Действия по скрытию функциональности на странице, которые позволяет выполнять Creatio 8 Atlas:
- Скрыть функциональность на этапе разработки.
- Скрыть функциональность без права доступа.
Скрыть функциональность на этапе разработки
Для проверки состояний функциональности в Creatio 8 Atlas используется сервис sdk.FeatureService.
Чтобы скрыть на странице функциональность на этапе разработки:
- На шаге 1 алгоритма кастомизации страницы Freedom UI при необходимости добавьте на страницу компонент, который содержит функциональность на этапе разработки.
-
На шаге 2 алгоритма кастомизации страницы Freedom UI настройте скрытие на странице функциональности на этапе разработки.
- Подключите сервис проверки состояний функциональности sdk.FeatureService. Подключение сервиса аналогично описанному в алгоритме отображения значения системных переменных.
- В секцию viewModelConfig добавьте атрибут, который хранит информацию. Добавление атрибута аналогично описанному в алгоритме настройки условия отображения поля.
- В секции viewConfigDiff привяжите свойство visible к соответствующему атрибуту модели. Привязка свойства аналогична описанной в алгоритме настройки условия отображения поля.
-
В секцию handlers добавьте пользовательскую реализацию обработчика системного запроса crt.HandlerViewModelInitRequest. Обработчик выполняется при инициализации View модели.
- Создайте экземпляр сервиса проверки состояния функциональности из @creatio-devkit/common.
- Получите состояние функциональности по ее коду и запишите его в соответствующий атрибут.
Пример обработчика запроса crt.HandlerViewModelInitRequest, который получает состояние функциональности с кодом SomeFeatureCode и записывает его в атрибут SomeAttributeName, представлен ниже.
Секция handlers
Подробный пример настройки скрытия функциональности на этапе разработки приведен в статье Скрыть на странице функциональность на этапе разработки.
Скрыть функциональность без права доступа
Для проверки прав доступа в Creatio 8 Atlas используется сервис sdk.RightsService.
Чтобы скрыть на странице функциональность без права доступа:
- На шаге 1 алгоритма кастомизации страницы Freedom UI при необходимости добавьте на страницу компонент, который содержит функциональность, для которой настроены права доступа.
-
На шаге 2 алгоритма кастомизации страницы Freedom UI настройте скрытие на странице функциональности без права доступа.
- Подключите сервис проверки прав доступа sdk.RightsService. Подключение сервиса аналогично описанному в алгоритме отображения значения системных переменных.
- В секцию viewModelConfig добавьте атрибут, который хранит информацию. Добавление атрибута аналогично описанному в алгоритме настройки условия отображения поля.
- В секции viewConfigDiff привяжите свойство visible к соответствующему атрибуту модели. Привязка свойства аналогична описанной в алгоритме настройки условия отображения поля.
-
В секцию handlers добавьте пользовательскую реализацию обработчика системного запроса crt.HandlerViewModelInitRequest. Обработчик выполняется при инициализации View модели.
- Создайте экземпляр сервиса проверки прав доступа из @creatio-devkit/common.
- Получите информацию о наличии прав доступа пользователя на выполнение соответствующего действия.
- Запишите результат проверки в соответствующий атрибут.
Пример обработчика запроса crt.HandlerViewModelInitRequest, который проверяет наличие прав доступа на выполнение системной операции с кодом SomeOperationCode и записывает результат проверки в атрибут SomeAttributeName, представлен ниже.
Секция handlers
Подробный пример настройки скрытия функциональности без права доступа приведен в статье Скрыть на странице функциональность без права доступа.
1. Настроить интерфейс страницы
-
Добавьте разрабатываемую функциональность, которую планируется скрыть.
-
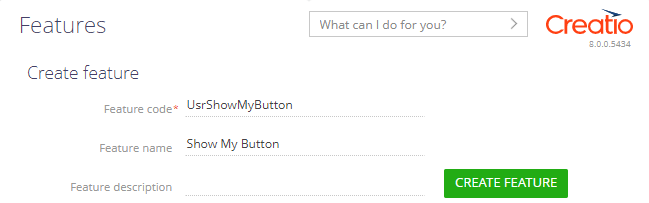
Перейдите на страницу Функциональность (Feature) и заполните свойства функциональности:
- Код функциональности (Feature code) — "UsrShowMyButton".
- Имя функциональности (Feature name) — "Show My Button".

- Нажмите кнопку Добавить функциональность (Create feature).
-
- Используя шаблон Данные и бизнес-процессы (Records & business processes), создайте пользовательское приложение Feature Service. Для этого воспользуйтесь инструкцией, которая приведена в статье Создать пользовательское приложение.
- В рабочей области страницы приложения Feature Service откройте страницу Страница записи Feature Service (Feature Service form page).
- Удалите поле Название (Name), которое по умолчанию добавлено на страницу Страница записи Feature Service (Feature Service form page).
-
Добавьте кнопку, которая содержит функциональность на этапе разработки.
- На панель инструментов Freedom UI дизайнера добавьте компонент типа Кнопка (Button).
-
На панели действий Freedom UI дизайнера нажмите на кнопку
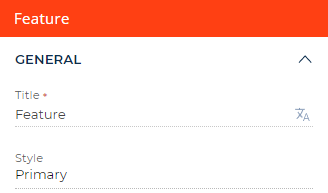
 и на панели настройки заполните свойства кнопки:
и на панели настройки заполните свойства кнопки:- Заголовок (Title) — "Функциональность" ("Feature").
- Стиль (Style) — выберите "Основной" ("Primary").

- На панели действий Freedom UI дизайнера нажмите на кнопку
 . После сохранения настроек страницы открывается исходный код страницы Freedom UI.
. После сохранения настроек страницы открывается исходный код страницы Freedom UI.
2. Настроить скрытие функциональности на этапе разработки
Бизнес-логика настраивается в дизайнере клиентского модуля. В этом примере настроим скрытие функциональности на этапе разработки.
-
Подключите сервис проверки состояния функциональности sdk.FeatureService. Для этого добавьте в AMD-модуль зависимость @creatio-devkit/common.
-
В секцию viewModelConfig добавьте атрибут ShowMyButton, который хранит информацию о состоянии функциональности.
-
В секции viewConfigDiff привяжите свойство visible элемента FeatureButton к атрибуту ShowMyButton модели.
-
В секции handlers добавьте пользовательскую реализацию обработчика системного запроса crt.HandlerViewModelInitRequest. Обработчик выполняется при инициализации View модели.
- Создайте экземпляр сервиса проверки состояния функциональности из @creatio-devkit/common.
- Получите состояние функциональности с кодом UsrShowMyButton и запишите его в атрибут ShowMyButton.
Полный исходный код схемы страницы - На панели инструментов дизайнера клиентского модуля нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера с функциональностью на этапе разработки:
- Перейдите на страницу приложения Feature Service и нажмите Запустить приложение (Run app).
- На панели инструментов приложения Feature Service нажмите Добавить (New).
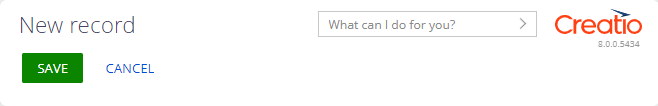
В результате выполнения примера на странице приложения Feature Service скрыта кнопка Функциональность (Feature), которая содержит функциональность на этапе разработки.

Чтобы посмотреть результат выполнения примера с разработанной функциональностью:
-
Включите функциональность с кодом UsrShowMyButton.
- Перейдите на страницу Функциональность (Feature).
- В реестре страницы подключите функциональность Show My Button.
- Нажмите кнопку Сохранить изменения (Save changes) и обновите страницу.
- Обновите страницу приложения Feature Service.
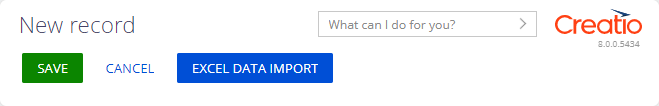
- На панели инструментов приложения Feature Service нажмите Добавить (New).
В результате выполнения примера на странице приложения Feature Service отображается кнопка Функциональность (Feature), которая содержит разработанную функциональность.

1. Настроить интерфейс страницы
- Используя шаблон Данные и бизнес-процессы (Records & business processes), создайте пользовательское приложение Rights Service. Для этого воспользуйтесь инструкцией, которая приведена в статье Создать пользовательское приложение.
- В рабочей области страницы приложения Rights Service откройте страницу Страница записи Rights Service (Rights Service form page).
- Удалите поле Название (Name), которое по умолчанию добавлено на страницу Страница записи Rights Service (Rights Service form page).
-
Добавьте кнопку, которая запускает импорт данных из Excel.
- На панель инструментов Freedom UI дизайнера добавьте компонент типа Кнопка (Button).
-
На панели действий Freedom UI дизайнера нажмите на кнопку
 и на панели настройки заполните свойства кнопки:
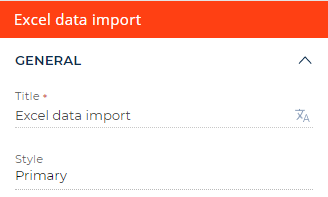
и на панели настройки заполните свойства кнопки:- Заголовок (Title) — "Импорт данных из Excel" ("Excel data import").
- Стиль (Style) — выберите "Основной" ("Primary").

- На панели действий Freedom UI дизайнера нажмите на кнопку
 . После сохранения настроек страницы открывается исходный код страницы Freedom UI.
. После сохранения настроек страницы открывается исходный код страницы Freedom UI.
2. Настроить скрытие функциональности без права доступа
Бизнес-логика настраивается в дизайнере клиентского модуля. В этом примере настроим скрытие функциональности без права доступа.
-
Подключите сервис проверки прав доступа sdk.RightsService. Для этого добавьте в AMD-модуль зависимость @creatio-devkit/common.
-
В секцию viewModelConfig добавьте атрибут CanImportFromExcel, который хранит информацию о правах доступа пользователя.
-
В секции viewConfigDiff привяжите свойство visible элемента ExcelDataImportButton к атрибуту CanImportFromExcel модели. Свойство visible определяет видимость кнопки.
-
В секции handlers добавьте пользовательскую реализацию обработчика системного запроса crt.HandlerViewModelInitRequest. Обработчик выполняется при инициализации View модели.
- Создайте экземпляр сервиса проверки прав доступа из @creatio-devkit/common.
- Получите информацию о наличии прав доступа на системную операцию CanImportFromExcel для пользователя.
- Запишите результат в атрибут CanImportFromExcel.
Полный исходный код схемы страницы - На панели инструментов дизайнера клиентского модуля нажмите Сохранить (Save).
Результат выполнения примера
Чтобы посмотреть результат выполнения примера с отсутствующими правами доступа:
- Войдите в приложение под пользователем, у которого нет прав на импорт данных из Excel, например, добавив нового или отобрав права у существующего пользователя. Для добавления пользователя воспользуйтесь инструкцией, которая приведена в статье Добавить пользователей. Для настройки прав доступа воспользуйтесь инструкцией, которая приведена в статье Настроить права доступа на системные операции. За импорт данных из Excel отвечает системная операция Импорт из Excel (Excel import, код CanImportFromExcel).
- Перейдите на страницу приложения Rights Service и нажмите Запустить приложение (Run app).
- На панели инструментов приложения Rights Service нажмите Добавить (New).
В результате выполнения примера на странице приложения Rights Service скрыта кнопка Импорт данных из Excel (Excel data import), которая запускает импорт данных из Excel.

Чтобы посмотреть результат выполнения примера с наличием прав доступа:
- Обновите страницу приложения Rights Service.
- На панели инструментов приложения Rights Service нажмите Добавить (New).
В результате выполнения примера на странице приложения Rights Service отображается кнопка Импорт данных из Excel (Excel data import), которая запускает импорт данных из Excel.