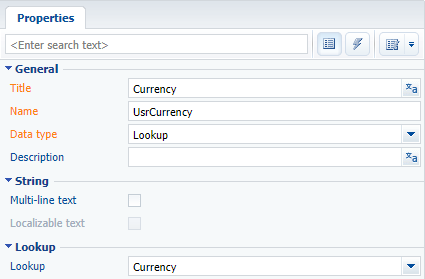
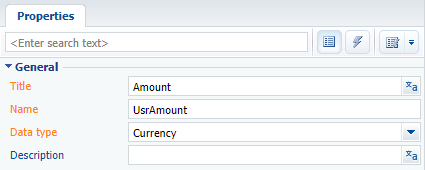
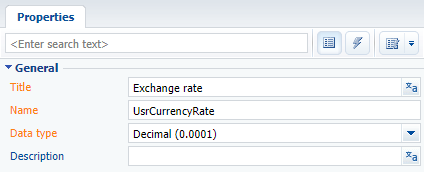
В замещающую схему добавьте четыре колонки, свойства которых приведены на рис. 3 — рис. 6. Свойства колонок в дизайнере объектов отображены в расширенном режиме.
Рис. 3. — Свойства колонки [UsrCurrency]

Рис. 4. — Свойства колонки [UsrAmount]

Рис. 5. — Свойства колонки [UsrPrimaryAmount]

Рис. 6. — Свойства колонки [UsrCurrencyRate]

Для колонки [UsrCurrency] добавьте значение по умолчанию - системная настройка [Базовая валюта] (рис. 7).
Рис. 7. — Значение по умолчанию для колонки [UsrCurrency]

2. В пользовательском пакете создать замещающую страницу редактирования проекта
Создайте замещающий клиентский модуль, в котором в качестве родительского объекта укажите схему [Страница редактирования проекта] ([Project edit page], ProjectPageV2) (рис. 8). Процесс создания замещающей страницы описан в статье "Создание клиентской схемы".
Рис. 8. — Свойства замещающей страницы редактирования [Проекты]

В объявлении класса модели представления в качестве зависимостей добавьте модули MoneyModule, MultiCurrencyEdit, MultiCurrencyEditUtilities (см. исходный код ниже).
3. Добавить необходимые атрибуты
В свойстве attributes схемы модели представления страницы редактирования определите атрибуты UsrCurrency, UsrCurrencyRate, UsrAmount, UsrPrimaryAmount, соответствующие добавленным колонкам схемы объекта.
Мультивалютный модуль работает только с колонкой Currency, поэтому дополнительно создайте атрибут Currency, в котором объявите виртуальную колонку. Эту колонку свяжите с созданной ранее колонкой UsrCurrency при помощи метода-обработчика.
Для корректной работы мультивалютного модуля добавьте атрибуты CurrencyRateList (коллкекция курсов валют) и CurrencyButtonMenuList (коллекция для кнопки выбора валюты) (см. исходный код ниже).
5. Подключить к модели представления миксин Terrasoft.MultiCurrencyEditUtilities
Объявите миксин Terrasoft.MultiCurrencyEditUtilities в свойстве mixins схемы модели представления страницы. Выполните его инициализацию в переопределенном методе init() схемы модели представления (см. исходный код ниже).
6. Реализовать логику пересчета суммы в зависимости от валюты.
В коллекцию methods схемы модели представления страницы добавьте методы-обработчики зависимостей атрибутов (см. исходный код ниже).
7. Добавить мультивалютное поле на страницу
В массив diff схемы модели представления страницы редактирования добавьте конфигурационный объект с настройками мультивалютного поля .
Исходный код замещающей схемы:
// В качестве зависимостей нужно указать модули // MoneyModule, MultiCurrencyEdit и MultiCurrencyEditUtilities. define("ProjectPageV2", ["MoneyModule", "MultiCurrencyEdit", "MultiCurrencyEditUtilities"], function(MoneyModule, MultiCurrencyEdit, MultiCurrencyEditUtilities) { return { // Название схемы объекта страницы редактирования. entitySchemaName: "Project", // Атрибуты модели представления. attributes: { // Валюта. "UsrCurrency": { // Тип данных атрибута — справочник. "dataValueType": this.Terrasoft.DataValueType.LOOKUP, // Конфигурация справочнка валют. "lookupListConfig": { "columns": ["Division", "Symbol"] } }, // Курс. "UsrCurrencyRate": { "dataValueType": this.Terrasoft.DataValueType.FLOAT, // Зависимости атрибута. "dependencies": [ { // Колонки, от которых зависит атрибут. "columns": ["UsrCurrency"], // Метод-обработчик. "methodName": "setCurrencyRate" } ] }, // Сумма. "UsrAmount": { "dataValueType": this.Terrasoft.DataValueType.FLOAT, "dependencies": [ { "columns": ["UsrCurrencyRate", "UsrCurrency"], "methodName": "recalculateAmount" } ] }, // Сумма в базовой валюте. "UsrPrimaryAmount": { "dependencies": [ { "columns": ["UsrAmount"], "methodName": "recalculatePrimaryAmount" } ] }, // Валюта — виртуальная колонка для совместимости с модулем MultiCurrencyEditUtilities. "Currency": { "type": this.Terrasoft.ViewModelColumnType.VIRTUAL_COLUMN, "dataValueType": this.Terrasoft.DataValueType.LOOKUP, "lookupListConfig": { "columns": ["Division"] }, "dependencies": [ { "columns": ["Currency"], "methodName": "onVirtualCurrencyChange" } ] }, // Коллекция курсов валют "CurrencyRateList": { dataValueType: this.Terrasoft.DataValueType.COLLECTION, value: this.Ext.create("Terrasoft.Collection") }, // Коллекция для кнопки выбора валюты "CurrencyButtonMenuList": { dataValueType: this.Terrasoft.DataValueType.COLLECTION, value: this.Ext.create("Terrasoft.BaseViewModelCollection") } }, // Миксины модели представления. mixins: { // Миксин управления мультивалютностью на странице редактирования. MultiCurrencyEditUtilities: "Terrasoft.MultiCurrencyEditUtilities" }, // Методы модели представления страницы. methods: { // Переопределение базового метода Terrasoft.BasePageV2.onEntityInitialized(). onEntityInitialized: function() { // Вызов родительской реализации метода onEntityInitialized. this.callParent(arguments); this.set("Currency", this.get("UsrCurrency"), {silent: true}); // Инициализация миксина управления мультивалютностью. this.mixins.MultiCurrencyEditUtilities.init.call(this); }, // Устанавливает курс валюты. setCurrencyRate: function() { //Загружает курс валют на дату начала проекта. MoneyModule.LoadCurrencyRate.call(this, "UsrCurrency", "UsrCurrencyRate", this.get("StartDate")); }, // Пересчитывает сумму. recalculateAmount: function() { var currency = this.get("UsrCurrency"); var division = currency ? currency.Division : null; MoneyModule.RecalcCurrencyValue.call(this, "UsrCurrencyRate", "UsrAmount", "UsrPrimaryAmount", division); }, // Пересчитывает сумму в базовой валюте. recalculatePrimaryAmount: function() { var currency = this.get("UsrCurrency"); var division = currency ? currency.Division : null; MoneyModule.RecalcBaseValue.call(this, "UsrCurrencyRate", "UsrAmount", "UsrPrimaryAmount", division); }, // Обработчик изменения виртуальной колонки валюты. onVirtualCurrencyChange: function() { var currency = this.get("Currency"); this.set("UsrCurrency", currency); } }, // Настройка визуализации мультивалютного поля на странице редактирования. diff: /**SCHEMA_DIFF*/[ // Метаданные для добавления поля [Сумма]. { // Операция добавления. "operation": "insert", // Мета-имя родительского контейнера, в который добавляется компонент. "parentName": "Header", // Поле добавляется в коллекцию компонентов // родительского контейнера. "propertyName": "items", // Мета-имя компонента схемы, над которым производится действие. "name": "UsrAmount", // Свойства, передаваемые в конструктор компонента. "values": { // Имя колонки модели представления, к которой выполняется привязка. "bindTo": "UsrAmount", // Расположение элемента в контейнере. "layout": { "column": 0, "row": 2, "colSpan": 12 }, // Наименование колонки, которая содержит сумму в базовой валюте. "primaryAmount": "UsrPrimaryAmount", // Наименование колонки, которая содержит валюту суммы. "currency": "UsrCurrency", // Наименование колонки, которая содержит курс валюты. "rate": "UsrCurrencyRate", // Свойство определяющее доступность для редактирования поля суммы в базовой валюте. "primaryAmountEnabled": false, // Генератор представления элемента управления. "generator": "MultiCurrencyEditViewGenerator.generate" } } ]/**SCHEMA_DIFF*/ }; });
После сохранения схемы и обновления страницы приложения на странице редактирования проекта появится мультивалютное поле [Итого] ([Amount]) (рис. 1). Значение поля будет автоматически пересчитано после выбора валюты из выпадающего списка (рис. 9).
Рис. 9. — Выпадающий список валют













