Действия по кастомизации полей страницы Freedom UI, которые позволяет выполнять Creatio 8 Atlas:
- Настроить условие отображения поля.
- Настроить условие блокировки поля.
- Настроить условие заполнения поля.
- Настроить условие обязательности поля.
- Реализовать валидацию значения поля.
- Реализовать конвертацию значения поля.
Настроить условие отображения поля
- На шаге 1 алгоритма кастомизации страницы Freedom UI при необходимости добавьте на страницу поле, для которого планируется настроить условие отображения.
-
На шаге 2 алгоритма кастомизации страницы Freedom UI настройте условие отображения поля на странице.
-
В секцию viewModelConfig добавьте атрибут, который хранит информацию.
Пример добавления атрибута SomeAttributeName в схему клиентского модуля страницы Freedom UI.
Секция viewModelConfig -
В секции viewConfigDiff привяжите свойство visible к соответствующему атрибуту модели. От изменения значения этого атрибута зависит отображение или скрытие поля на странице. Бизнес-логика изменения значения атрибута описывается в секции handlers. Свойство visible определяет видимость поля.
Пример привязки свойства visible к атрибуту $SomeAttributeName представлен ниже.
Секция viewConfigDiff -
В секцию handlers добавьте пользовательскую реализацию обработчика системного запроса crt.HandleViewModelAttributeChangeRequest. Обработчик выполняется при изменении значения любого атрибута (в т. ч. при загрузке значений атрибутов из источника данных). В зависимости от значения атрибута (true или false), обработчик выполняет разную бизнес-логику.
Пример обработчика запроса crt.HandleViewModelAttributeChangeRequest, логика выполнения которого зависит от значения атрибута SomeAttributeName, представлен ниже.
Секция handlers
-
Подробный пример настройки условия отображения поля приведен в статье Настроить условие отображения поля на странице.
Настроить условие блокировки поля
Ниже описана настройка условия блокировки поля на странице на front-end стороне приложения. Чтобы настроить условие блокировки поля на странице на back-end стороне приложение, воспользуйтесь инструкцией, которая описана в блоке статей Управление доступом.
Чтобы настроить условие блокировки поля на странице на front-end стороне:
- На шаге 1 алгоритма кастомизации страницы Freedom UI при необходимости добавьте на страницу поле, для которого планируется настроить условие блокировки.
-
На шаге 2 алгоритма кастомизации страницы Freedom UI настройте условие блокировки поля на странице.
- В секцию viewModelConfig добавьте атрибут, который хранит информацию. Добавление атрибута аналогично описанному в алгоритме настройки условия отображения поля.
- В секции viewConfigDiff привяжите свойство readonly к соответствующему атрибуту модели. Привязка свойства аналогична описанной в алгоритме настройки условия отображения поля. Вместо свойства visible используйте свойство readonly, которое определяет блокировку поля для редактирования.
- В секцию handlers добавьте пользовательскую реализацию обработчика системного запроса crt.HandleViewModelAttributeChangeRequest. Реализация обработчика аналогична описанной в алгоритме настройки условия отображения поля.
Подробный пример настройки условия блокировки поля приведен в статье Настроить условие блокировки поля на странице.
Настроить условие заполнения поля
- На шаге 1 алгоритма кастомизации страницы Freedom UI при необходимости добавьте на страницу поле, для которого планируется настроить условие заполнения.
- На шаге 2 алгоритма кастомизации страницы Freedom UI настройте условие заполнения поля на странице. Для этого в секцию handlers добавьте пользовательскую реализацию обработчика системного запроса crt.HandleViewModelAttributeChangeRequest. Реализация обработчика аналогична описанной в алгоритме настройки условия отображения поля.
Подробный пример настройки условия заполнения поля приведен в статье Настроить условие заполнения поля на странице.
Настроить условие обязательности поля
- На шаге 1 алгоритма кастомизации страницы Freedom UI при необходимости добавьте на страницу поле, для которого планируется настроить условие обязательности.
-
На шаге 2 алгоритма кастомизации страницы Freedom UI настройте условие обязательности поля на странице.
-
В секции viewModelConfig привяжите валидатор с типом crt.Required к атрибуту модели. Валидатор проверяет заполнение значения атрибута.
Пример привязки валидатора с типом crt.Required к атрибуту модели приведен ниже.
Секция viewModelConfig -
В секцию handlers добавьте пользовательскую реализацию обработчика системного запроса crt.HandleViewModelAttributeChangeRequest. Обработчик выполняется при изменении значения любого атрибута (в т. ч. при загрузке значений атрибутов из источника данных). В зависимости от значения атрибута (true или false), обработчик выполняет разную бизнес-логику.
Пример обработчика запроса crt.HandleViewModelAttributeChangeRequest, логика выполнения которого зависит от значения атрибута SomeAttributeName, представлен ниже.
Секция handlers
-
Подробный пример настройки условия обязательности поля приведен в статье Настроить условие обязательности поля на странице.
Реализовать валидацию значения поля
Валидаторы — функции проверки корректности значения атрибута ViewModel. Например, проверка значения поля записи на соответствие установленным условиям. Для реализации валидаторов необходимо использовать секцию validators схемы страницы Freedom UI. Создание страницы Freedom UI описано в статье Клиентский модуль.
Валидаторы применяются к атрибутам ViewModel, а не к визуальным элементам. Примеры валидаторов: MaxLengthValidator, MinLengthValidator, RequiredValidator.
Чтобы реализовать валидацию значения поля на странице:
- На шаге 1 алгоритма кастомизации страницы Freedom UI при необходимости добавьте на страницу поле, валидацию значения которого планируется выполнять.
-
На шаге 2 алгоритма кастомизации страницы Freedom UI реализуйте валидацию значения поля на странице.
-
В секции validators реализуйте пользовательский валидатор.
Секция validators позволяет задекларировать:
- Валидатор.
- Функцию валидатора (function (config)).
- Параметры валидатора ("params").
- Асинхронность валидатора (значение флага async).
Пример декларации пользовательского валидатора usr.SomeValidatorName приведен ниже.
Секция validatorsmessage — свойство, которое позволяет задать пользовательское сообщение об ошибке.
-
В секции viewModelConfig привяжите валидатор к атрибуту или нескольким атрибутам модели, задав разные параметры для каждого из атрибутов. Для этого в соответствующем атрибуте секции viewModelConfig укажите ключ validators, в котором задайте название валидатора и его параметры.
Пример привязки валидатора usr.SomeValidatorName к атрибутам SomeAttributeName1 и SomeAttributeName2 модели приведен ниже.
Секция viewModelConfigПриоритет параметра message конфигурационного объекта атрибута выше, чем приоритет соответствующего параметра валидатора. Т. е. для атрибутов, у которых задан параметр message, сообщение об ошибке генерируется из параметра, а не из тела валидатора.
В случае получения ошибки, для атрибута SomeAttributeName1 выводится значение локализируемой строки SomeAttributeName1String, которая указана в атрибуте, а для атрибута SomeAttributeName2 — значение Some message., которое указано в теле валидатора.
-
Чтобы отключить валидатор, для свойства disabled соответствующего валидатора установите значение true (disabled: true).
Подробный пример использования валидатора приведен в статье Реализовать валидацию значения поля на странице.
Реализовать конвертацию значения поля
Конвертеры — функции преобразования значения атрибута ViewModel, который привязан к свойству визуального компонента, в другое значение. Конвертеры, которые предоставляет Creatio 8 Atlas, являются аналогом Angular pipes. Подробнее читайте в официальной документации Angular. Для реализации конвертеров необходимо использовать секцию converters схемы страницы Freedom UI. Создание страницы Freedom UI описано в статье Клиентский модуль. Примеры конвертеров: crt.InvertBooleanValue, crt.ToBoolean.
Особенности использования конвертеров:
- Применяются только в режиме RunTime.
- Не применяются к константам.
Чтобы реализовать конвертацию значения поля на странице:
- На шаге 1 алгоритма кастомизации страницы Freedom UI при необходимости добавьте на страницу поле, конвертацию значения которого планируется выполнять.
-
На шаге 2 алгоритма кастомизации страницы Freedom UI реализуйте конвертацию значения поля на странице.
-
В секции converters реализуйте пользовательский конвертер.
Пример декларации конвертера usr.SomeConverterName приведен ниже.
Секция converters -
В секции viewConfigDiff после имени атрибута, к которому планируется применить конвертер, поставьте вертикальную черту и укажите тип конвертера.
Пример применения конвертера usr.SomeConverterName к атрибуту $SomeAttributeName приведен ниже.
Секция viewConfigDiffКроме простых конвертеров, Creatio 8 Atlas позволяет использовать цепочку конвертеров. Цепочка конвертеров — несколько конвертеров, которые применяются к атрибуту в одном свойстве.
Пример применения цепочки конвертеров (crt.ToBoolean и crt.InvertBooleanValue) к атрибуту $SomeAttributeName приведен ниже.
Секция viewConfigDiffCreatio позволяет задать параметры для конвертера. Использовать один и тот же конвертер можно несколько раз, задавая разные значения параметров. Чтобы задать параметры конвертера, после типа конвертера укажите значение параметра с префиксом :. Символ двоеточия указывается перед каждым значением параметра конвертера.
Возможные значения параметров конвертера:
- Строка. Значение строки указывается в одинарных кавычках.
- Число.
- true или false.
- Привязка к другому атрибуту.
Пример применения конвертера exmpl.Concat с параметром SomeParameter типа строка к атрибуту SomeAttributeName приведен ниже. Обратите внимание, что конвертер exmpl.Concat приведен в качестве примера и недоступен к использованию при решении пользовательских бизнес-задач.
Секция viewConfigDiff
-
Конверторы недоступны к использованию при привязке к ресурсному атрибуту.
Начиная с версии 8.0.2, Creatio предоставляет возможность использования конвертеров при привязке параметров запроса на страницах Freedom UI. Это позволяет, например, передавать в запрос преобразованные значения атрибутов без выполнения промежуточных шагов.
Пример привязки видимости к противоположному значению атрибута представлен ниже.
Подробный пример использования конвертера приведен в статье Реализовать конвертацию значения поля на странице.
1. Настроить интерфейс страницы
- Используя шаблон Данные и бизнес-процессы (Records & business processes), создайте пользовательское приложение Requests. Для этого воспользуйтесь инструкцией, которая приведена в статье Создать пользовательское приложение.
-
В рабочей области страницы приложения Requests откройте страницу Страница записи Requests (Requests form page).
Поле Название (Name) по умолчанию добавлено на страницу Страница записи Requests (Requests form page).
-
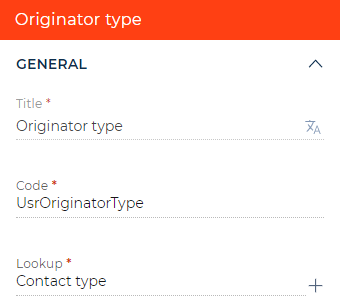
Добавьте поле, которое содержит тип инициатора заявки.
- В рабочую область Freedom UI дизайнера добавьте новое поле типа Выпадающий список (Dropdown).
-
На панели действий Freedom UI дизайнера нажмите на кнопку
 и на панели настройки заполните свойства поля:
и на панели настройки заполните свойства поля:- Заголовок (Title) — "Тип инициатора" ("Originator type").
- Код (на английском) (Code) — "UsrOriginatorType".
- Выбор объекта (Lookup) — выберите "Тип контакта" ("Contact type").

-
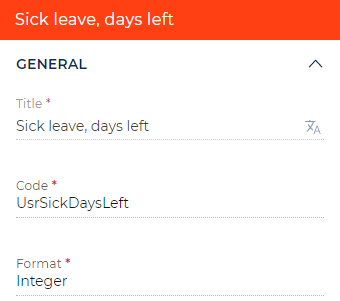
Добавьте поле, которое содержит количество доступных дней.
- В рабочую область Freedom UI дизайнера добавьте новое поле типа Число (Number).
-
На панели действий Freedom UI дизайнера нажмите на кнопку
 и на панели настройки заполните свойства поля:
и на панели настройки заполните свойства поля:- Заголовок (Title) — "Количество доступных дней" ("Sick leave, days left").
- Код (на английском) (Code) — "UsrSickDaysLeft".

- На панели действий Freedom UI дизайнера нажмите на кнопку
 . После сохранения настроек страницы открывается исходный код страницы Freedom UI.
. После сохранения настроек страницы открывается исходный код страницы Freedom UI.
2. Настроить условие отображения поля
Бизнес-логика настраивается в дизайнере клиентского модуля. В этом примере настроим условие отображения поля.
-
В секцию viewModelConfig добавьте атрибут IsRequestFromEmployee, который хранит информацию о типе контакта, который инициировал заявку.
-
В секции viewConfigDiff привяжите свойство visible элемента UsrSickDaysLeft к атрибуту IsRequestFromEmployee модели. Если заявка инициирована контактом типа Сотрудник (Employee), то отображается поле Количество доступных дней (Sick leave, days left). Для другого типа контакта поле скрыто.
-
В секции handlers добавьте пользовательскую реализацию обработчика системного запроса crt.HandleViewModelAttributeChangeRequest. Обработчик выполняется при изменении значения любого атрибута (в т. ч. при загрузке значений атрибутов из источника данных). Обработчик проверяет значение атрибута UsrOriginatorType. Если новое значение атрибута ссылается на значение "Сотрудник" ("Employee") справочника Тип контакта (Contact type), то для атрибута IsRequestFromEmployee устанавливается значение true, в другом случае — false. Уникальный идентификатор контакта типа Сотрудник (Employee), который установлен в качестве значения константы employeeOriginatorTypeId, содержится в соответствующей строке записи справочника Тип контакта (Contact type). В нашем примере идентификатор контакта типа Сотрудник (Employee) — "60733efc-f36b-1410-a883-16d83cab0980".
Полный исходный код схемы страницы - На панели инструментов дизайнера клиентского модуля нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Перейдите на страницу приложения Requests и нажмите Запустить приложение (Run app).
- На панели инструментов приложения Requests нажмите Добавить (New).
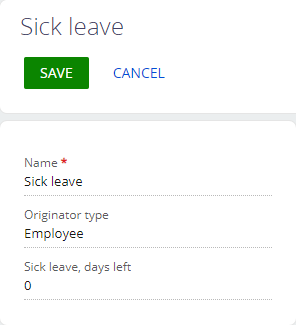
- В поле Название (Name) введите значение "Sick leave".
- В поле Тип инициатора (Originator type) выберите "Сотрудник" ("Employee").
В результате выполнения примера поле Количество доступных дней (Sick leave, days left) отображается на странице заявки для контакта типа Сотрудник (Employee).

Поле Количество доступных дней (Sick leave, days left) не отображается для другого типа контакта (например, Клиент (Customer)).

1. Настроить интерфейс страницы
- Используя шаблон Данные и бизнес-процессы (Records & business processes), создайте пользовательское приложение Requests. Для этого воспользуйтесь инструкцией, которая приведена в статье Создать пользовательское приложение.
-
В рабочей области страницы приложения Requests откройте страницу Страница записи Requests (Requests form page).
Поле Название (Name) по умолчанию добавлено на страницу Страница записи Requests (Requests form page).
-
Добавьте поле, которое содержит заявителя.
- В рабочую область Freedom UI дизайнера добавьте новое поле типа Выпадающий список (Dropdown).
-
На панели действий Freedom UI дизайнера нажмите на кнопку
 и на панели настройки заполните свойства поля:
и на панели настройки заполните свойства поля:- Заголовок (Title) — "Заявитель" ("Applicant").
- Код (на английском) (Code) — "UsrApplicant".
- Выбор объекта (Lookup) — выберите "Контакт" ("Contact").

-
Добавьте поле, которое содержит состояние заявки.
- В рабочую область Freedom UI дизайнера добавьте новое поле типа Выпадающий список (Dropdown).
-
На панели действий Freedom UI дизайнера нажмите на кнопку
 и на панели настройки заполните свойства поля:
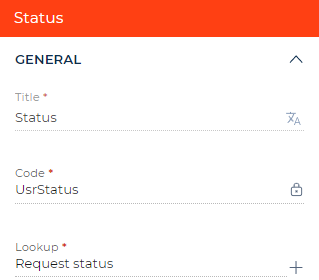
и на панели настройки заполните свойства поля:- Заголовок (Title) — "Состояние" ("Status").
- Код (на английском) (Code) — "UsrStatus".
-
Выбор объекта (Lookup) — нажмите на кнопку
 и заполните свойства справочника:
и заполните свойства справочника:- Заголовок (Title) — "Состояние заявки" ("Request status").
- Код (на английском) (Code) — "UsrRequestStatusLookup".

Для добавления справочника нажмите Сохранить (Save).

- На панели инструментов Freedom UI дизайнера нажмите на кнопку Сохранить (Save).
-
Заполните справочник Состояние заявки (Request status).
- Перейдите на страницу приложения Requests и нажмите Запустить приложение (Run app).
- Перейдите в дизайнер системы по кнопке
 . В блоке Настройка системы (System setup) перейдите по ссылке Справочники (Lookups).
. В блоке Настройка системы (System setup) перейдите по ссылке Справочники (Lookups). -
Для Creatio версии 8.0.0 зарегистрируйте справочник. Начиная с версии 8.0.1 справочник регистрируется автоматически.
-
На панели инструментов раздела Справочники (Lookups) нажмите Добавить справочник (New lookup) и заполните свойства справочника:
- Название (Name) — "Состояние заявки" ("Request status").
- Объект (Object) — выберите "Состояние заявки" ("Request status").

- На панели инструментов страницы настройки справочника нажмите Сохранить (Save) для сохранения справочника.
-
- Откройте справочник Состояние заявки (Request status).
-
На панели инструментов страницы настройки справочника нажмите Добавить (New) и заполните значения справочника:
- "Новая" ("New").
- "Оценивается" ("Under evaluation").
- "Выполняется" ("In progress").
- "Отменена" ("Canceled").
- "Выполнена" ("Completed").

- Перейдите на страницу Страница записи Requests (Requests form page) и на панели действий Freedom UI дизайнера нажмите на кнопку
 . После сохранения настроек страницы открывается исходный код страницы Freedom UI.
. После сохранения настроек страницы открывается исходный код страницы Freedom UI.
2. Настроить условие блокировки поля
Бизнес-логика настраивается в дизайнере клиентского модуля. В этом примере настроим условие блокировки поля.
-
В секцию viewModelConfig добавьте атрибут IsApplicantReadonly, который хранит информацию о разрешении контакта на редактирование поля Заявитель (Applicant).
-
В секции viewConfigDiff привяжите свойство readonly элемента UsrApplicant к атрибуту IsApplicantReadonly модели. Если заявка выполнена, то заблокировано поле Заявитель (Applicant). Для другого статуса заявки поле доступно для изменения.
-
В секции handlers добавьте пользовательскую реализацию обработчика системного запроса crt.HandleViewModelAttributeChangeRequest. Обработчик выполняется при изменении значения любого атрибута (в т. ч. при загрузке значений атрибутов из источника данных). Обработчик проверяет значение атрибута UsrStatus. Если новое значение атрибута ссылается на значение "Выполнена" ("Completed") справочника Состояние заявки (Request status), то для атрибута IsApplicantReadonly устанавливается значение true, в другом случае — false. Уникальный идентификатор статуса выполненной заявки, который установлен в качестве значения константы completedStatusId, содержится в соответствующей колонке строки записи справочника Состояние заявки (Request status). Чтобы отобразить колонку Id в реестре справочника Состояние заявки (Request status), воспользуйтесь инструкцией, которая описана в статье Реестр раздела. В нашем примере идентификатор статуса выполненной заявки — "6d76b4e0-6507-4c34-902b-90e18df84153".
Полный исходный код схемы страницы - На панели инструментов дизайнера клиентского модуля нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Перейдите на страницу приложения Requests и нажмите Запустить приложение (Run app).
- На панели инструментов приложения Requests нажмите Добавить (New).
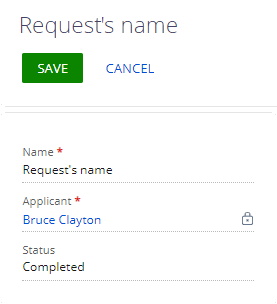
- В поле Название (Name) введите значение "Request's name".
- В поле Заявитель (Applicant) выберите "Bruce Clayton".
- В поле Состояние (Status) выберите "Выполнена" ("Completed").
В результате выполнения примера поле Заявитель (Applicant) заблокировано для выполненной заявки.

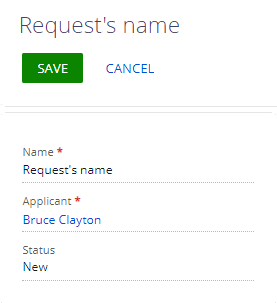
Поле Заявитель (Applicant) доступно для изменения для другого состояния заявки (например, "Новая" ("New")).

1. Настроить интерфейс страницы
- Используя шаблон Данные и бизнес-процессы (Records & business processes), создайте пользовательское приложение Requests. Для этого воспользуйтесь инструкцией, которая приведена в статье Создать пользовательское приложение.
-
В рабочей области страницы приложения Requests откройте страницу Страница записи Requests (Requests form page).
Поле Название (Name) по умолчанию добавлено на страницу Страница записи Requests (Requests form page).
-
Добавьте поле, которое содержит описание заявки.
- В рабочую область Freedom UI дизайнера добавьте новое поле типа Текст (Text).
-
На панели действий Freedom UI дизайнера нажмите на кнопку
 и на панели настройки заполните свойства поля:
и на панели настройки заполните свойства поля:- Заголовок (Title) — "Описание" ("Description").
- Код (на английском) (Code) — "UsrDescription".

- На панели действий Freedom UI дизайнера нажмите на кнопку
 . После сохранения настроек страницы открывается исходный код страницы Freedom UI.
. После сохранения настроек страницы открывается исходный код страницы Freedom UI.
2. Настроить условие заполнения поля
Бизнес-логика настраивается в дизайнере клиентского модуля. В этом примере настроим условие заполнения поля.
-
В секции handlers добавьте пользовательскую реализацию обработчика системного запроса crt.HandleViewModelAttributeChangeRequest. Обработчик выполняется при изменении значения любого атрибута (в т. ч. при загрузке значений атрибутов из источника данных). Обработчик проверяет значение атрибута UsrName. Если старое значение атрибута совпадает со значением атрибута UsrDescription, то для атрибута UsrDescription устанавливаем такое же значение, как и новое значение атрибута UsrName.
Полный исходный код схемы страницы - На панели инструментов дизайнера клиентского модуля нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера для одинаковых значений полей Название (Name) и Описание (Description:
- Перейдите на страницу приложения Requests и нажмите Запустить приложение (Run app).
- На панели инструментов приложения Requests нажмите Добавить (New).
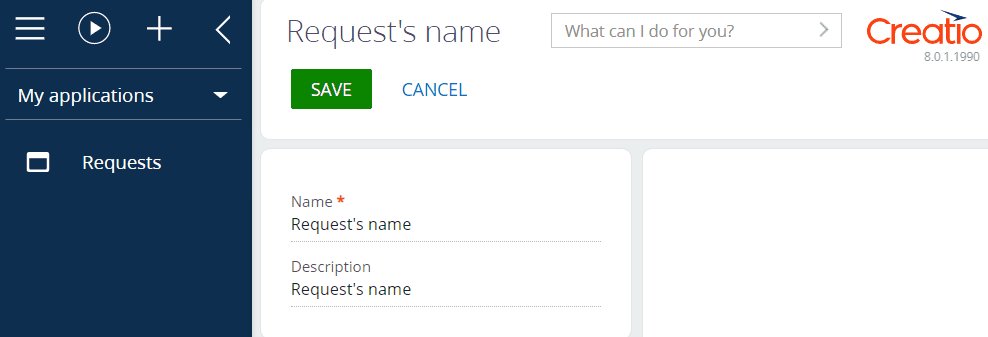
- В поле Название (Name) введите значение "Request's name".
- В поле Описание (Description) введите значение "Request's name".
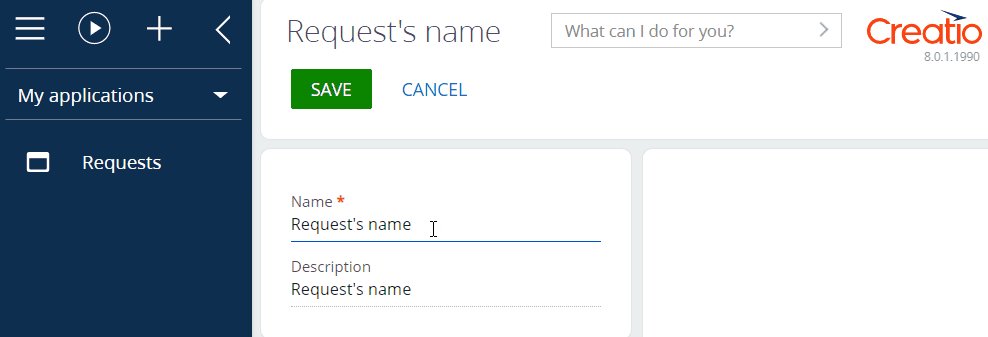
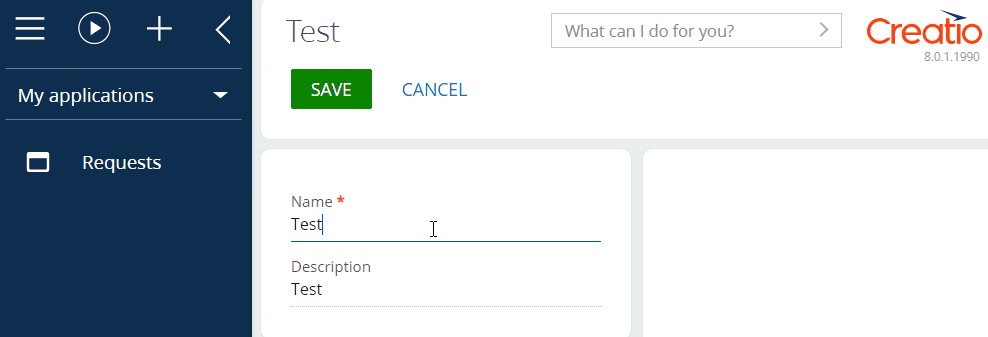
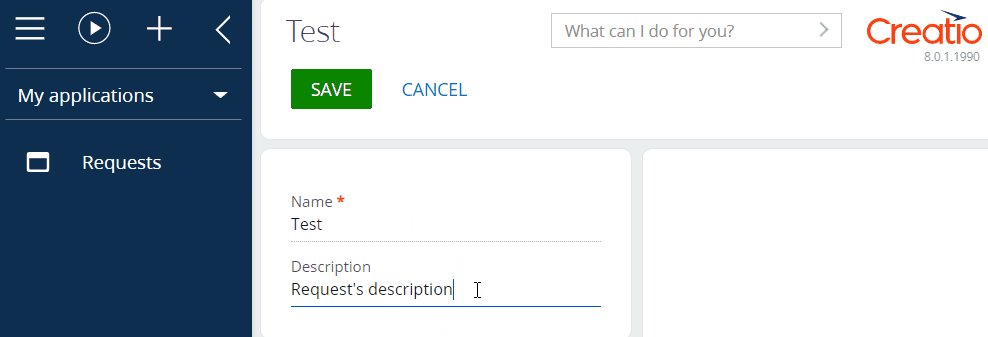
- Измените значение поля Название (Name) на "Test".
В результате выполнения примера в поле Описание (Description) установлено значение "Test", как и в поле Название (Name).

Чтобы посмотреть результат выполнения примера для разных значений полей Название (Name) и Описание (Description:
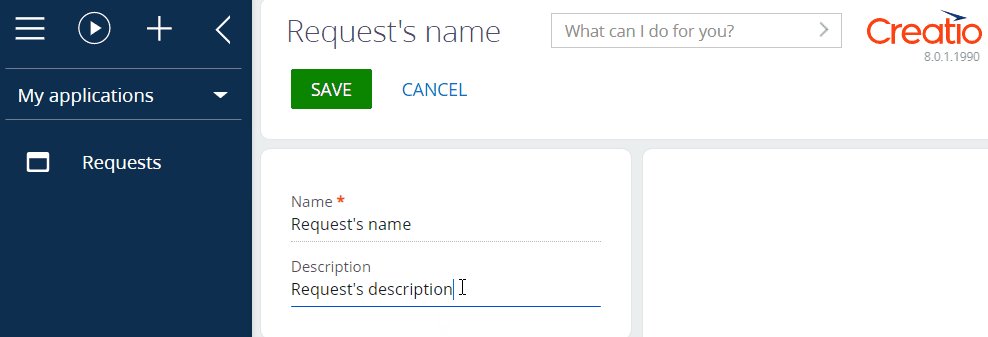
- Измените значение поля Описание (Description) на "Request's description".
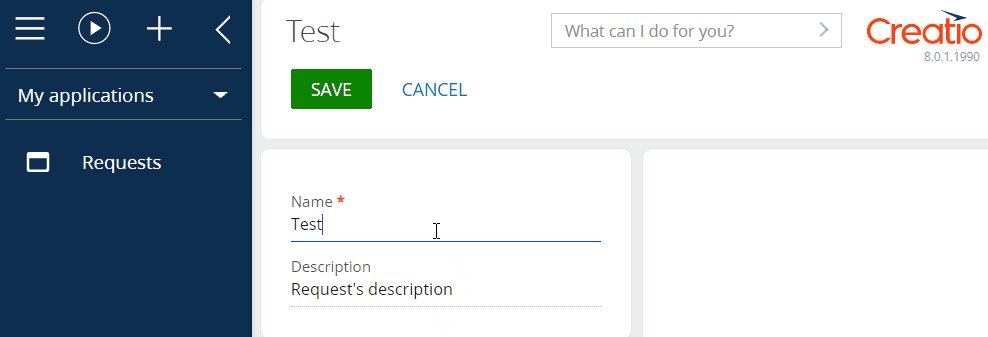
- В поле Название (Name) введите значение "Test".
В результате выполнения примера значение поля Описание (Description) остается без изменений.

1. Настроить интерфейс страницы
- Используя шаблон Данные и бизнес-процессы (Records & business processes), создайте пользовательское приложение Requests. Для этого воспользуйтесь инструкцией, которая приведена в статье Создать пользовательское приложение.
-
В рабочей области страницы приложения Requests откройте страницу Страница записи Requests (Requests form page).
Поле Название (Name) по умолчанию добавлено на страницу Страница записи Requests (Requests form page).
-
Добавьте поле, которое содержит состояние заявки.
- В рабочую область Freedom UI дизайнера добавьте новое поле типа Выпадающий список (Dropdown).
-
На панели действий Freedom UI дизайнера нажмите на кнопку
 и на панели настройки заполните свойства поля:
и на панели настройки заполните свойства поля:- Заголовок (Title) — "Состояние" ("Status").
- Код (на английском) (Code) — "UsrStatus".
-
Выбор объекта (Lookup) — нажмите на кнопку
 и заполните свойства справочника:
и заполните свойства справочника:- Заголовок (Title) — "Состояние заявки" ("Request status").
- Код (на английском) (Code) — "UsrRequestStatusLookup".

Для добавления справочника нажмите Сохранить (Save).

- На панели инструментов Freedom UI дизайнера нажмите на кнопку Сохранить (Save).
-
Заполните справочник Состояние заявки (Request status).
- Перейдите на страницу приложения Requests и нажмите Запустить приложение (Run app).
- Перейдите в дизайнер системы по кнопке
 . В блоке Настройка системы (System setup) перейдите по ссылке Справочники (Lookups).
. В блоке Настройка системы (System setup) перейдите по ссылке Справочники (Lookups). -
Для Creatio версии 8.0.0 зарегистрируйте справочник. Начиная с версии 8.0.1 справочник регистрируется автоматически.
-
На панели инструментов раздела Справочники (Lookups) нажмите Добавить справочник (New lookup) и заполните свойства справочника:
- Название (Name) — "Состояние заявки" ("Request status").
- Объект (Object) — выберите "Состояние заявки" ("Request status").

- На панели инструментов страницы настройки справочника нажмите Сохранить (Save) для сохранения справочника.
-
- Откройте справочник Состояние заявки (Request status).
-
На панели инструментов страницы настройки справочника нажмите Добавить (New) и заполните значения справочника:
- "Новая" ("New").
- "Оценивается" ("Under evaluation").
- "Выполняется" ("In progress").
- "Отменена" ("Canceled").
- "Выполнена" ("Completed").

-
Добавьте поле, которое содержит описание заявки.
- Перейдите на страницу Страница записи Requests (Requests form page) и в рабочую область Freedom UI дизайнера добавьте новое поле типа Текст (Text).
-
На панели действий Freedom UI дизайнера нажмите на кнопку
 и на панели настройки заполните свойства поля:
и на панели настройки заполните свойства поля:- Заголовок (Title) — "Описание" ("Description").
- Код (на английском) (Code) — "UsrDescription".

- На панели действий Freedom UI дизайнера нажмите на кнопку
 . После сохранения настроек страницы открывается исходный код страницы Freedom UI.
. После сохранения настроек страницы открывается исходный код страницы Freedom UI.
2. Настроить условие обязательности поля
Бизнес-логика настраивается в дизайнере клиентского модуля. В этом примере настроим условие обязательности поля.
-
В секции viewModelConfig привяжите валидатор с типом crt.Required к атрибуту UsrDescription модели. Валидатор проверяет значение атрибута.
-
В секции handlers добавьте пользовательскую реализацию обработчика системного запроса crt.HandleViewModelAttributeChangeRequest. Обработчик выполняется при изменении значения любого атрибута (в т. ч. при загрузке значений атрибутов из источника данных). Обработчик проверяет значение атрибута UsrStatus. Если новое значение атрибута ссылается на значение "Новая" ("New") справочника Состояние заявки (Request status), то валидатор применяется, в другом случае — нет. Уникальный идентификатор статуса новой заявки, который установлен в качестве значения константы newStatusId, содержится в соответствующей колонке строки записи справочника Состояние заявки (Request status). Чтобы отобразить колонку Id в реестре справочника Состояние заявки (Request status), воспользуйтесь инструкцией, которая описана в статье Реестр раздела. В нашем примере идентификатор статуса новой заявки — "3be636fa-12b4-40eb-a050-91b1d774a75f".
Полный исходный код схемы страницы - На панели инструментов дизайнера клиентского модуля нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Перейдите на страницу приложения Requests и нажмите Запустить приложение (Run app).
- На панели инструментов приложения Requests нажмите Добавить (New).
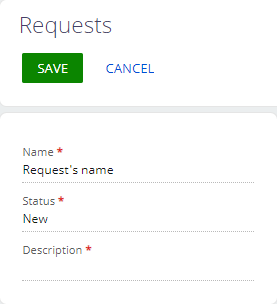
- В поле Название (Name) введите значение "Request's name".
- В поле Состояние (Status) выберите "Новая" ("New").
В результате выполнения примера поле Описание (Description) обязательно для новой заявки.

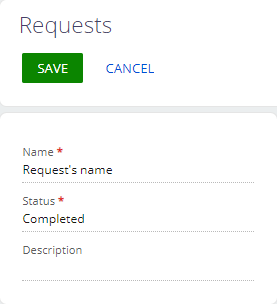
Поле Описание (Description) необязательно для другого состояния заявки (например, "Выполнена" ("Completed")).

1. Настроить интерфейс страницы
- Используя шаблон Данные и бизнес-процессы (Records & business processes), создайте пользовательское приложение Validators. Для этого воспользуйтесь инструкцией, которая приведена в статье Создать пользовательское приложение.
-
В рабочей области страницы приложения Validators откройте страницу Страница записи Validators (Validators form page).
Поле Название (Name) по умолчанию добавлено на страницу Страница записи Validators (Validators form page).
- На панели действий Freedom UI дизайнера нажмите на кнопку
 . После сохранения настроек страницы открывается исходный код страницы Freedom UI.
. После сохранения настроек страницы открывается исходный код страницы Freedom UI.
2. Настроить валидацию значения поля
Бизнес-логика настраивается в дизайнере клиентского модуля. В этом примере настроим валидацию значения поля. Валидатор добавляем к полю Название (Name) страницы Страница записи Validators (Validators form page).
-
В секции validators реализуйте пользовательский валидатор usr.MyValidator.
-
В секции viewModelConfig привяжите валидатор MyValidator к атрибуту UsrName модели. В свойстве invalidName укажите значение "test". При вводе этого значения отображается сообщение об ошибке, которое указано в свойстве message.
Полный исходный код схемы страницы - На панели инструментов дизайнера клиентского модуля нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Перейдите на страницу приложения Validators и нажмите Запустить приложение (Run app).
- На панели инструментов приложения Validators нажмите Добавить (New).
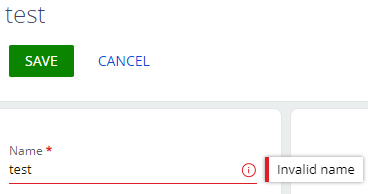
- В поле Название (Name) введите значение "test".
- На панели инструментов страницы валидатора нажмите Сохранить (Save).
В результате выполнения примера запись test не сохраняется и приложение выдает всплывающее уведомление об ошибке.

Сохранение другой записи (например, с именем Validator's name) выполняется корректно. Запись отображается в реестре раздела Validators.

1. Настроить интерфейс страницы
- Используя шаблон Данные и бизнес-процессы (Records & business processes), создайте пользовательское приложение Converters. Для этого воспользуйтесь инструкцией, которая приведена в статье Создать пользовательское приложение.
-
В рабочей области страницы приложения Converters откройте страницу Страница записи Converters (Converters form page).
Поле Название (Name) по умолчанию добавлено на страницу Страница записи Converters (Converters form page).
- В рабочую область Freedom UI дизайнера добавьте компонент типа Надпись (Label).
- На панели действий Freedom UI дизайнера нажмите на кнопку
 . После сохранения настроек страницы открывается исходный код страницы Freedom UI.
. После сохранения настроек страницы открывается исходный код страницы Freedom UI.
2. Настроить конвертацию значения поля
Бизнес-логика настраивается в дизайнере клиентского модуля. В этом примере настроим конвертацию значения поля. Конвертируем значение поля Название (Name) страницы Страница записи Converters (Converters form page).
-
В секции converters реализуйте пользовательский конвертер usr.ToUpperCase.
-
В секции viewConfigDiff привяжите свойство caption элемента Label к атрибуту $UsrName модели. $UsrName — значение поля Название (Name). К атрибуту $UsrName добавьте конвертер usr.ToUpperCase.
Полный исходный код схемы страницы - На панели инструментов дизайнера клиентского модуля нажмите Сохранить (Save).
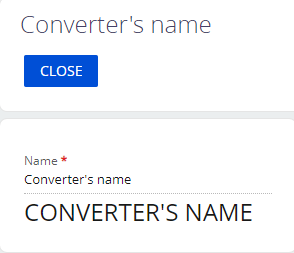
Результат выполнения примера
Чтобы посмотреть результат выполнения примера:
- Перейдите на страницу приложения Converters и нажмите Запустить приложение (Run app).
- На панели инструментов приложения Converters нажмите Добавить (New).
- В поле Название (Name) введите значение "Converters's name".
В результате выполнения примера на странице конвертера при заполнении поля Название (Name) его значение конвертируется в верхний регистр и отображается в компоненте типа Надпись (Label). При этом значение поля Название (Name) не меняется.